I'm working on creating an RShiny dashboard with a leaflet map; I want my map to be fullscreen, but I can't quite seem to get the borders/margins to go away. I have tried the solutions offered in a previous post 
CodePudding user response:
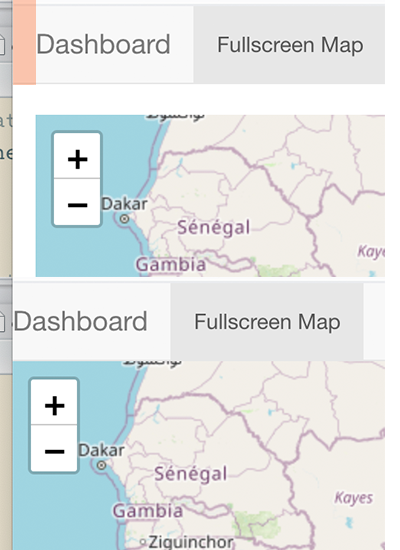
if the point is to maximize the map over the page up to the navbar and to the left and right and down to the bottom, try the following, it may be too quick and dirty for you though.
It disables the padding/margin of the Shiny components throught CSS:
library(leaflet)
library(shiny)
# UI
ui <- navbarPage("Dashboard",
tabPanel("Fullscreen Map",
fillPage(
leafletOutput("map", width = "100vw", height = "100vh"))
),
header=tags$style(HTML("
.container-fluid{
padding: 0px !important;
}
.navbar{
margin-bottom: 0px !important;
}"))
)
# FUNCTION
server <- function(input, output, session) {
output$map <- renderLeaflet({
leaflet() %>%
addTiles() %>%
setView(lat = 0, lng = 0, zoom = 5)
})
}
# RUN APP
shinyApp(ui = ui, server = server)
