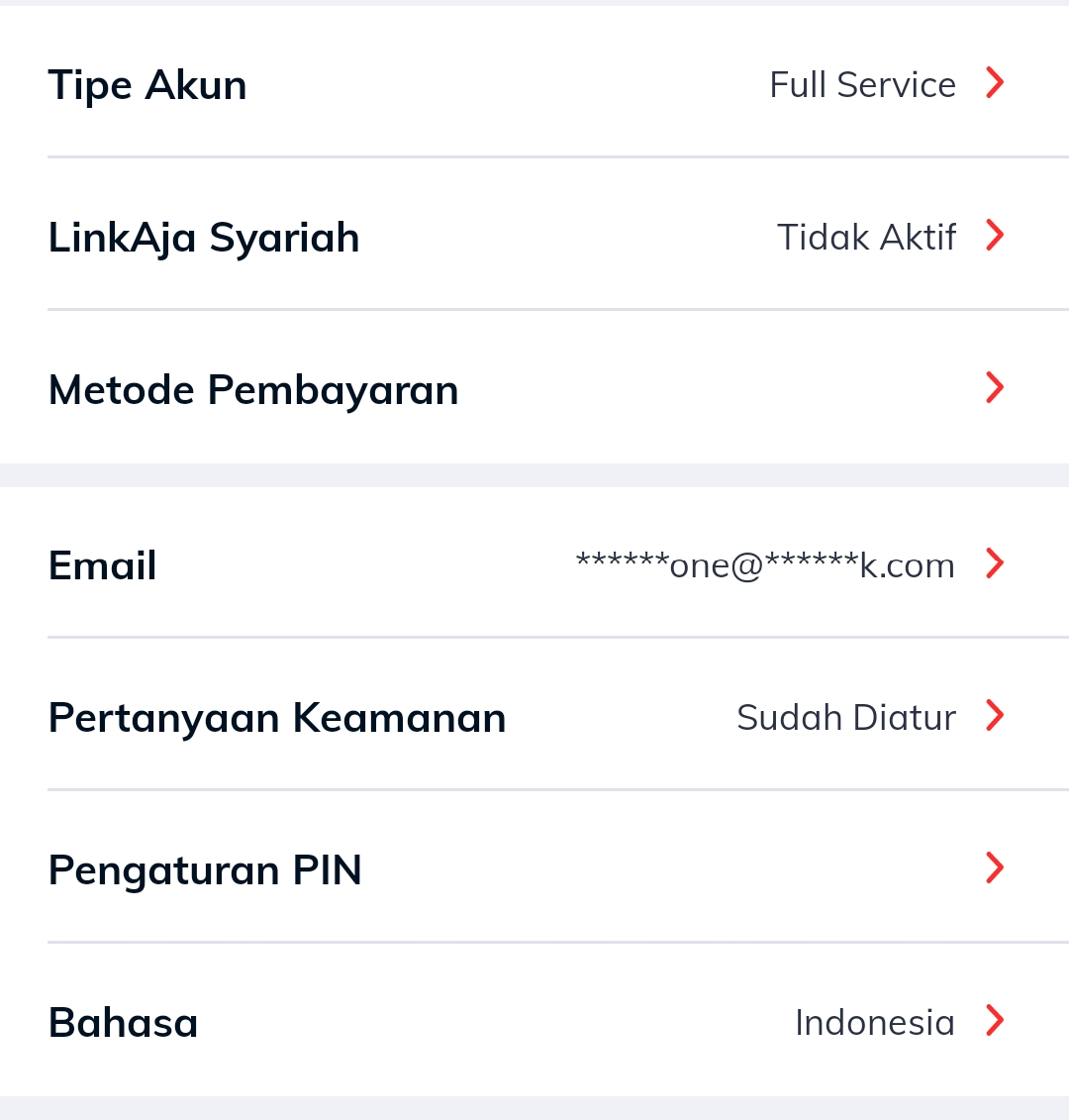
Im new in flutter stuff can anyone help me to design layout list menu like this in flutter
ListView( padding: const EdgeInsets.all(0), children: [ Card( child: ListTile(
leading: Text( 'List Item 1', ), trailing: Wrap( spacing: 12, children: <Widget>[ Text("Full Service"), Icon(Icons.arrow_forward_ios_sharp,color: Colors.red,), ], ), ) ), Card( child: ListTile( title:Text("List Item 2", style: mainNavigation,) , ) ),], shrinkWrap: true, ),
CodePudding user response:
Use ListTile widget for making this UI. Try below example.
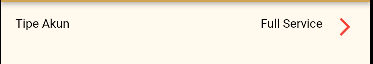
ListTile(
leading: Text(
'Tipe Akun',
),
trailing: Wrap(
spacing: 12,
children: <Widget>[
Text("Full Service"),
Icon(Icons.arrow_forward_ios_sharp,color: Colors.red,),
],
),
);
P.S :- Adjust your desire icon size
Find more articles of ListTile widget :