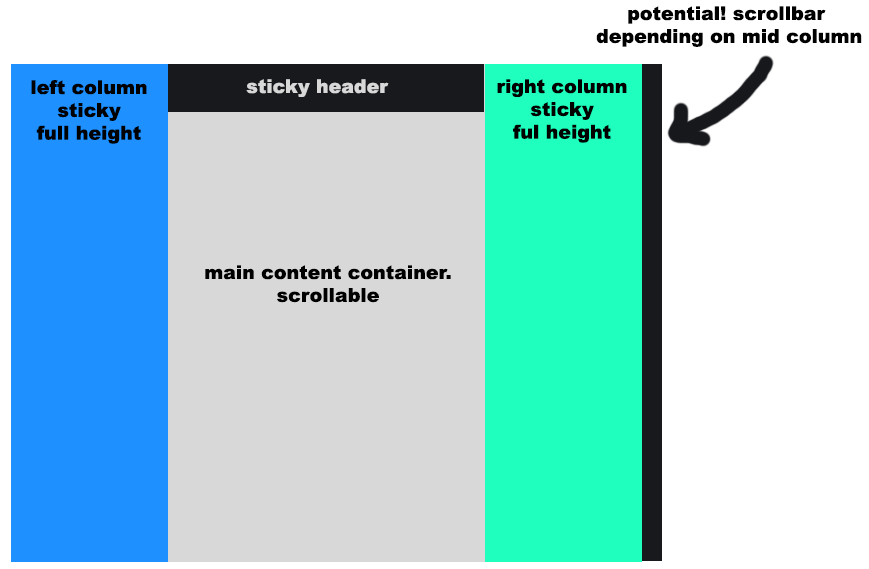
How would I do the following layout in pure css.
3 columns with percentage based width, not px.
and a sticky header that is only in the middle column, not left/right.
When scrolling, over any! of the 3 column, only content in the middle column scrolls. Kind of how twitters layout is.
edit:
this is what i got so far, the sticky header wont stick. when i scroll to the bottom, it "disappears"

thank you
CodePudding user response:
Well, I believe this is what you asked. All parts using percentage based width, with the same layout, and only the main content scrolling.
body {
margin: 0px;
}
.left-column {
width: 25%;
height: 100%;
position: fixed;
background-color: lightblue;
top: 0;
}
.right-column {
width: 25%;
height: 100%;
position: fixed;
right: 0;
top: 0;
background-color: lightblue;
}
.main-content {
margin: 0% 25%;
width: 50%;
}
.topbar {
background-color: black;
width: 50%;
height: 50px;
position: fixed;
z-index: 10;
}
.content {
padding-top: 60px;
}
.content>img {
width: 100%;
}<div ></div>
<div >
<div ></div>
<div >
<img src="https://www.nicepng.com/png/full/862-8628237_random-image-from-user-minecraft-logo-coloring-pages.png">
<img src="https://www.nicepng.com/png/full/862-8628237_random-image-from-user-minecraft-logo-coloring-pages.png">
</div>
</div>
<div ></div>CodePudding user response:
the recipe: flex, position: sticky, overflow.
* {
padding:0;
margin: 0;
}
.w {
display: flex;
gap: 5px;
overflow: hidden;
}
.w > div {
height: 100vh;
background: gray;
}
.l, .r {
width: 20%;
}
.m {
width: 100%;
}
.l, .r {
position: -webkit-sticky;
position: sticky;
top: 0;
}
.r {
background: blue;
}
.content {
background: green;
height: 100%;
overflow: scroll;
}<div >
<div >
left<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>left
</div>
<div >
<div >header</div>
<div >content content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content content
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
content content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content content
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
content content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content content
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
content content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content contentcontent content content content content
</div>
</div>
<div >right</div>
</div>