I have this JPG image that I am trying to use in CSS as a background-image for a div container. All different images I have tried work, but this one just wont render in the viewport. If I go to inspect element, it shows the thumbnail when I hover over the elements URL.
I have tried everything including:
- Putting it in an img tag and giving it a static height/width
- Converting it to png and svg'
- Compressing it
- Scraping the metadata
- Using it in a different HTML/CSS file
import image from "./image.jpg";
//using React.js
<img src={image} className="image"/>//<-- doesnt work in img as src
<div className="imageBg"></div> //<-- doesnt work in div as bg.image {
height: 100px;
width: 100px;
}
.imageBg {
height: 100px;
width: 100px;
background-image: url("./image.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}Here's the culprit: (its just a 2000x2000 729KB .jpg mockup image edited in photoshop)
Is there something wrong with this image?
CodePudding user response:
If you guys dont believe me, heres the bug in action: codesandbox.io/s/hardcore-kare-212iuy?file=/src/App.js
It works fine when I open that in an incognito window, but if I open it in a regular window…
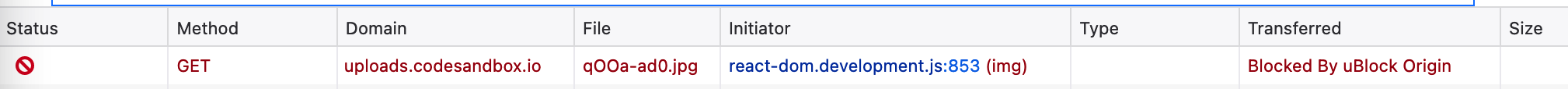
… the file name in your live example (although not in the code you included in the question) ends in ad0.jpg which is a naming convention that triggers common ad-blocking algorithms.
Don't call it that.
Moral of the story: If an image isn't loading then look at the Network tab of your browser to find out what happens when the browser tries to load it.
CodePudding user response:
There is a high chance of the Image getting Corrupted, try doing a small edit in any editing software (photoshop, or even system default apps) and save it again and try using it! You can also simply take a screenshot of it and try using it in your code
If that doesn't work, you can use this link https://i.stack.imgur.com/LGYHM.jpg in your src as a string, this is the image uploaded to Stackoverflow's drive and test it for time being! if that works as a permanent solution create an account and Try Uploading it to a Cloud Assert Provider like Cloudinary and add it as a Link in the src