 the 3 divs starts at < div > that would be the main div of the 3
the 3 divs starts at < div > that would be the main div of the 3
/*
Colors:
Text: 1A1A1A
Green: #00B172
White: #FFF
*/
body{
margin: 0;
}
header{
display: flex;
justify-content: space-between;
align-items: center;
height: 10vh;
width: 100vw;
}
nav{
display: flex;
justify-content: space-around;
width: 35vw;
}
nav > a{
text-decoration: none;
color: #070707;
}
.logo-spotify{
height: auto;
width: 10vw;
margin-left: 2vw;
}
.start{
background-image: url(../images/landing.jpg);
display: flex;
justify-content: center;
background-size: cover;
height: 850px;
align-items: center;
flex-direction: column;
}
.start-texts-Music{
color: white;
margin: 5vh 0;
font-size: 5vw;
}
.start-texts-Para{
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 0;
font-size: 1.5vw;
}
h2{
text-decoration: underline;
display: flex;
justify-content: center;
align-content: center;
}
.ads{
display: flex;
justify-content: space-around;
align-items: center;
flex-direction: row;
margin: 0 30px;
}
.ads-block{
/* display: block;
justify-content: center; */
}
.ads-text{
display: flex;
justify-content: center;
font-size: 25px;
color: #06bc7d;
align-items: center;
margin: 0;
}
.ads-desc{
margin: 3vh 0 30vh 0;
}
.bottom{
width: auto;
height: 100vh;
background-color: #06bc7d;
margin: 0 2vw;
flex-direction: column;
display: flex;
}
h3{
color: white;
font-size: 40px;
border-bottom: 2px solid white;
margin: 0 52vw 0 10vw;
}
.bottom-title{
display: flex;
width: 23vw;
justify-content: space-around;
font-size: 20px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Spotify Clone</title>
<link rel="stylesheet" href="styles/style.css" />
</head>
<body>
<header>
<img
src="images/spotify-logo.png"
alt="logo-spotify"
/>
<nav>
<a href="#">Premium</a>
<a href="#">Discover</a>
<a href="#">Help</a>
<a href="#">Download</a>
</nav>
</header>
<div >
<h1 >Music for everyone.</h1>
<p >
Spotify is now free on mobile, tablet and computer.
</p>
<p >
Listen to the right music, wherever you are.
</p>
</div>
<h2>What’s on Spotify?</h2>
<div >
<div >
<img src="images/music-icon.png" alt="" height="auto" width="150px" />
<p >Millions of Songs</p>
<p >There are millions of songs on Spotify</p>
</div>
<div >
<img
src="images/high-quality-icon.png"
alt=""
height="auto"
width="150px"
/>
<p >HD Music</p>
<p >Listen to music as if you were listening live</p>
</div>
<div >
<img src="images/devices-icon.png" alt="" height="auto" width="150px" />
<p >Stream Everywhere</p>
<p >
Stream music on your smartphone, tablet or computer
</p>
</div>
</div>
<div >
<h3>It’s as yeezy as Kanye West.</h3>
<div>
<p >search</p>
<p >
Know what you want to listen to? Just search and hit play.
</p>
</div>
</div>
<p>
Discover Help Download Music for everyone. Spotify is now free on mobile,
tablet and computer. Listen to the right music, wherever you are. What’s
on Spotify? Millions of Songs There are millions of songs on Spotify HD
Music Listen to music as if you were listening live Stream Everywhere
Stream music on your smartphone, tablet or computer It’s as yeezy as Kanye
West. Search Know what you want to listen to? Just search and hit play.
Browse Check out the latest charts, brand new releases and great playlists
for right now. Discover Enjoy new music every Monday with your own
personal playlist. Or sit back and enjoy Radio.
