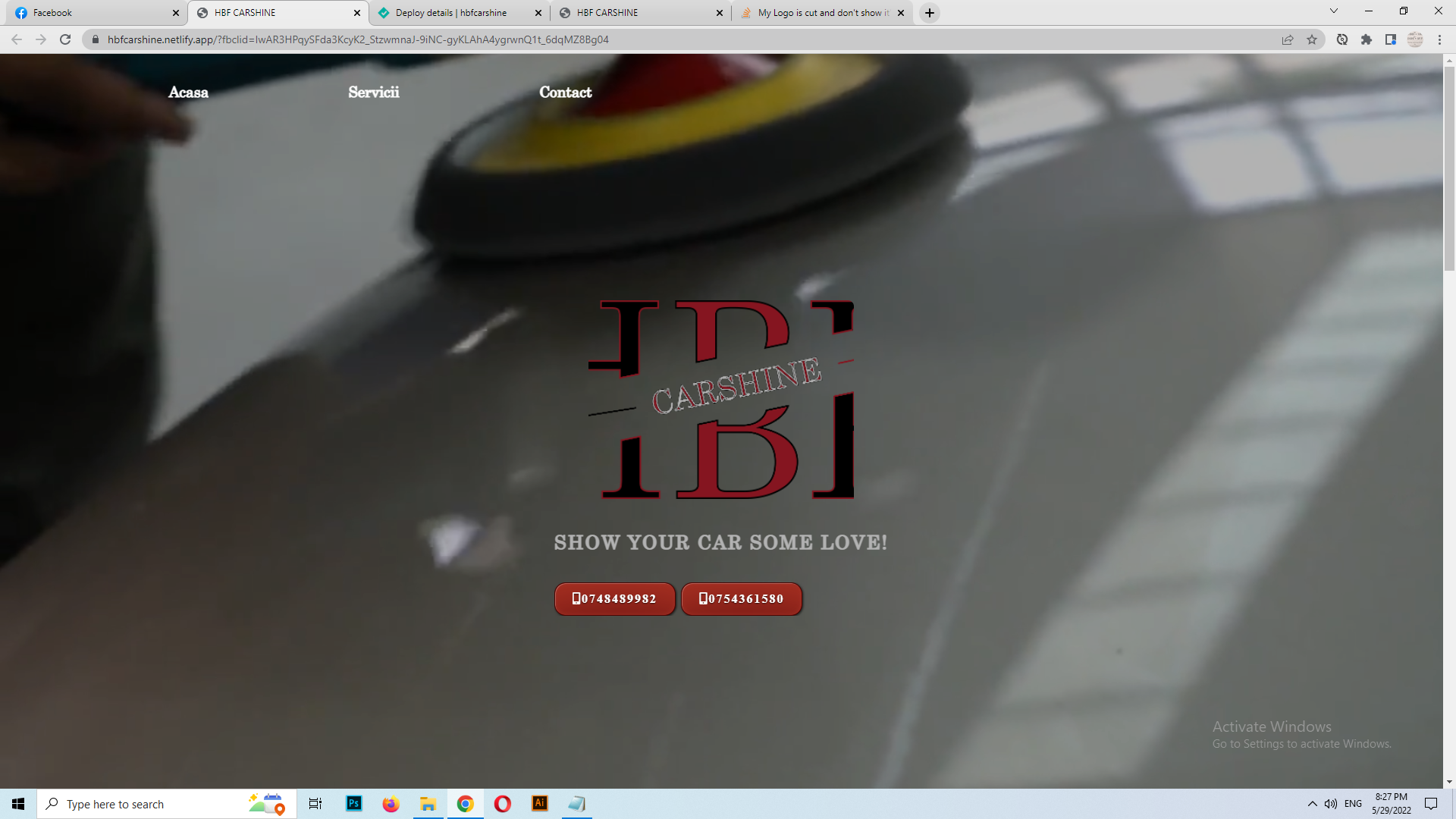
I have a problem with my logo(pic1 )
I don't understand why is not shown correctly.
The first time it doesn't work when I tried to resize the window(from PC view to mobile) Then after I upload the site on netlify I see that it doesn't work correctly on PC view.
Down bellow is my code for this.
)
I don't understand why is not shown correctly.
The first time it doesn't work when I tried to resize the window(from PC view to mobile) Then after I upload the site on netlify I see that it doesn't work correctly on PC view.
Down bellow is my code for this.

*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: var(--smallFont);
max-width: 100vw;
overflow-x: hidden;
scroll-behavior: smooth;
}
body{
line-height: 1.2;
}
.container{
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
/* text-align: center; */
position: relative;
padding: 0 1.2rem;
}
.container::after{
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background:rgba(0, 0, 0, 0.3);
}
#bg-video{
position: absolute;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.logo{
margin-top: 10vh;
height: auto;
width: 350px;
}<body>
<div id="Acasa" >
<video autoplay muted loop id="bg-video" Set_VideoRate()>
<source src="2 (3).mp4" type="video/mp4">
</video>
<div >
<div >
<img src="logo.png" alt="logo">
</div>
</div>
</div>CodePudding user response:
It's working absolutely fine.
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: var(--smallFont);
max-width: 100vw;
overflow-x: hidden;
scroll-behavior: smooth;
}
body{
line-height: 1.2;
}
.container{
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
/* text-align: center; */
position: relative;
padding: 0 1.2rem;
}
.container::after{
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background:rgba(0, 0, 0, 0.3);
}
#bg-video{
position: absolute;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.logo{
margin-top: 10vh;
height: auto;
width: 350px;
}<body>
<div id="Acasa" >
<video autoplay muted loop id="bg-video" Set_VideoRate()>
<source src="2 (3).mp4" type="video/mp4">
</video>
<div >
<div >
<img src="https://i.stack.imgur.com/JjqWj.png" alt="logo">
</div>
</div>
</div>CodePudding user response:
better use "max-width" instead of width on ".logo" for better browser copatibility. in my firefox dev edition (101.0b9) on mac your code works correctly.
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: var(--smallFont);
max-width: 100vw;
overflow-x: hidden;
scroll-behavior: smooth;
}
body{
line-height: 1.2;
}
.container{
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
/* text-align: center; */
position: relative;
padding: 0 1.2rem;
}
.container::after{
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background:rgba(0, 0, 0, 0.3);
}
#bg-video{
position: absolute;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.logo{
margin-top: 10vh;
height: auto;
max-width: 350px; /* better use max-with for better brower copatibility */
}<body>
<div id="Acasa" >
<video autoplay muted loop id="bg-video" Set_VideoRate()>
<source src="2 (3).mp4" type="video/mp4">
</video>
<div >
<div >
<!--img src="logo.png" alt="logo"-->
<img src="https://via.placeholder.com/350" alt="logo">
</div>
</div>
</div>