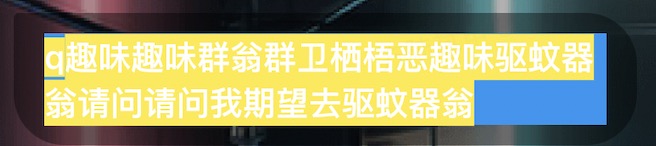
As the image above,I have create a text wrap in a container with padding property.The Text Widget has blue color, and the real text size is smaller than the Text Widget size(because of the line truncate).Therefore,the right padding is larger than the left padding.
How can I set an accurate padding to a Text Widget?
Here is my sample code and sample image.
But please note that the right margin is related to your screen size, you may need to adjust the characters to see the problem.

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
margin: EdgeInsets.only(left: 8, top: 4, right: 10),
decoration: BoxDecoration(
color: Colors.black.withAlpha(100),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(2),
topRight: Radius.circular(20),
bottomLeft: Radius.circular(20),
bottomRight: Radius.circular(20)),
),
// width: textSize.width,
child: Padding(
padding: EdgeInsets.symmetric(vertical: 8, horizontal: 12),
child: DecoratedBox(
decoration: const BoxDecoration(color: Colors.blue),
child: Text(
'a very long qwqwjj爱思大数据那是阿萨德撒啊实打请问去凄凄切切实爱思打',
style: TextStyle(
background: Paint()..color = Colors.yellow,
),
),
),
)),
);
}
}
CodePudding user response:
This might help you: https://www.youtube.com/watch?v=oD5RtLhhubg&ab_channel=Flutter
Also you ca try to wrap into a box or in a container to give certain dimension (width, heigth)
CodePudding user response:
Maybe it's due to your text. You can wrap text widget with center to place it in center.