Been trying to get VS Code to run in debug mode for the project.
I've never used VS Code to do this before but the browser debugger is not showing me values for variables in the console.
So I figured I'd try to run VS Code under Debug mode. The breakpoints remain hollow. I can load the site under localhost:4200 but breakpoints I've put throughout never get hit.
Is there a special setting that must be used?
CodePudding user response:
You have to use the debugger keyword on the code you want to debug. Then in the browser just open the developer panel/inspection panel. When the code executes you'll see the breakpoint getting hit.
CodePudding user response:
Managed to get this to work.
I had to start the application using the 'ng serve' command.
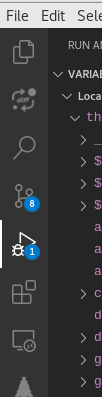
then using the 5th Icon Debug Arrow in this image.

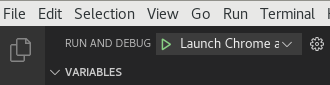
I clicked on the Green Arrow in this image to Launch Chrome and the breakpoints now work.

I'm not sure if VS Code allows for interacting with the variables like the browser debugger where you can run commands against them. But that's a different topic.
