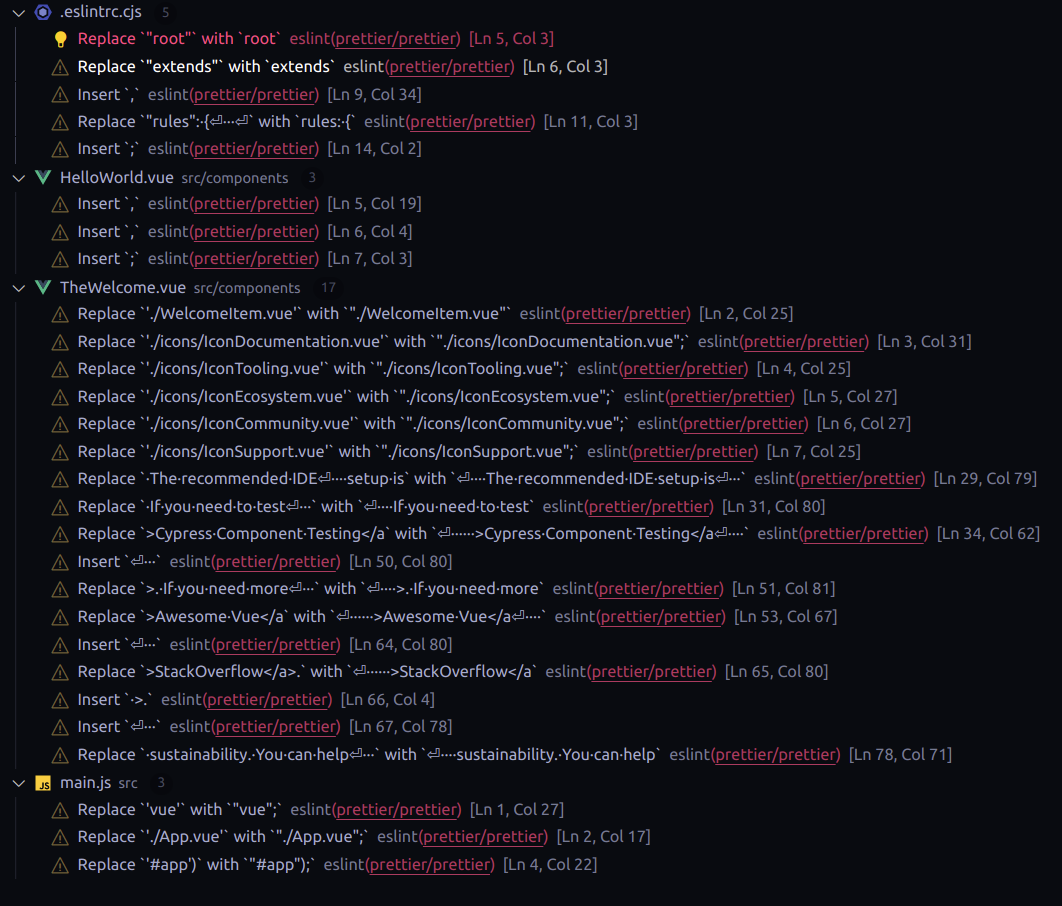
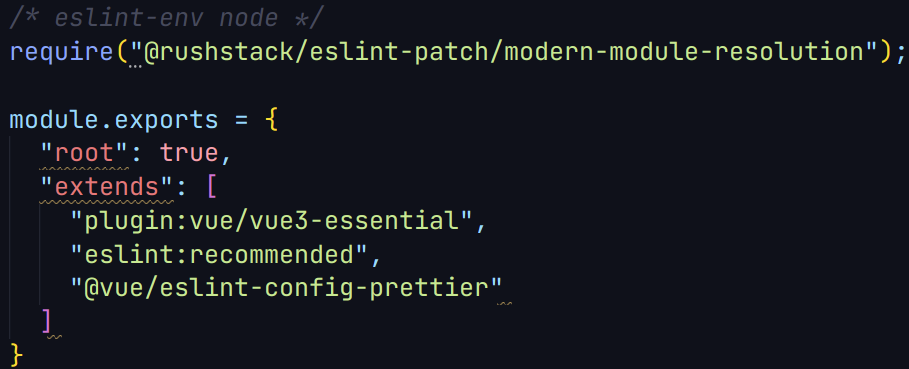
I just scaffold a new Vue project using npm init vue@latest, I have the eslint extension installed on VSCode and out of the box it is highlighting that many errors(even in .eslintrc.cjs) coming from the boilerplate code.
