Why do child blocks (block) go beyond the boundaries of the parent block (child_block)? I would like child blocks to automatically wrap to a new line
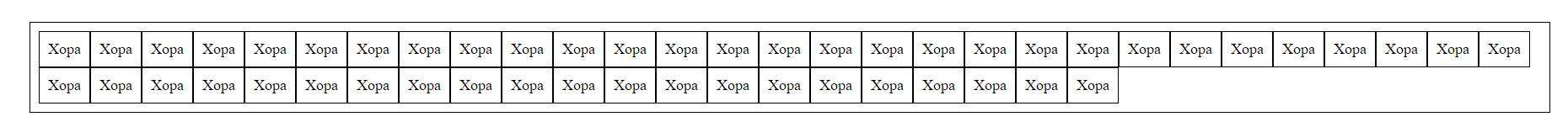
How to achieve the result as in the screenshot:

let main = document.querySelector('.main_block');
let child_block = document.querySelector('.child_block');
for(let i = 0; i < 50; i ){
let xep = document.createElement('div');
child_block.prepend(xep);
xep.className = 'block';
xep.innerHTML = 'Xopa'
}.main_block{
display:grid;
grid-template-columns: 100%;
padding:10px;
margin:50px;
border:1px solid black;
}
.child_block{
display:grid;
grid-auto-flow: column;
}
.block{
display: inline-block;
border:1px solid black;
font-size:18px;
padding:10px;
}<div class = "main_block">
<div class = "child_block">
</div>
</div>CodePudding user response:
you can use this with flex too
let main = document.querySelector('.main_block');
let child_block = document.querySelector('.child_block');
for(let i = 0; i < 50; i ){
let xep = document.createElement('div');
child_block.prepend(xep);
xep.className = 'block';
xep.innerHTML = 'Xopa'
}.main_block{
display:grid;
grid-template-columns: 100%;
padding:10px;
margin:50px;
border:1px solid black;
}
.child_block{
display:flex;
flex-wrap: wrap;
}
.block{
display: inline-block;
border:1px solid black;
font-size:18px;
padding:10px;
}<div class = "main_block">
<div class = "child_block">
</div>
</div>and with
grid
let main = document.querySelector('.main_block');
let child_block = document.querySelector('.child_block');
for(let i = 0; i < 50; i ){
let xep = document.createElement('div');
child_block.prepend(xep);
xep.className = 'block';
xep.innerHTML = 'Xopa'
}.main_block{
display:grid;
grid-template-columns: 100%;
padding:10px;
margin:50px;
border:1px solid black;
}
.child_block{
display:grid;
grid-template-columns: repeat(auto-fill,minmax(50px,1fr));
}
.block{
display: inline-block;
border:1px solid black;
font-size:18px;
padding:10px;
}<div class = "main_block">
<div class = "child_block">
</div>
</div>CodePudding user response:
With the inline-block you've added to your Block elements, you don't even need to use any Grid Layout.
let main = document.querySelector('.main_block');
let child_block = document.querySelector('.child_block');
for(let i = 0; i < 50; i ){
let xep = document.createElement('div');
child_block.prepend(xep);
xep.className = 'block';
xep.innerHTML = 'Xopa'
}.main_block{
padding:10px;
margin:50px;
border:1px solid black;
}
.block{
display: inline-block;
border:1px solid black;
font-size:18px;
padding:10px;
}<div class = "main_block">
<div class = "child_block">
</div>
</div>