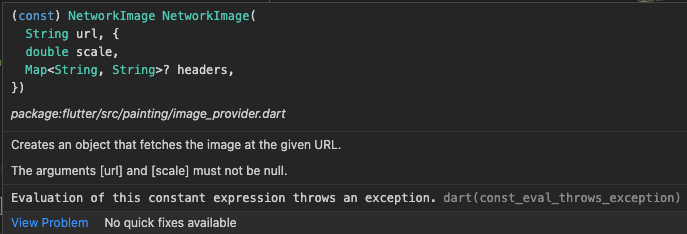
Why I cannot use NetworkImage in flutter? I got the error. Which one was I missed?
in my code
Stack(
children: [
_image != null
? CircleAvatar(
radius: 64,
backgroundImage: MemoryImage(_image!),
)
: const CircleAvatar(
radius: 64,
backgroundImage: NetworkImage(user.userimage),
),
Positioned(
bottom: -10,
left: 80,
child: IconButton(
onPressed: selectImage,
icon: const Icon(Icons.add_a_photo),
))
],
),
But I got this error code
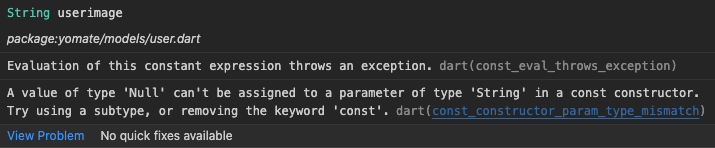
and this
A value of type 'Null' can't be assigned to a parameter of type 'String' in a const constructor. Try using a subtype, or removing the keyword 'const'.
the image from FirebaseStorage
CodePudding user response:
- firstly you must check the image url is correct or not
- and can use "Image.network" that already Inheritance from "NetworkImage"
and i changed your code to be like below , please try it :
const CircleAvatar(
radius: 64,
child: Image.network(
user.userimage,
fit: BoxFit.fill,
errorBuilder:
(context, error, stackTrace) {
return Image.asset(
'put and image here');
},
)
),