
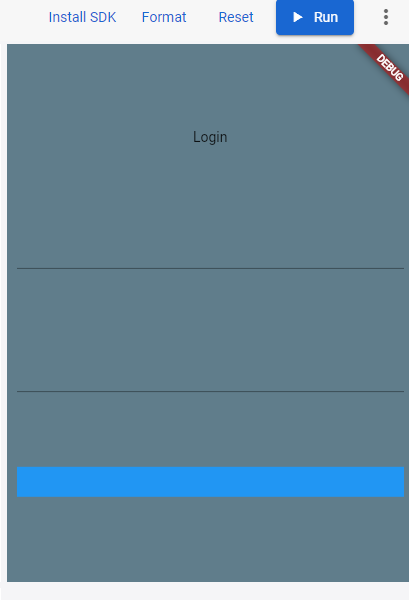
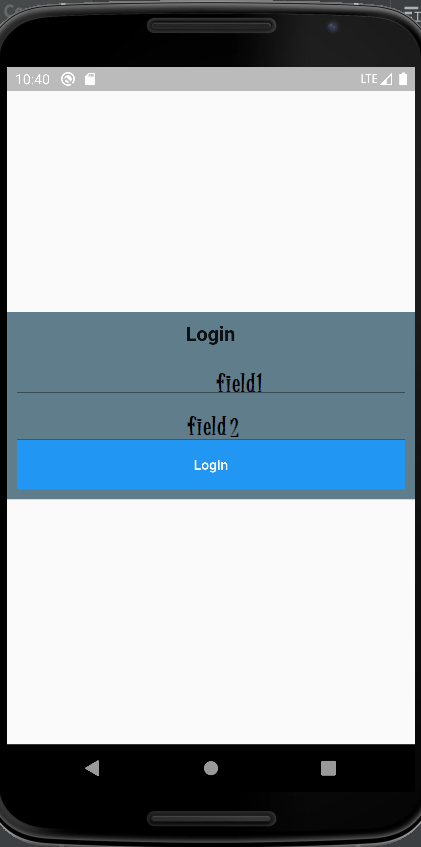
I'm trying to create a login page, and I want to make some space between the second text field and the login button , tried spaceBetween and spaceAround but didn't work
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(mainAxisAlignment: MainAxisAlignment.center,
children: [
Container( padding:EdgeInsets.all(10),
color: Colors.blueGrey,
child: Column(mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text("Login",style:TextStyle(fontWeight: FontWeight.bold,fontSize: 20)),
TextField(
controller: name_field,
),
TextField(
controller: password_field,
),
Container(color: Colors.blue,alignment: Alignment.center,padding: EdgeInsets.all(1),
child: TextButton(
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context) {
return SecondScreen(
name: name_field.text, pass: password_field.text);
}));
},
child: Text("Login",style:TextStyle(color: Colors.white))),
),
]),
),
]),
));
} }
CodePudding user response:
Space between only works if there's space for it to distribute. There's a few things you're doing here that's not correct.
Remove the Column that is the child of the Center widget. It's not doing anything. That should fix your problem. Then there's additional things you can do.
Set the Column in the container's size to max so it can take up the full screen and not wrap its children
mainAxisSize: MainAxisSize.max,
CodePudding user response:
Actually there is no enough place in the Container for having space between any widgets since you haven't specified height for Container.
So you should either give that Container some height or Place a SizedBox between widgets you wish to have space. I'll suggest the second option for this situation.
Scaffold(
body: Center(
child: Column(mainAxisAlignment: MainAxisAlignment.center, children: [
Container(
//height: 300, //Use this (option 1)
padding: EdgeInsets.all(10),
color: Colors.blueGrey,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text("Login",
style:
TextStyle(fontWeight: FontWeight.bold, fontSize: 20)),
TextField(
controller: name_field,
),
TextField(
controller: password_field,
),
SizedBox(height: 30,),
Container(
color: Colors.blue,
alignment: Alignment.center,
padding: EdgeInsets.all(1),
child: TextButton(
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context) {
return SecondScreen(
name: name_field.text, pass: password_field.text);
}));
},
child:
Text("Login", style: TextStyle(color: Colors.white))),
),
]),
),
]),
));
CodePudding user response:
mainAxisAlignment will adjust child with main axis, but in your case, you are using 'Center' that make 'Column' minimum size, it mean no waster space inside Column.
To fix this, you can remove Center or fix height of Container like this
Example: remove Center
import 'package:flutter/material.dart';
void main() => runApp(const MaterialApp(home: MyApp()));
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container( // Center and unnecessary column removed, now Container will take full screen as size, child column will have space to align
padding: const EdgeInsets.all(10),
color: Colors.blueGrey,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
const Text("Login"),
// const SizedBox(height: 70), // Or add `SizedBox` on each child
const TextField(),
const TextField(),
Container(
color: Colors.blue,
alignment: Alignment.center,
padding: const EdgeInsets.all(1),
child: TextButton(
onPressed: () {},
child: const Text("Login"),
),
),
],
),
),
);
}
}