Problems:
- I've been trying to set the notification and search icons to the right side of the page but whatever I do it always changes the position of the icon in the container even if I give alignment property to the container itself.
- I want to show only a few of the People/Product when they click on the services/products and have them click to view all if they want to see more.
- currently, all values("width" and "height") are static so i was thinking how I can make sure that the app is responsive even in the smaller and bigger screen devices and handles the different font scheme("Extra small", "small", "large" and "Extra Large") they have selected
- Also i want to add further things in body like Popular Services and Our Products but want them to be scrollable so on the first go user only sees Popular services and Our products and then if he scrolls down he can see further things.
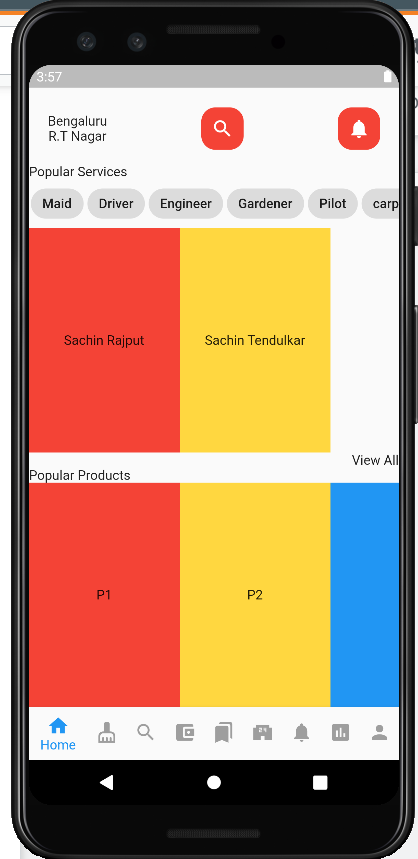
My current Output
Currently if I try to add further categories it is automatically using the same space and reducing the size of others to fit it

My code
class _HomeScreenState extends State<HomeScreen> {
int _selectedIndex = 0;
int _selectedCategoryIndex = -1;
String _selectedUserType = "Maid";
PageController pageController = PageController();
List array = ["Maid", "Driver", "Engineer", "Gardener", "Pilot","carpainter", "guard", "plumber"];
List data = [
{
"name": "Sachin Rajput",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["Maid", "Engineer"],
"rating": 5,
"bg": Colors.red
},
{
"name": "Sachin Tendulkar",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["Gardener", "Pilot", "Engineer"],
"rating": 5,
"bg": Colors.amberAccent
},
{
"name": "Sachin Test",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["carpainter", "guard", "plumber"],
"rating": 5,
"bg": Colors.blue
}
];
List product_data = [
{
"name": "P1",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["Dusting"],
"rating": 5,
"bg": Colors.red
},
{
"name": "P2",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["Mopping"],
"rating": 5,
"bg": Colors.amberAccent
},
{
"name": "P3",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["cleaning"],
"rating": 5,
"bg": Colors.blue
}
];
List filteredData = [];
void onTapped(int index) {
setState(() {
_selectedIndex = index;
});
pageController.jumpToPage(index);
}
void tappedCategory(int index) {
_selectedCategoryIndex = index;
_selectedUserType = array[index];
_filterData();
}
@override
void initState() {
super.initState();
_filterData();
}
_filterData() {
filteredData = _selectedCategoryIndex >= 0 ? data.where((element) => element["category"].contains(_selectedUserType)).toList() : data;
setState(() {});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(mainAxisSize: MainAxisSize.min, children: [
Container(
margin: const EdgeInsets.only(top: 45, bottom: 15),
padding: const EdgeInsets.only(left: 20, right: 20),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(children: const [
Text("Bengaluru"),
Text("R.T Nagar")
]),
Container(
width: 45,
height: 45,
padding: const EdgeInsets.only(left: 0, right: 0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.red),
child: const Icon(
Icons.search,
color: Colors.white,
),
),
Container(
width: 45,
height: 45,
padding: const EdgeInsets.only(left: 0, right: 0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.red),
child: const Icon(
Icons.notifications,
color: Colors.white,
),
),
])),
Align(
alignment: Alignment.centerLeft,
child:
Text(
'Popular Services',
),
),
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: List<Widget>.generate(
array.length, // place the length of the array here
(int index) {
return Container(
margin: const EdgeInsets.all(2.0),
child: GestureDetector(
onTap: () {
tappedCategory(index);
},
child: Chip(label: Text(array[index])),
),
);
}).toList(),
),
),
Expanded(
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: filteredData.length,
itemBuilder: (context, index) {
var item = filteredData[index];
return Container(
width: 160.0,
height:10,
color: item['bg'],
child: Center(
child: Text(item["name"].toString()),
),
);
},
// This next line does the trick.
