At the final stages of implementing my POST request into my web app and began receiving cors errors. These happen all the time so I spent the following hour or so configuring things inside my API Gateway to fix it but with no luck.
I have an Angular application that is making an sqs.sendMessage request to my API method URL.
QueueUrl: "https://gzi9gu1m08.execute-api.eu-west-1.amazonaws.com/Testing/test"
let sendSqsMessage = sqs.sendMessage(sqsOrderData).promise();
sendSqsMessage.then((data) => {
console.log(`Booking Status | SUCCESS: ${data.MessageId}`);
}).catch((err) => {
console.log(`Booking Status | ERROR: ${err}`);
});
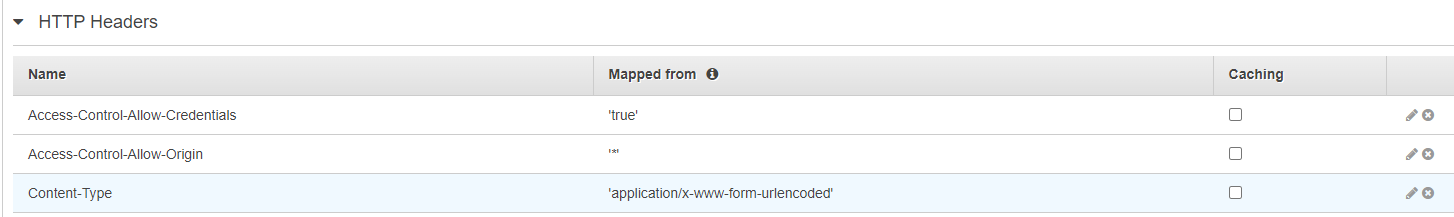
Inside my API Gateway, I have a GET and POST method, each under different resources. My GET method is working fine, and I've configured my POST with the correct headers. I've also tried Actions -> Enable CORS and deploying.
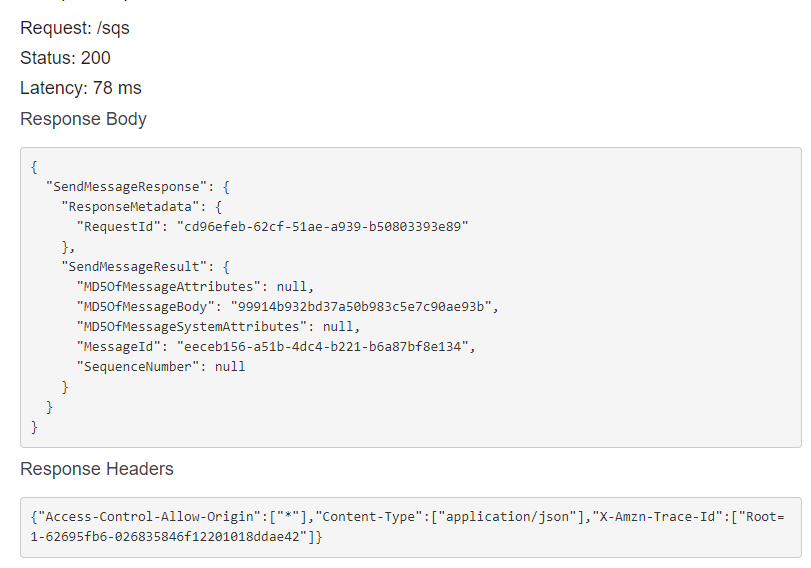
When I test my SQS POST I receive back a status code of 200 and the appropriate headers.
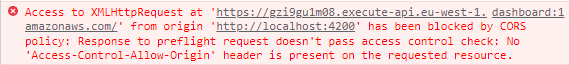
But when I try to POST from my application I receive this error. I'm noticing how the QueueURL is missing my resource and method at the end of the link so maybe that has something to do with it?
Really hoping to get this finished today so any help is much appreciated.
Any questions or further information required, please ask.
