My goal
What is available
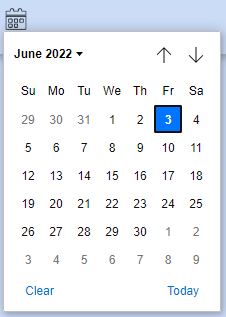
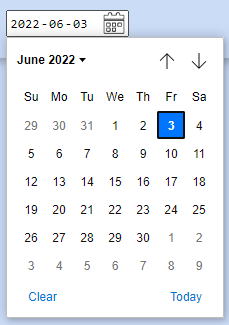
This is done using a simple calendar input.
<input type="date">
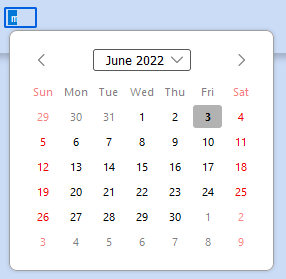
I have tried reducing the width of the input, but then it doesn't seem elegant as it deforms in different browsers. The previous images were on chrome. Below is how it appears in Mozilla.
I think I could specify the width for each browser. That however seems inelegant and convoluted.
CodePudding user response:
What are you trying to achieve is not possible to do in one solution for every browser because the "date" input type is rendered by the browser and every one of them has their own specification on how to render things. You could try to use a custom component or plugin that renders a calendar using javascript/CSS/HTML that is the only way to have a consistent look and feel across different browsers.
CodePudding user response:
In most modern browsers you can use the showPicker() method of an input[type=date] element to make the widget appear.
So, with that in mind, you could move the <input> outside of a container with overflow:hidden and trigger the widget from a click event on another element.
Something like the snippet below might work, though I wouldn't really suggest using this in a public facing web app due to the limited support :
let cal = document.querySelector('label.calendar');
let ci = document.querySelector('label.calendar input[type=date]');
cal.addEventListener('click', event => ci.showPicker());label.calendar {
overflow: hidden;
user-select: none;
cursor: pointer;
}
label.calendar input {
position: absolute;
bottom: 100%;
left: 0;
border: 0;
padding: 0;
outline: none;
}<label >
<input type="date">
<span>