),
),
Align(
alignment: Alignment.centerRight,
child:
Text(
'View All',
),
),
Align(
alignment: Alignment.centerLeft,
child:
Text(
'Popular Products',
),
),
Expanded(
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: product_data.length,
itemBuilder: (context, index) {
var item = product_data[index];
return Container(
width: 160.0,
height:10,
color: item['bg'],
child: Center(
child: Text(item["name"].toString()),
),
);
},
// This next line does the trick.
),
),
]),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Home'),
BottomNavigationBarItem(
icon: Icon(Icons.cleaning_services), label: 'House Keeping'),
BottomNavigationBarItem(icon: Icon(Icons.search), label: 'Search'),
BottomNavigationBarItem(
icon: Icon(Icons.account_balance_wallet), label: 'Wallet'),
BottomNavigationBarItem(
icon: Icon(Icons.bookmarks), label: 'Bookmarked'),
BottomNavigationBarItem(
icon: Icon(Icons.local_convenience_store), label: 'Store'),
BottomNavigationBarItem(
icon: Icon(Icons.notifications), label: 'Notifications'),
BottomNavigationBarItem(
icon: Icon(Icons.assessment), label: 'Notifications'),
BottomNavigationBarItem(icon: Icon(Icons.person), label: 'Profile'),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.blue,
unselectedItemColor: Colors.grey,
onTap: onTapped,
));
}
}
I'm new to flutter so please excuse me for the dumb questions that i have asked and feel free to ask me for any clearification regarding the question
CodePudding user response:
Replace your entire code with below code:
*** HomeScreen***
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
int _selectedIndex = 0;
int _selectedCategoryIndex = -1;
String _selectedUserType = "Maid";
PageController pageController = PageController();
List array = ["Maid", "Driver", "Engineer", "Gardener", "Pilot","carpainter", "guard", "plumber"];
List data = [
{
"name": "Sachin Rajput",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["Maid", "Engineer"],
"rating": 5,
"bg": Colors.red
},
{
"name": "Sachin Tendulkar",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["Gardener", "Pilot", "Engineer"],
"rating": 5,
"bg": Colors.amberAccent
},
{
"name": "Sachin Test",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["carpainter", "guard", "plumber"],
"rating": 5,
"bg": Colors.blue
}
];
List product_data = [
{
"name": "P1",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["Dusting"],
"rating": 5,
"bg": Colors.red
},
{
"name": "P2",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["Mopping"],
"rating": 5,
"bg": Colors.amberAccent
},
{
"name": "P3",
"profilePic":
"https://lh3.googleusercontent.com/a-/AAuE7mCfQn-gP_FJZUUU4GC4aSU1km9t_e5PL6zsV-NwdA=k-s48",
"category": ["cleaning"],
"rating": 5,
"bg": Colors.blue
}
];
List filteredData = [];
void onTapped(int index) {
setState(() {
_selectedIndex = index;
});
pageController.jumpToPage(index);
}
void tappedCategory(int index) {
_selectedCategoryIndex = index;
_selectedUserType = array[index];
_filterData();
}
@override
void initState() {
super.initState();
_filterData();
}
_filterData() {
filteredData = _selectedCategoryIndex >= 0 ? data.where((element) => element["category"].contains(_selectedUserType)).toList() : data;
setState(() {});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: EdgeInsets.symmetric(vertical: 5),
child: Container(
// color: Colors.purple,
// margin: const EdgeInsets.only(top: 45, bottom: 15),
padding: const EdgeInsets.only(left: 20, right: 20),
child: Row(
children: [
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Bengaluru"),
Text("R.T Nagar")
]),
),
customContainer(iconData: Icons.search,),
SizedBox(width: 10,),
customContainer(iconData: Icons.notifications,),
])),
),
Expanded(
child: SingleChildScrollView(
child: Column(
children: [
Padding(
padding: EdgeInsets.symmetric(vertical: 10,horizontal: 10),
child: Align(
alignment: Alignment.centerLeft,
child:
Text(
'Popular Services',
),
),
),
Container(
height: MediaQuery.of(context).size.height / 12,
child: ListView(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
children: List<Widget>.generate(
array.length, // place the length of the array here
(int index) {
return Container(
margin: const EdgeInsets.all(2.0),
child: GestureDetector(
onTap: () {
tappedCategory(index);
},
child: Chip(label: Text(array[index])),
),
);
}).toList(),
),
),
Container(
height: MediaQuery.of(context).size.height / 6,
child: ListView.builder(
scrollDirection: Axis.horizontal,
// physics: NeverScrollableScrollPhysics(),
itemCount: filteredData.length,
itemBuilder: (context, index) {
var item = filteredData[index];
return Padding(
padding: EdgeInsets.symmetric(horizontal: 10),
child: Container(
color: item['bg'],
child: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Text(item["name"].toString()),
),
),
),
);
},
// This next line does the trick.
