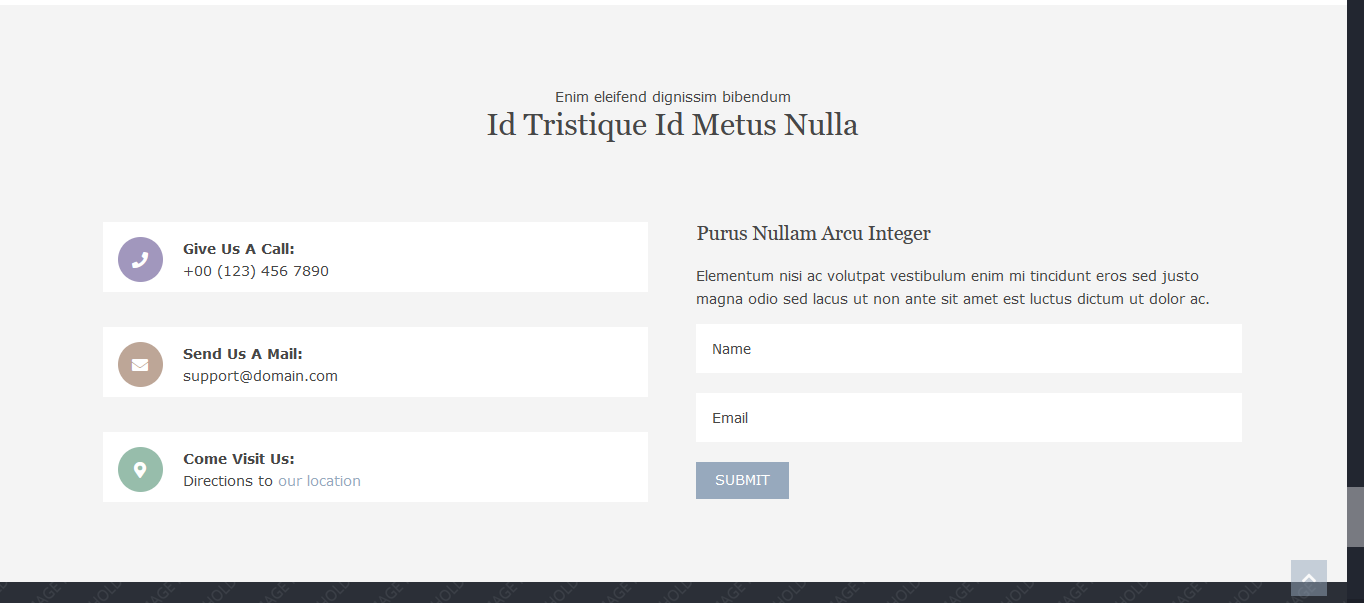
I am trying to emulate this website's contact us form:
So I have gotten to to make it look like this:
.contact {
color: black;
background: #f4f4f4;
font-family: Georgia, "Times New Roman", Times, serif;
padding-bottom: 39px
}
.button {
background-color: #97a9bd;
/* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
width: 200px;
}
#button:hover {
color: inherit;
background-color: transparent;
border-color: inherit;
border-radius: 1px;
border: 1px solid black
}
.heading {
margin-bottom: 20px;
font-size: 4rem;
}
#title {
grid-column: 1 / 3;
font-family: Georgia, "Times New Roman", Times, serif;
text-align: center;
}
.font-x2 {
font-size: 1.6rem;
}
#service {
color: green;
float: center;
margin: 0 0 20px 0;
display: inline-block;
border: 0px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
#form {
display: flex;
flex-direction: column;
align-items: stretch;
}
#form>* {
padding: 0.5em;
margin: 0 1em 1em;
}
#form input {
font-size: 1.1em;
border: 0;
outline: 0;
}
#form input:focus[type=text] {
border: 2px solid #97A9BD;
border-radius: 4px;
outline: none !important;
}
#form textarea:focus[type=text] {
border: 2px solid #97A9BD;
}
.grid {
display: grid;
grid-template-columns: 1fr 1fr;
}
/*
.grid div:nth-child(even) {
background-color: red;
}
.grid div:nth-child(odd) {
background-color: green;
}
*/<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<div >
<div id="title">
<h6 > Contact message </h6>
</div>
<div >
<img src="01130_bigsurlighthouse_1920x1080.jpg" width="auto" height="200">
</div>
<div >
<div id="contact" style="color: steelblue">
<form id="form">
<p >Elementum nisi ac volutpat vestibulum enim mi tincidunt eros sed justo magna odio sed lacus ut non ante sit amet est luctus dictum ut dolor ac.
</p>
<input type="text" id="fname" name="fname" style="width: 400px; height: 40px" placeholder="First Name">
<input type="text" name="lname" style="width: 400px; height: 40px" placeholder="Email">
<textarea id="names" style="width: 400px; height: 40px" placeholder="Enter comment"> </textarea>
<button id="button"> Submit</button>
</form>
</div>
</div>
</div>
<body>
</body>
</html>The title, it is not looking the same as the one in the sample template which I am emulating; although I have used the same font. Is there any way or tool that i can use to find the weight that was assigned? Perhaps that is the reason why my title is looking very bold? Or any suggestions. This was from one of the CSS files in the template so I know I am using the right font:
body, input, textarea, select{ font-family: Verdana, Geneva, sans-serif; } h1, h2, h3, h4, h5, h6, .heading { font-family: Georgia, "Times New Roman", Times, serif; }I have included a
textareafor comment, but it is not inheriting properties of the input fields which is defined in the CSS file. Could you please advise why? I had even explicitly mentioned textfield for focus but even that is not working.
CodePudding user response:
To view what css is being applied to an element on a webpage you can use the developer tools on the browser.
On Chrome
- Ctrl Shift I
- Click the top left icon (box with inward arrow),
- Click on the element you want to inspect.
- The developer panel will show you what css is being applied and from which source.
You can then examine to see the differences between source element and your element.
For your second question, I clicked Run Code Snippet and your textarea is getting border on focus as expected.