[Edit]
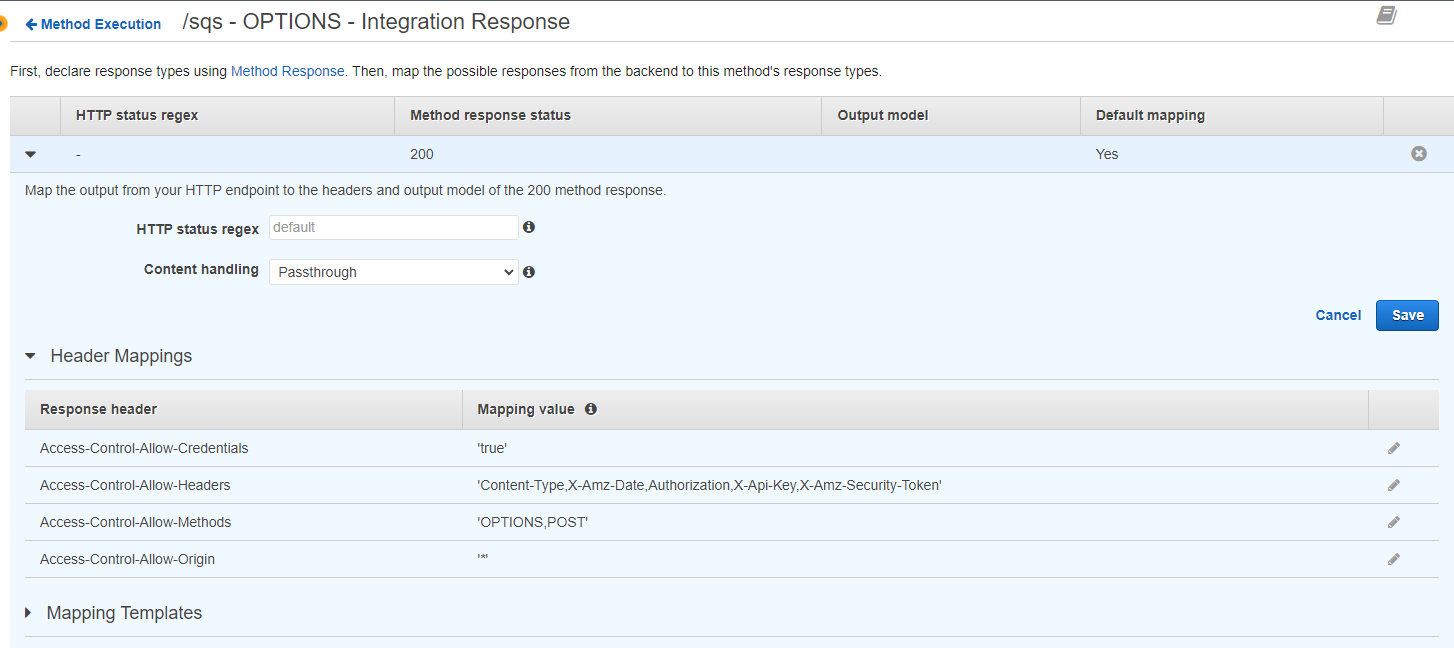
I think I've configured my OPTIONS correctly, this is my OPTIONS integration response.
[SOLVED]
I fixed it! The problem was I was using an API request in my sqs.sendMessage, when I should have been using the SQS Url instead. No need to even have an API Gateway POST request if you approach it with the guide found here.
CodePudding user response:
The CORS headers don't go on the POST endpoint. You shouldn't be configuring CORS headers manually in AWS API Gateway like that. CORS headers are returned from an OPTIONS request, not a POST request. To get API Gateway to return the CORS headers you want, follow this guide in the official documentation.
CodePudding user response:
Unless the remote server has you allowed/whitelisted on the CORS policy, you won't be able to make AJAX based requests unless you either:
Use a reverse CORS proxy, great example is https://github.com/Rob--W/cors-anywhere very easy to implement. There's many others such as https://allorigins.win/ simply appending the URL after the proxy would render CORS useless;
Make a jump page, CURL the page not using AJAX and make your page's AJAX call to your jump page; because you can send a GET AJAX request to your own page, and utilize CURL to mimic a browser visit (set user agent, etc); your return the CURL response to your AJAX reciever;
I've always solved these via method 1 which is using a CORS proxy; it's the best way IMO