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 10,horizontal: 10),
child: Row(
mainAxisAlignment:MainAxisAlignment.spaceBetween,
children: [
Text(
'Popular Products',
),
Align(
alignment: Alignment.centerRight,
child:
Text(
'View All',
),
),
],
),
),
Container(
height: MediaQuery.of(context).size.height / 6,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: product_data.length,
itemBuilder: (context, index) {
var item = product_data[index];
return Padding(
padding: EdgeInsets.symmetric(horizontal: 10),
child: Container(
color: item['bg'],
child: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 60),
child: Text(item["name"].toString()),
),
),
),
);
},
// This next line does the trick.
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 10,horizontal: 10),
child: Row(
mainAxisAlignment:MainAxisAlignment.spaceBetween,
children: [
Text(
'Our Products',
),
Align(
alignment: Alignment.centerRight,
child:
Text(
'View All',
),
),
],
),
),
Container(
height: MediaQuery.of(context).size.height / 6,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: product_data.length,
itemBuilder: (context, index) {
var item = product_data[index];
return Padding(
padding: EdgeInsets.symmetric(horizontal: 10),
child: Container(
color: item['bg'],
child: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 60),
child: Text(item["name"].toString()),
),
),
),
);
},
// This next line does the trick.
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 10,horizontal: 10),
child: Row(
mainAxisAlignment:MainAxisAlignment.spaceBetween,
children: [
Text(
'New Products',
),
Align(
alignment: Alignment.centerRight,
child:
Text(
'View All',
),
),
],
),
),
Container(
height: MediaQuery.of(context).size.height / 6,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: product_data.length,
itemBuilder: (context, index) {
var item = product_data[index];
return Padding(
padding: EdgeInsets.symmetric(horizontal: 10),
child: Container(
color: item['bg'],
child: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 60),
child: Text(item["name"].toString()),
),
),
),
);
},
// This next line does the trick.
),
),
],
),
),
)
]),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Home'),
BottomNavigationBarItem(
icon: Icon(Icons.cleaning_services), label: 'House Keeping'),
BottomNavigationBarItem(icon: Icon(Icons.search), label: 'Search'),
BottomNavigationBarItem(
icon: Icon(Icons.account_balance_wallet), label: 'Wallet'),
BottomNavigationBarItem(
icon: Icon(Icons.bookmarks), label: 'Bookmarked'),
BottomNavigationBarItem(
icon: Icon(Icons.local_convenience_store), label: 'Store'),
BottomNavigationBarItem(
icon: Icon(Icons.notifications), label: 'Notifications'),
BottomNavigationBarItem(
icon: Icon(Icons.assessment), label: 'Notifications'),
BottomNavigationBarItem(icon: Icon(Icons.person), label: 'Profile'),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.blue,
unselectedItemColor: Colors.grey,
onTap: onTapped,
));
}
Widget customContainer({required IconData iconData}){
return Container(
width: 45,
height: 45,
padding: const EdgeInsets.only(left: 0, right: 0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.red),
child: Icon(
iconData,
color: Colors.white,
),
);
}
}
CodePudding user response:
check the note I had mentionedin below code
Padding(
padding: EdgeInsets.symmetric(vertical: 5),
child: Container(
// color: Colors.purple,
// margin: const EdgeInsets.only(top: 45, bottom: 15),
padding: const EdgeInsets.only(left: 20, right: 20),
child: Row(
children: [
Expanded(
child: Column(
//Note : Add this
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Bengaluru"),
Text("R.T Nagar")
]),
),
customContainer(iconData: Icons.search,),
SizedBox(width: 10,),
customContainer(iconData: Icons.notifications,),
])),
),
CodePudding user response:
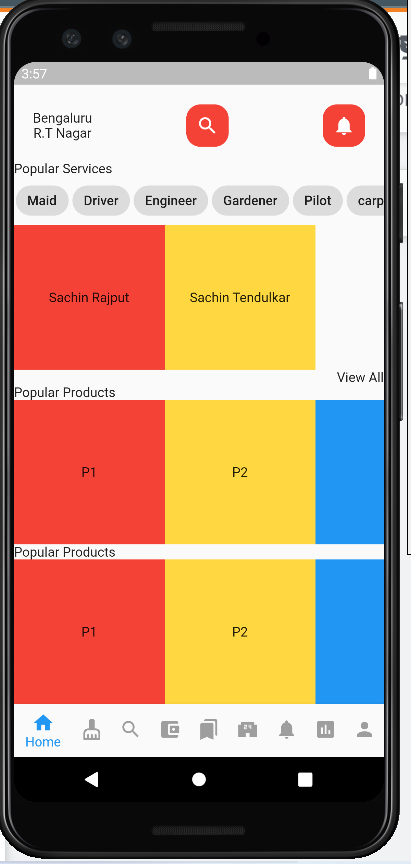
At last Expanded => single child scroll view =>column => in Column you need to define height for all childrens like below code and also check note:
Expanded(
child: SingleChildScrollView(
child: Column(
children: [
Padding(
padding: EdgeInsets.symmetric(vertical: 10,horizontal: 10),
child: Align(
alignment: Alignment.centerLeft,
child:
Text(
'Popular Services',
),
),
),
//Note : Here I remove row and used container with height and used list view with horizontal scroll
Container(
height: MediaQuery.of(context).size.height / 12,
child: ListView(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