</p>
</body>
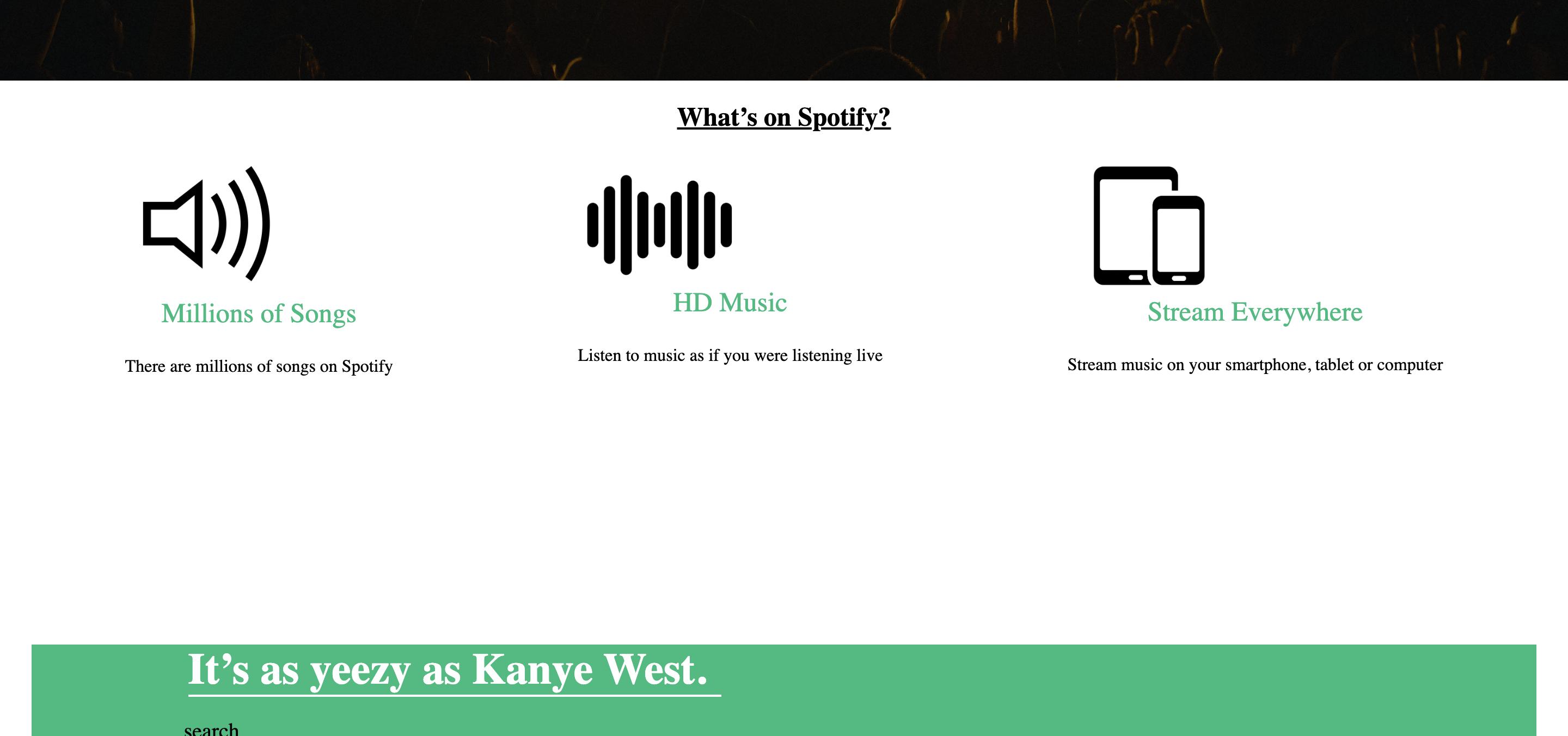
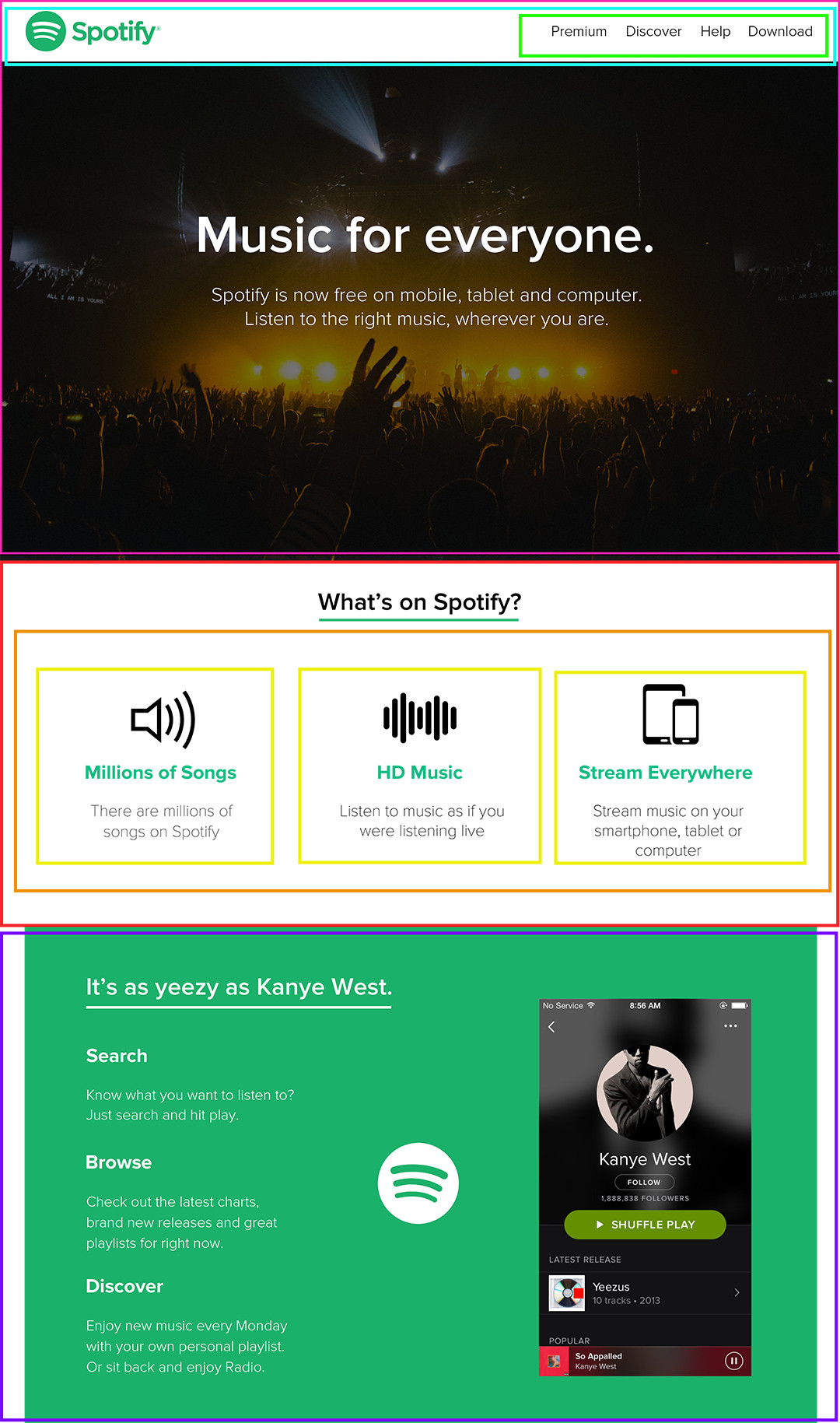
</html>This is for a school project. I cant seem line them up and centered with the top title "whats on spotify". This is what the final product should look like  I have it in 3 divs into all one big div. I feel like its one of the classes thats messing up with flexbox but im not sure. i would appreciate any help, thank you.
I have it in 3 divs into all one big div. I feel like its one of the classes thats messing up with flexbox but im not sure. i would appreciate any help, thank you.
CodePudding user response:
Please recheck the margins and padding.
try to set the below margin of .ads-desc the same as the top margin and set the padding for the .ads-block to resolve it.