CodePudding user response:
create-vue does not scaffold a Prettier config, so default Prettier options are used. I agree it's surprising to discover linter warnings in scaffolded code, and I've reported the issue.
Workaround
Most of the linter warnings are regarding quotes and semicolons.
You can copy create-vue's Prettier config (i.e., create <projectRoot>/.prettierrc) to align with the codebase:
{
"semi": false,
"tabWidth": 2,
"singleQuote": true,
"printWidth": 100,
"trailingComma": "none"
}
Then, either restart the IDE, or restart its ESLint server to pick up the new config:
- Open the command palette in VS Code by pressing ⌘ P on macOS, or ⊞ Win P on Windows.
- Enter
>followed byESLint: Restart ESLint Server.
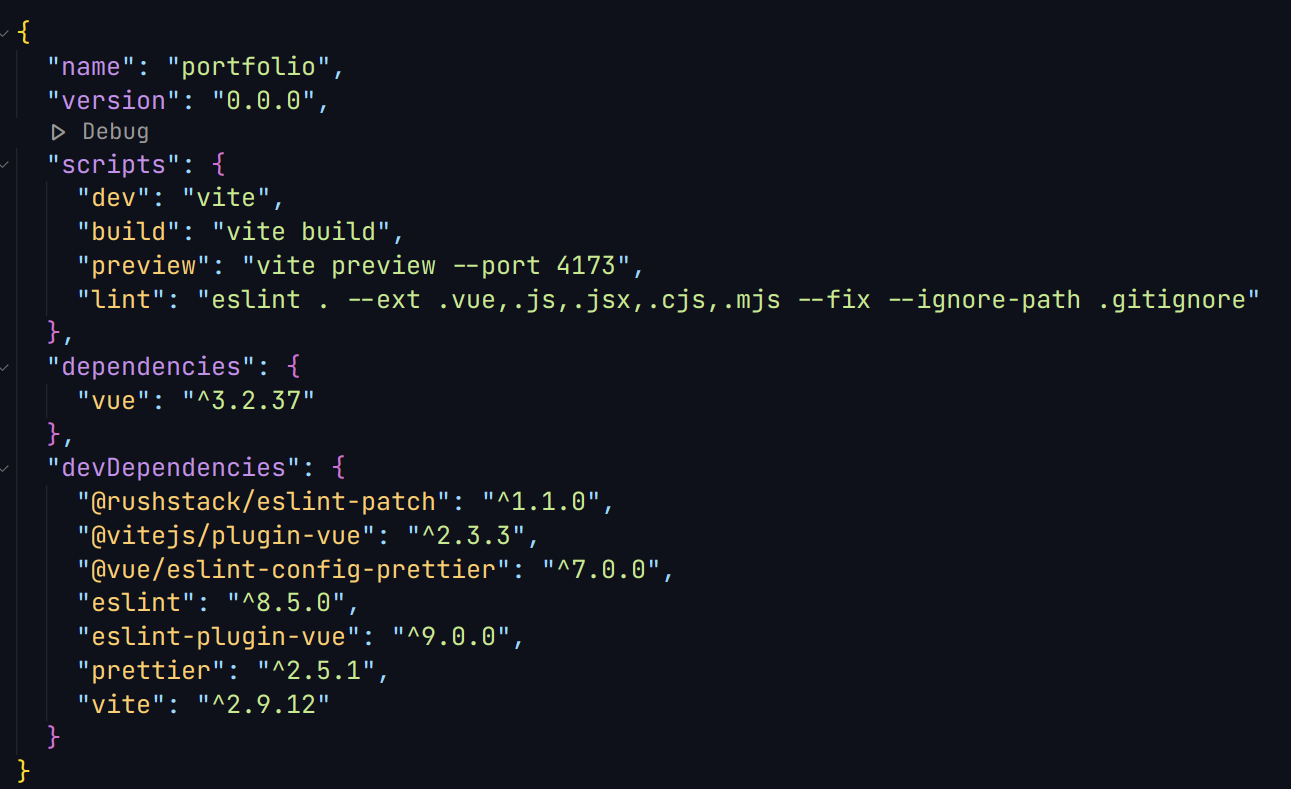
The other errors are easily fixed by running this command from a terminal:
npm run lint