How to make a CSS background gradient with 90deg lines. Should start with no line, then one solid line, and the next 3 lines dashed.
CodePudding user response:
You can do it like below:
.box {
--c: #000; /* color */
--t: 2px; /* thickness */
--g: 40px; /* gap */
--d: 10px; /* control the dashes */
background:
linear-gradient(90deg,var(--c) var(--t),#0000 0) 0/ calc(4*var(--g)) 100%,
repeating-linear-gradient(90deg,#0000 0 var(--t),#fff 0 var(--g)),
linear-gradient(var(--c) 50%,#0000 0) 0/100% var(--d);
background-clip: padding-box;
min-height: 100vh;
border: solid #0000;
border-width: 0 var(--g);
}
body {
margin:0;
}<div ></div>With transparency like below:
.box {
--c: #000; /* color */
--t: 2px; /* thickness */
--g: 40px; /* gap */
--d: 10px; /* control the dashes */
background:
linear-gradient(90deg,var(--c) var(--t),#0000 0) 0/calc(4*var(--g)) 100%,
conic-gradient(at var(--t) 50%,#0000 75%,var(--c) 0) 0/var(--g) var(--d);
background-clip: padding-box;
min-height: 100vh;
border: solid #0000;
border-width: 0 var(--g);
}
body {
margin:0;
background: linear-gradient(pink,lightblue)
}<div ></div>CodePudding user response:
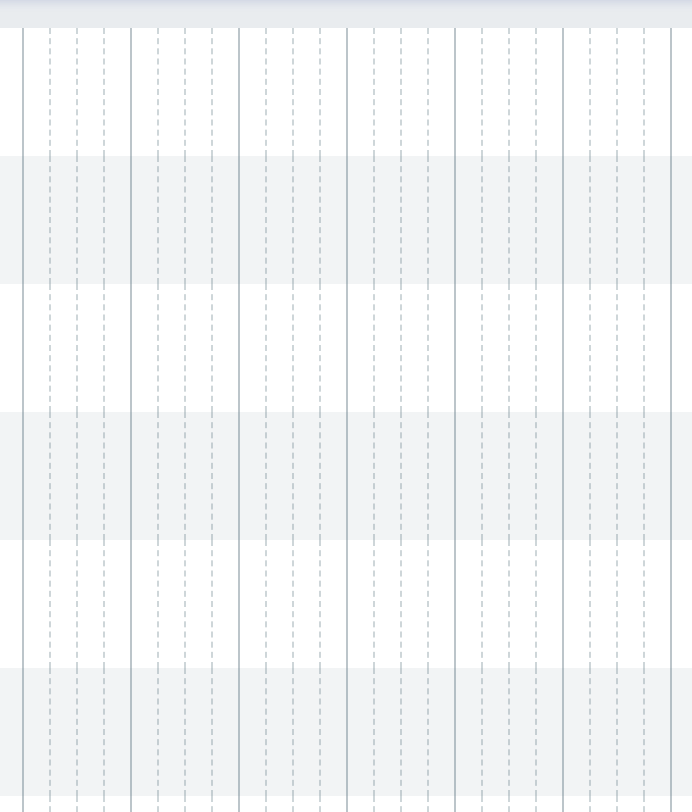
I tried reaching the given condition using CSS linear gradient
HTML code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</body>
</html>
CSS code:
.line {
margin-top: 10px;
height: 2px;
width: 100%;
background: linear-gradient(to right, transparent 50%, #223049 50%), linear-gradient(to right, #00b9ff, #59d941);
background-size: 16px 2px, 100% 2px;
}
.line1{
background: linear-gradient(green, blue);
width: 100%;
height:2px;
margin-top: 10px;
}
body{
background-color: #223049;
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.container{
height: 100vh;
width: 100%;
transform: rotate(90deg);
}
Here is the working demo