I have a page based on flexboxes which grows and shrinks proportionally. I want to limit it's maximum height to the screen height so that when it reaches the screen height, it doesn't grow but adds space to the left and right instead.
I tried to add max-height: 100vh and margin: 0 auto to the body but that doesn't help.
<body >
<div >
<div >menu</div>
<div >
<div >
<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
</div>
<div >controls</div>
</div>
<div >chat</div>
</div>
</div>
</body>
body {
height: 100vh;
max-height: 100vh;
margin: 0 auto;
display: flex;
}
.container {
flex: 1;
display: flex;
}
.menu {
min-width: 100px;
background-color: red;
}
.game {
flex: 1 1 auto;
display: flex;
}
.content {
flex: 3 0 200px;
flex-direction: column;
}
.grid {
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
gap: 2px;
aspect-ratio: 1 / 1;
}
.cell {
font-size: 2em;
background-color: green;
}
.controls {
height: 200px;
background-color: yellow;
}
.chat {
flex: 1 0 100px;
background-color: lightblue;
}
.center {
display: flex;
justify-content: center;
align-items: center;
}
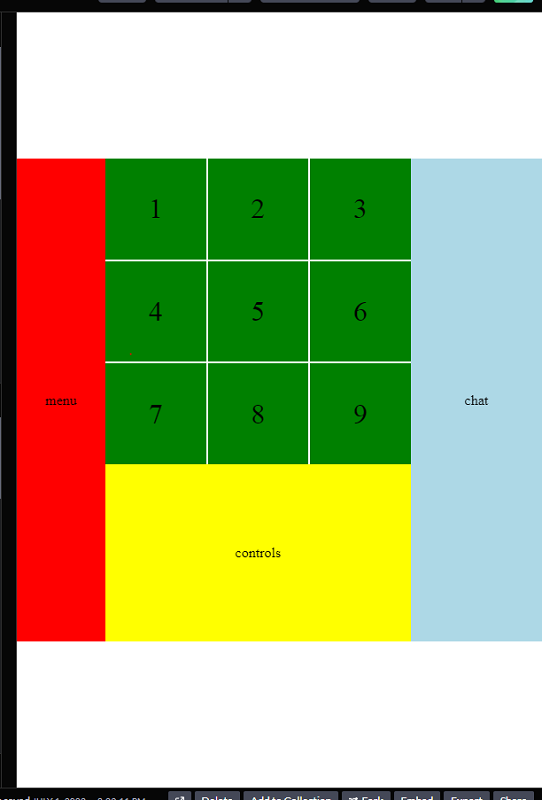
And here is what it looks on a wide screen. It adds vertical scrollbar whereas I want to limit it's height to the screen height and add spaces to the left and right.

CodePudding user response:
Here is the solution
I've had to modify a bit the html structure (removed center from the body, removed the content div)
<body>
<div >
<div >
menu
</div>
<div >
<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
</div>
<div >controls</div>
</div>
<div >
chat
</div>
</div>
</body>
As for the css, there were some modifications:
body {
margin: 0 auto;
/* removed height, and flex from body */
}
.container {
display: flex;
justify-content: center;
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 100%;
/* not the best solution, but was the quickest */
}
.menu {
min-width: 100px;
background-color: red;
}
.game {
max-width: calc(100vmin - 200px); /* minimum of viewport (height or width minus the minimum width for chat and menu */
flex-grow: 1;
display: flex;
flex-direction: column; /* it's only the middle section with numbers and controls so it's column */
}
.grid {
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
gap: 2px;
aspect-ratio: 1 / 1;
}
.cell {
min-width: 10px; /* min width for each cell (you can put whatever you want here) */
font-size: 2em;
background-color: green;
}
.controls {
height: 200px;
background-color: yellow;
}
.chat {
max-width: 30%; /* max width for chat, the rest should be taken by the game */
flex-grow: 1;
display: flex;
background-color: lightblue;
}
.center {
display: flex;
justify-content: center;
align-items: center;
}