I am learning react with bootstrap styles. I am creating a nav bar using bootstrap but somehow navbar is showing in the middle.
Here is the code:
import React from "react";
import { Navbar, Nav, Container } from "react-bootstrap";
import "bootstrap/dist/js/bootstrap.bundle";
import { NavLink } from "react-router-dom";
function Navigation() {
return (
<>
<Navbar
collapseOnSelect
sticky="top"
expand="lg"
bg="dark"
variant="dark"
>
<Container>
<Navbar.Toggle aria-controls="responsive-navbar-nav" />
<Navbar.Collapse id="responsive-navbar-nav">
<Nav className="me-auto">
<Nav.Link as={NavLink} to="/">
Home
</Nav.Link>
</Nav>
<Nav>
<Nav.Link as={NavLink} to="/about">
About
</Nav.Link>
<Nav.Link as={NavLink} to="/careers">
Career
</Nav.Link>
<Nav.Link as={NavLink} to="/question">
Questions
</Nav.Link>
<Nav.Link as={NavLink} to="/login">
Login
</Nav.Link>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
</>
);
}
export default Navigation;
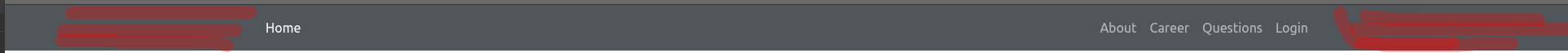
I have attached output result from above code. I have highlighted the spaces. I want to close those spaces and move the home to all way to the left right and other to all way to right side.

I have tried using me-auto and ml-auto to move to right and left sides but they aren't working.
I even hard coded using css but it worked but I have to use media query in every pixel to fix the issue.
margin-left: -200px;
margin-right:200px;
I even tried display flex with justify-content but nope.
CodePudding user response:
Container component center your content horizontally and also provide some padding on left and right side on higher breakpoints (i.e. desktop). If you don't want this behaviour, then just leave Container component out.
