So I have this button code
<button (click)="selection.value = 'download" tabindex="0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M19 13h-6v6h-2v-6H5v-2h6V5h2v6h6v2z"/></svg>
<span>Download</span>
</button>
How can i check if the button was clicked?
Im new to Html And Angular And i don't know
CodePudding user response:
You can just add (click) event in button.
<button (click)="clickFunction()" tabindex="0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M19 13h-6v6h-2v-6H5v-2h6V5h2v6h6v2z"/></svg>
<span>Download</span>
</button>
And you can check in console Button clicked or not.
clickFunction() {
console.log('Button clicked!');
}
CodePudding user response:
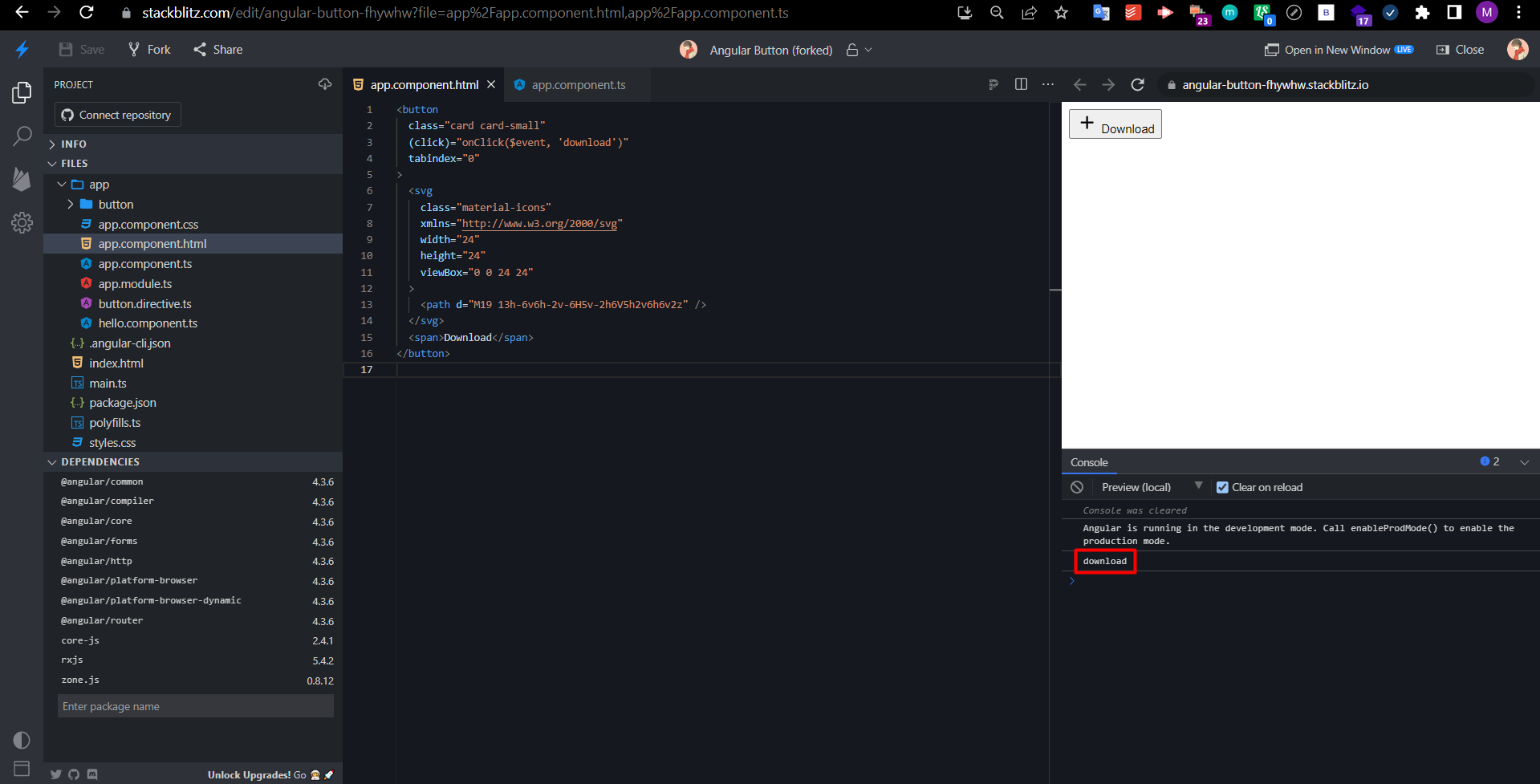
Try this one. I've already add it in Stackblitz, too. Check it out .
app.component.html
<button
(click)="onClick($event, 'download')"
tabindex="0"
>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
>
<path d="M19 13h-6v6h-2v-6H5v-2h6V5h2v6h6v2z" />
</svg>
<span>Download</span>
</button>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
onClick($event, value: any) {
console.log(value);
}
}