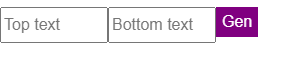
I have two text input boxes and a button in a row:
I want to make the height of the button same as text boxes.
This is the CSS code which I wrote:
.form-button {
background-color: purple;
color: white;
margin: 20px 0px;
border: none;
color: white;
height: 30px;
}
.form input[name="topText"] {
margin: 20px 0px;
width: 100px;
height: 30px;
}
.form input[name="bottomText"] {
margin: 20px 0px;
width: 100px;
height: 30px;
}
HTML code:
return (
<div>
<form className="form">
<input
type="text"
name="topText"
value={this.state.topText}
placeholder="Top text"
onChange={this.handleChange}
/>
<input
type="text"
name="bottomText"
value={this.state.bottomText}
placeholder="Bottom text"
onChange={this.handleChange}
/>
<br />
<button className="form-button">Gen</button>
</form>
</div>
)
Even if I set the height of all the three elements as 30, the height of the button is not matching the text box.
Kindly comment if more information is needed.
CodePudding user response:
You can add a display: flex to your form container and instead of putting the height on each input you could simply add height to the form element. display: flex will adjust the item's height automatically.
.form {
display: flex;
height: 30px;
}
.form-button {
background-color: purple;
color: white;
border: none;
color: white;
}
.form input[name="topText"] {
width: 100px;
}
.form input[name="bottomText"] {
width: 100px;
}
CodePudding user response:
As <form .> </form> is parent container give a height to it. Then make height of its children 100%
html code:
<div>
<form className="form">
<input
type="text"
name="topText"
value={this.state.topText}
placeholder="Top text"
onChange={this.handleChange}
/>
<input
type="text"
name="bottomText"
value={this.state.bottomText}
placeholder="Bottom text"
onChange={this.handleChange}
/>
<br />
<button className="form-button">Gen</button>
</form>
</div>
css code:
.form{
height: 30px !important;
}
.form-button {
background-color: purple;
color: white;
margin: 20px 0px;
border: none;
color: white;
height: 100% !important;
}
.form input[name="topText"] {
margin: 20px 0px;
width: 100px;
height: 100% !important;
}
.form input[name="bottomText"] {
margin: 20px 0px;
width: 100px;
height: 100% !important;
}
CodePudding user response:
You can use display: flex;. This is what you wanted to do?
Example here: https://codepen.io/yasgo/pen/gOoqbBO
HTML
<form >
<input
type="text"
name="topText"
value={this.state.topText}
placeholder="Top text"
onChange={this.handleChange}
/>
<input
type="text"
name="bottomText"
value={this.state.bottomText}
placeholder="Bottom text"
onChange={this.handleChange}
/>
<button >Gen</button>
</form>
CSS
.form {
display: flex;
align-items: stretch;
height: 100px;
}
.form-button {
background-color: purple;
color: white;
margin: 20px 0px;
border: none;
color: white;
}
.form input[name="topText"] {
margin: 20px 0px;
width: 100px;
}
.form input[name="bottomText"] {
margin: 20px 0px;
width: 100px;
}
CodePudding user response:
Use display: flex; along with flex: 1;.
flex: 1; is a shorthand for:
flex-grow: 1; The div will grow in same proportion as the window-size
flex-shrink: 1; The div will shrink in same proportion as the window-size
flex-basis: 0; The div does not have a starting value as such and will
take up screen as per the screen size available for
e.g:- if 3 divs are in the wrapper then each div will take 33%.
Source for above: https://stackoverflow.com/a/37386525/14776809
This means all the child elements in the form's height will be set to the child element with the biggest height-value, in this case the input-elements.
form {
display: flex;
flex: 1;
}
.form-button {
background-color: purple;
color: white;
border: none;
color: white;
}
.form input[name="topText"] {
width: 100px;
}
.form input[name="bottomText"] {
width: 100px;
}CodePudding user response:
Hi so I have a few comments to make about this bit of code you've shared, I hope it will help you to improve :)
- ALWAYS
labelyourinputfor accessibility purposes and visually hide it if you don't want it to be displayed (Beware /!\ Visually hiding an element ≠display:none)
Here an article you can read on w3c - Labeling Controls or Web Aim - invisible content
As another user point it out, you can achieve what you're trying to do with Flex Layout here is A Complete Guide to Flexbox on CSS-tricks
There is also an unnecessary
<br />in your codein your
cssyou also have 2 x color lines fir the same element.both your inputs have the exact same code, always respect the DRY method (Don't Repeat Yourself) here is an old but efficient article about 7 Important Tips for Writing Better CSS on FreeCodeCamp
Here you can see what I've achieved
form{
display:flex;
}
button {
background-color: purple;
border: none;
color: white;
height: 30px;
}
.sr-only{
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
white-space: nowrap;
border-width: 0;
} <form>
<label for="topText">topText</label>
<input type="text" name="topText" placeholder="topText">
<label for="bottomText">bottomText</label>
<input type="text" name="bottomText" placeholder="bottomText">
<button>Gen</button>
</form>CodePudding user response:
Add display:flex; and flex-wrap: wrap; to the parent class which is .form and avoid height css on inputs instead give paddings. Also avoid width unit in pixels instead add percentage and wrap it in a div which has width.
CSS
.form {
display: flex;
flex-wrap: wrap;
}
.form-button {
background-color: purple;
color: white;
margin: 20px 0px;
border: none;
color: white;
/* height: 30px; */ /*add padding instead of height*/
padding: 1rem;
}
.form input[name="topText"] {
margin: 20px 0px;
width: 100px; /*avoid width in pixels instead add percentage % unit*/
/* height: 30px; */ /*add padding instead of height*/
padding: 1rem;
}
.form input[name="bottomText"] {
margin: 20px 0px;
width: 100px; /*avoid width in pixels instead add percentage % unit*/
/* height: 30px; */ /*add padding instead of height*/
padding: 1rem;
}
JSX
return (
<div>
<form className="form">
<input
type="text"
name="topText"
value="{this.state.topText}"
placeholder="Top text"
onChange="{this.handleChange}"
/>
<input
type="text"
name="bottomText"
value="{this.state.bottomText}"
placeholder="Bottom text"
onChange="{this.handleChange}"
/>
<br />
<button className="form-button">Gen</button>
</form>
</div>
)
CodePudding user response:
This can achieved without giving the form element a specific height and with 2 lines of css code only. Just give a display: flex; to .form and .form-button a height: inherit;.
(had to change 'className' to 'class' for html purpose in the snippet below)
.form-button {
background-color: purple;
color: white;
margin: 20px 0px;
border: none;
color: white;
height: inherit
}
.form input[name="topText"] {
margin: 20px 0px;
width: 100px;
height: 30px;
}
.form input[name="bottomText"] {
margin: 20px 0px;
width: 100px;
height: 30px;
}
.form {
display: flex;
}<div>
<form >
<input
type="text"
name="topText"
value={this.state.topText}
placeholder="Top text"
onChange={this.handleChange}
/>
<input
type="text"
name="bottomText"
value={this.state.bottomText}
placeholder="Bottom text"
onChange={this.handleChange}
/>
<br />
<button >Gen</button>
</form>
</div>