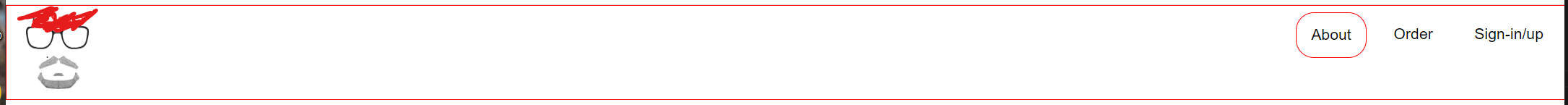
making the navbar of my site a problem occured when I added the logo and my a's floated to the top of the nav 
I tried using flexbox like this
display:flex; align-items:center;
on the topnav class but the a's keep going to the left with the logo
My desired result is to have the a's on the left and vertically centered
.logo {
margin: 7px;
margin-left:21px;
cursor: pointer;
width: 70px;
height:auto;
}
.topnav {
border: 1px solid red;
color:black;
background-color:white;
overflow: hidden;
}
.topnav a {
margin: 7px;
padding: 70px 0;
float: right;
display: block;
color: black;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
<div id="myTopnav">
<img href="Sindex.php" src="Logo.png" alt="logo">
<a href="#contact">Sign-in/up</a>
<a href="#news">Order</a>
<a href="#home" >About</a>
<a href="javascript:void(0);" onclick="myFunction()">
<i ></i>
</a>
</div>
CodePudding user response:
Try wrapping your <a>'s inside a div
and then add to your topnav class:
display: flex;
justify-content: space-between;
align-items: center;
it should work.