/*
Colors:
Text: 1A1A1A
Green: #00B172
White: #FFF
*/
body{
margin: 0;
}
header{
display: flex;
justify-content: space-between;
align-items: center;
height: 10vh;
width: 100vw;
}
nav{
display: flex;
justify-content: space-around;
width: 35vw;
}
nav > a{
text-decoration: none;
color: #070707;
}
.logo-spotify{
height: auto;
width: 10vw;
margin-left: 2vw;
}
.start{
background-image: url(../images/landing.jpg);
display: flex;
justify-content: center;
background-size: cover;
height: 850px;
align-items: center;
flex-direction: column;
}
.start-texts-Music{
color: white;
margin: 5vh 0;
font-size: 5vw;
}
.start-texts-Para{
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 0;
font-size: 1.5vw;
}
h2{
text-decoration: underline;
display: flex;
justify-content: center;
align-content: center;
}
.ads{
display: flex;
justify-content: space-around;
align-items: center;
flex-direction: row;
margin: 0 30px;
border : 1px solid black;
}
.ads-block{
padding : 15vh 0;
}
.ads-text{
display: flex;
justify-content: center;
font-size: 25px;
color: #06bc7d;
align-items: center;
margin: 0;
}
.ads-desc{
margin: 3vh 0 3vh 0;
}
.bottom{
width: auto;
height: 100vh;
background-color: #06bc7d;
margin: 0 2vw;
flex-direction: column;
display: flex;
}
h3{
color: white;
font-size: 40px;
border-bottom: 2px solid white;
margin: 0 52vw 0 10vw;
}
.bottom-title{
display: flex;
width: 23vw;
justify-content: space-around;
font-size: 20px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Spotify Clone</title>
<link rel="stylesheet" href="styles/style.css" />
</head>
<body>
<header>
<img
src="images/spotify-logo.png"
alt="logo-spotify"
/>
<nav>
<a href="#">Premium</a>
<a href="#">Discover</a>
<a href="#">Help</a>
<a href="#">Download</a>
</nav>
</header>
<div >
<h1 >Music for everyone.</h1>
<p >
Spotify is now free on mobile, tablet and computer.
</p>
<p >
Listen to the right music, wherever you are.
</p>
</div>
<h2>What’s on Spotify?</h2>
<div >
<div >
<img src="images/music-icon.png" alt="" height="auto" width="150px" />
<p >Millions of Songs</p>
<p >There are millions of songs on Spotify</p>
</div>
<div >
<img
src="images/high-quality-icon.png"
alt=""
height="auto"
width="150px"
/>
<p >HD Music</p>
<p >Listen to music as if you were listening live</p>
</div>
<div >
<img src="images/devices-icon.png" alt="" height="auto" width="150px" />
<p >Stream Everywhere</p>
<p >
Stream music on your smartphone, tablet or computer
</p>
</div>
</div>
<div >
<h3>It’s as yeezy as Kanye West.</h3>
<div>
<p >search</p>
<p >
Know what you want to listen to? Just search and hit play.
</p>
</div>
</div>
<p>
Discover Help Download Music for everyone. Spotify is now free on mobile,
tablet and computer. Listen to the right music, wherever you are. What’s
on Spotify? Millions of Songs There are millions of songs on Spotify HD
Music Listen to music as if you were listening live Stream Everywhere
Stream music on your smartphone, tablet or computer It’s as yeezy as Kanye
West. Search Know what you want to listen to? Just search and hit play.
Browse Check out the latest charts, brand new releases and great playlists
for right now. Discover Enjoy new music every Monday with your own
personal playlist. Or sit back and enjoy Radio.
</p>
</body>
</html>May it helps :)
CodePudding user response:
if you want to the pic center,you can try add a style.<img /> is inline ,so text-align is useful
.ads-block{
text-align: center;
}CodePudding user response:
You could try this:
.ads-block{
/* display: block;
justify-content: center; */
display: flex;
flex-direction: column;
align-items: center;
}
This will create a flex column and align the elements within the column to the center. Hope this helps:)
