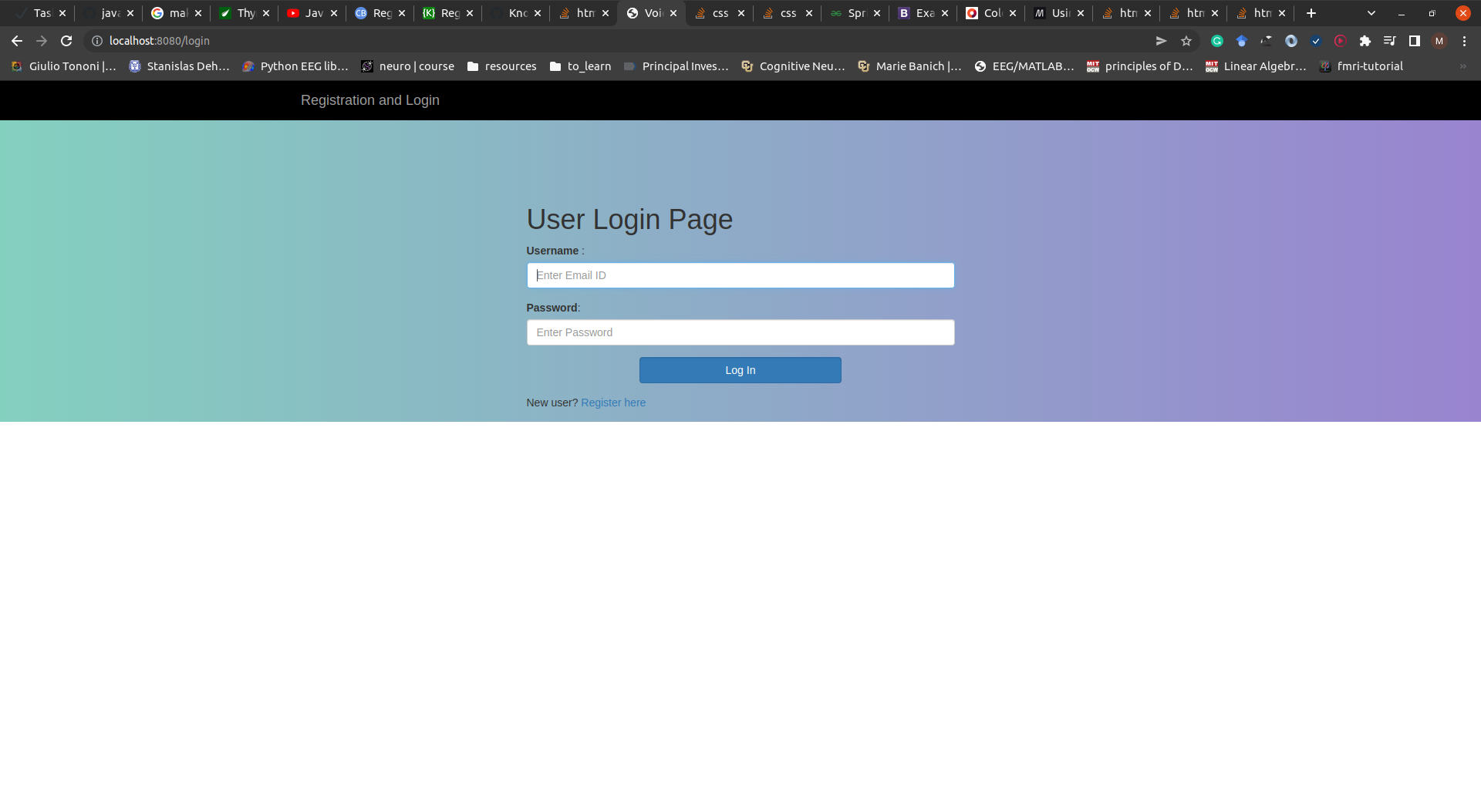
I am trying to have this custom color cover the whole page but it's only covering part of it. I have the same issues with other pages which has a similar layout. I know that I need to move my styling to a CSS file but for now, I am just testing things out. I looked at other solutions but have not found the one that helped me yet. maybe cause I am using thymeleaf, not sure!!!!
**and here is my HTML code **
<!DOCTYPE html>
<html xmlns:sec="https://www.thymleaf.org/thymeleaf-extras-springsecurity5" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="ISO-8859-1">
<title>VoiceIt App</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<style>
.navbar {
background-color: black;
}
#multi-color-bg {
width: 100%;
height: 400px;
background-image: url(firefox.png),
url(bubbles.png),
linear-gradient(to right, rgb(132, 208, 191), rgb(153, 132, 208));
background-repeat: no-repeat,
no-repeat,
no-repeat;
background-position: bottom right,
left,
right;
}
</style>
<body id="multi-color-bg">
<!-- create navigation bar ( header) -->
<nav >
<div >
<div >
<button type="button"
data-toggle="collapse" data-target="#navbar" aria-expanded="false"
aria-controls="navbar">
<span >Toggle navigation</span> <span
></span> <span ></span> <span
></span>
</button>
<a href="#" th:href="@{/register}">Registration and
Login</a>
</div>
</div>
</nav>
<br><br><br><br><br><br><br>
<div >
<div >
<div >
<h1>User Login Page</h1>
<form th:action="@{/login}" method="post">
<!-- error message -->
<div th:if="${param.error}">
<div >Invalid username or
password.</div>
</div>
<!-- logout message -->
<div th:if="${param.logout}">
<div >You have been logged out.</div>
</div>
<div >
<label for="username"> Username </label> : <input type="text"
id="username" name="username"
placeholder="Enter Email ID" autofocus="autofocus">
</div>
<div >
<label for="password">Password</label>: <input type="password"
id="password" name="password"
placeholder="Enter Password" />
</div>
<div >
<div >
<div >
<input type="submit" name="login-submit" id="login-submit"
value="Log In" />
</div>
</div>
</div>
</form>
<div >
<span>New user? <a href="/" th:href="@{/register}">Register
here</a></span>
</div>
</div>
</div>
</div>
</body>
</html>
CodePudding user response:
you can try to set the height 100% and css html{height:100%}
html,body{
height: 100%;
}CodePudding user response:
Setting height to 100% is still not working try to set height to 100vh. And if it still not work add margin-top of required pixel. I hope this solved the problem.