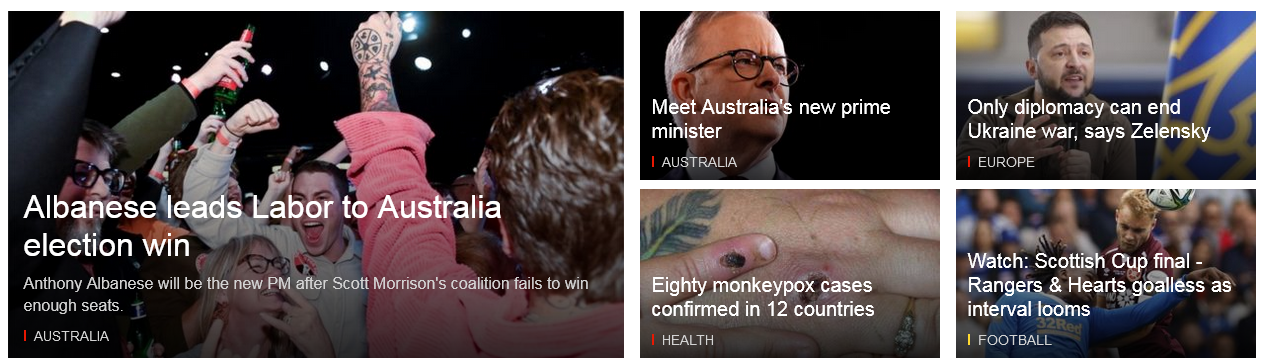
I want to design hero section similar to BBC website. I started working on this using grid which i thought could get the same design with minimal code.
I have manged to base design but i want in item1 to 50% of width of container and rest of the items to take 25% of space each so that it looks like as its on BBC website. I cant span rows but i am not sure how i can span column correctly, i tried .item1 {grid-column-end: span 2;} but it broke the design and same did happen with .item1 {grid-column: auto / span 2;}
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 0px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 0px 0;
font-size: 30px;
}
.item1 {
grid-row-end: span 2;
}
.grid-container div img {width:100%; max-width:600px;}<div >
<div >
<img src="https://dummyimage.com/600x400/f09c00/fafafa&text=1"/>
</div>
<div >
<img src="https://dummyimage.com/600x400/0010f0/fafafa&text=2"/>
</div>
<div >
<img src="https://dummyimage.com/600x400/5310f0/fafafa&text=3"/>
</div>
<div >
<img src="https://dummyimage.com/600x400/0010f0/fafafa&text=4"/>
</div>
<div >
<img src="https://dummyimage.com/600x400/0010f0/fafafa&text=5"/>
</div>
</div>CodePudding user response:
You could do it this way (I simplified the code by removing irrelevant code for the desired layout):
I added comments in the code
.grid-container {
background-color: #2196f3;
/* with the 3 lines below, I'm creating a grid of 4 columns and 2 rows*/
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: auto auto;
grid-gap: 10px;
}
.grid-container > div:nth-of-type(1){ /* I grab the first div */
grid-column: 1 / 3; /* I tell him to take 2 columns, 1 -> 3 with 3 excluded */
grid-row: 1 / 3; /* I tell him to take 2 rows, 1 -> 3 with 3 excluded */
}
.grid-container div img {
width: 100%;
height:100%;
object-fit:cover;
}<div >
<div >
<img src="https://dummyimage.com/600x400/f09c00/fafafa&text=1" />
</div>
<div >
<img src="https://dummyimage.com/600x400/0010f0/fafafa&text=2" />
</div>
<div >
<img src="https://dummyimage.com/600x400/5310f0/fafafa&text=3" />
</div>
<div >
<img src="https://dummyimage.com/600x400/0010f0/fafafa&text=4" />
</div>
<div >
<img src="https://dummyimage.com/600x400/0010f0/fafafa&text=5" />
</div>
</div>