children: List<Widget>.generate(
array.length, // place the length of the array here
(int index) {
return Container(
margin: const EdgeInsets.all(2.0),
child: GestureDetector(
onTap: () {
tappedCategory(index);
},
child: Chip(label: Text(array[index])),
),
);
}).toList(),
),
),
Container(
height: MediaQuery.of(context).size.height / 6,
child: ListView.builder(
scrollDirection: Axis.horizontal,
// physics: NeverScrollableScrollPhysics(),
itemCount: filteredData.length,
itemBuilder: (context, index) {
var item = filteredData[index];
return Padding(
padding: EdgeInsets.symmetric(horizontal: 10),
child: Container(
color: item['bg'],
child: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Text(item["name"].toString()),
),
),
),
);
},
// This next line does the trick.
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 10,horizontal: 10),
child: Row(
mainAxisAlignment:MainAxisAlignment.spaceBetween,
children: [
Text(
'Popular Products',
),
Align(
alignment: Alignment.centerRight,
child:
Text(
'View All',
),
),
],
),
),
Container(
height: MediaQuery.of(context).size.height / 6,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: product_data.length,
itemBuilder: (context, index) {
var item = product_data[index];
return Padding(
padding: EdgeInsets.symmetric(horizontal: 10),
child: Container(
color: item['bg'],
child: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 60),
child: Text(item["name"].toString()),
),
),
),
);
},
// This next line does the trick.
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 10,horizontal: 10),
child: Row(
mainAxisAlignment:MainAxisAlignment.spaceBetween,
children: [
Text(
'Our Products',
),
Align(
alignment: Alignment.centerRight,
child:
Text(
'View All',
),
),
],
),
),
Container(
height: MediaQuery.of(context).size.height / 6,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: product_data.length,
itemBuilder: (context, index) {
var item = product_data[index];
return Padding(
padding: EdgeInsets.symmetric(horizontal: 10),
child: Container(
color: item['bg'],
child: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 60),
child: Text(item["name"].toString()),
),
),
),
);
},
// This next line does the trick.
),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 10,horizontal: 10),
child: Row(
mainAxisAlignment:MainAxisAlignment.spaceBetween,
children: [
Text(
'New Products',
),
Align(
alignment: Alignment.centerRight,
child:
Text(
'View All',
),
),
],
),
),
Container(
height: MediaQuery.of(context).size.height / 6,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: product_data.length,
itemBuilder: (context, index) {
var item = product_data[index];
return Padding(
padding: EdgeInsets.symmetric(horizontal: 10),
child: Container(
color: item['bg'],
child: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 60),
child: Text(item["name"].toString()),
),
),
),
);
},
// This next line does the trick.
),
),
],
),
),
)
CodePudding user response:
Do this.
You gave spaceBetween to the 3 widgets in the parent Row widget in your code. but if you want two move the two containers to the right and column to the left:-
Row( mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [ Column(children: const [ Text("Bengaluru"), Text("R.T Nagar") ]), Row( children: [ Container( width: 45, height: 45, padding: const EdgeInsets.only(left: 0, right: 0), decoration: BoxDecoration( borderRadius: BorderRadius.circular(15), color: Colors.red), child: const Icon( Icons.search, color: Colors.white, ), ), Container( width: 45, height: 45, padding: const EdgeInsets.only(left: 0, right: 0), decoration: BoxDecoration( borderRadius: BorderRadius.circular(15), color: Colors.red), child: const Icon( Icons.notifications, color: Colors.white, ), ], ), ])),If you want to limit the number of item to be shown( the first 3 items in a listview builder for instance)
ListView.builder( scrollDirection: Axis.horizontal, itemCount: filteredData == null ? 0 : (filteredData.length > 3 ? 3 : filteredData .length),// here
when view all clicked, same as your code
ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: filteredData.length,// here
if the height and width to be responsive with current device’s orientation. you should use MediaQuery:- it controls the size of the current window of the device.
size = MediaQuery.of(context).size; height = size.height; width = size.width;
check this link: mediaquery link