I want to get the dynamic data from the database to the slider value.
But firstly it gives me the error of value type double so I convert my string data to double and now it gives me the error of.
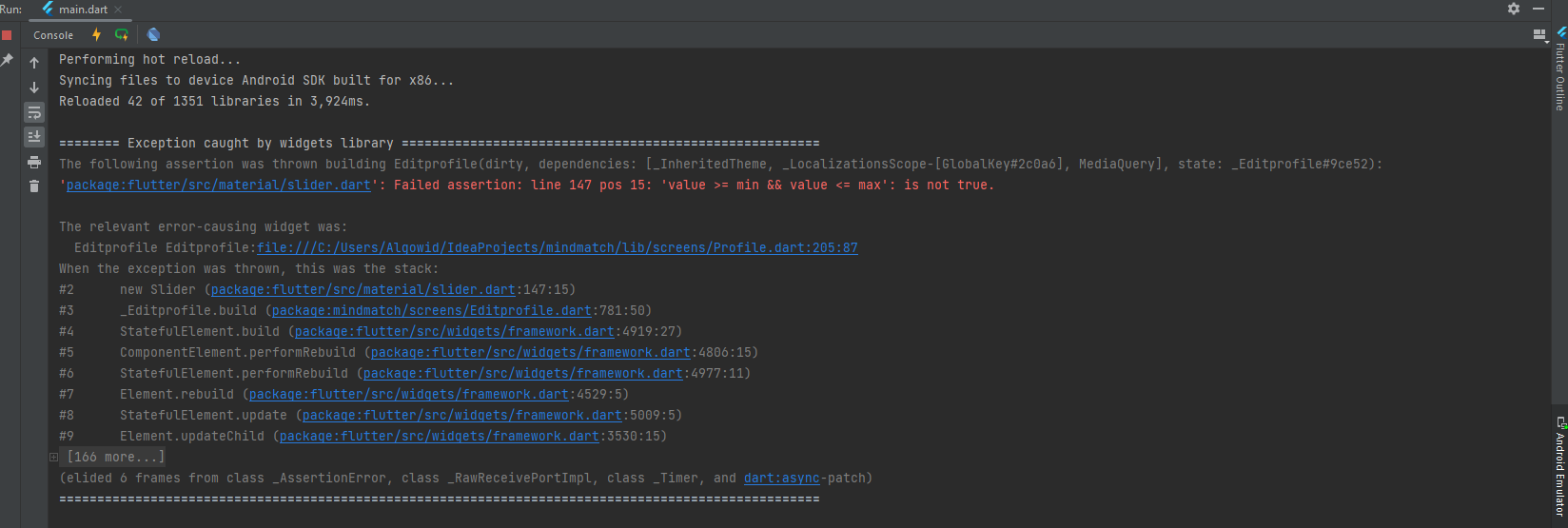
Failed assertion: line 147 pos 15: 'value >= min && value <= max': is not true..
Please help me with how to solve this error.
where I can define the min-max value which comes from database
value comes from databse:- 17.00 in data[0]['distance']
Here is my code:-
class Editprofile extends StatefulWidget {
Editprofile({Key? key}) : super(key: key);
@override
_Editprofile createState() => _Editprofile();
}
class _Editprofile extends State<Editprofile>{
var UsrID = Auth.prefs?.getString('usrid');
var data;
@override
void initState() {
super.initState();
getData();
}
getData() async{
var res = await http.get(Uri.https('www.*******.net',
'/mm_api/index.php',{'act':'profile','UsrID': '${UsrID}'}));
data = jsonDecode(res.body);
print(data);
setState(() {});
print(res.body);
}
var distnce = double.parse('${data[0]['distance']}');
double _vlaue = distnce;
void _setvalue(double vlaue) => setState(() => _vlaue = vlaue,);
var _distance = " ${(_vlaue * 100).round()} ";
@override
Widget build(BuildContext context){
return Scaffold(
Container(
child: Column(
//padding: new EdgeInsets.all(0.0),
//child: new Center(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children:[
Text(
'Distance',
style: TextStyle(
color: Color(0xff2c3531),
),
),
Directionality(
textDirection: TextDirection.ltr,
child: Text(
'${(_vlaue * 100).round()} miles',
style: TextStyle(
color: Color(0xff2c3531),
),
),
),
]
),
SizedBox(
child: Slider(
min: 0,
max: 100,
value: _vlaue,
onChanged: _setvalue,
inactiveColor: Color(0xff9a9a9a),
activeColor: Color(0xff8f9df2),
thumbColor: Color(0xff8f9df2),
),
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children:[
Text(
'1 Miles',
style: TextStyle(
color: Color(0xff2c3531),
),
),
Directionality(
textDirection: TextDirection.ltr,
child: Text(
'100 Miles',
style: TextStyle(
color: Color(0xff2c3531),
),
),
),
]
),
],
// )
),
)
)
}
Anyone, please help me to understand this error
Here is the error image:- 
CodePudding user response:
Use slider with min and max like this with your business logic
Slider(
value: _vlaue,
min: _vlaue - 10,
max: _vlaue 1,
onChanged: _setvalue,
inactiveColor: Color(0xff9a9a9a),
activeColor: Color(0xff8f9df2),
thumbColor: Color(0xff8f9df2),
)
Note: Always initialize the values outside the build method probably in initState. Because when you call setState(), the value will again reset since it is inside the build method. So you won't be able to see any changes.
CodePudding user response:
This will help you
class EditProfile extends StatefulWidget {
const EditProfile({Key? key}) : super(key: key);
@override
_EditProfile createState() => _EditProfile();
}
class _EditProfile extends State<EditProfile> {
var UsrID = Auth.prefs?.getString('usrid');
var data;
double distnce = 0;
double _vlaue = 0;
String _distance = "";
@override
void initState() {
super.initState();
getData();
}
@override
void dispose() {
super.dispose();
}
void _setvalue(double vlaue) => setState(
() => _vlaue = vlaue,
);
getData() async {
var res = await http.get(Uri.https('www.*******.net',
'/mm_api/index.php', {'act': 'profile', 'UsrID': '${UsrID}'}));
data = jsonDecode(res.body);
distnce = double.parse('${data[0]['distance']}');
_vlaue = distnce;
_distance = " ${(_vlaue * 100).round()} ";
setState(() {});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
//padding: new EdgeInsets.all(0.0),
//child: new Center(
children: [
Row(mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [
const Text(
'Distance',
style: TextStyle(
color: Color(0xff2c3531),
),
),
Directionality(
textDirection: TextDirection.ltr,
child: Text(
'${(_vlaue * 100).round()} miles',
style: const TextStyle(
color: Color(0xff2c3531),
),
),
),
]),
SizedBox(
child: Slider(
min: 0,
max: 100,
value: _vlaue,
onChanged: _setvalue,
inactiveColor: const Color(0xff9a9a9a),
activeColor: const Color(0xff8f9df2),
thumbColor: const Color(0xff8f9df2),
),
),
Row(mainAxisAlignment: MainAxisAlignment.spaceBetween, children: const [
Text(
'1 Miles',
style: TextStyle(
color: Color(0xff2c3531),
),
),
Directionality(
textDirection: TextDirection.ltr,
child: Text(
'100 Miles',
style: TextStyle(
color: Color(0xff2c3531),
),
),
),
]),
],
// )
));
}
}
