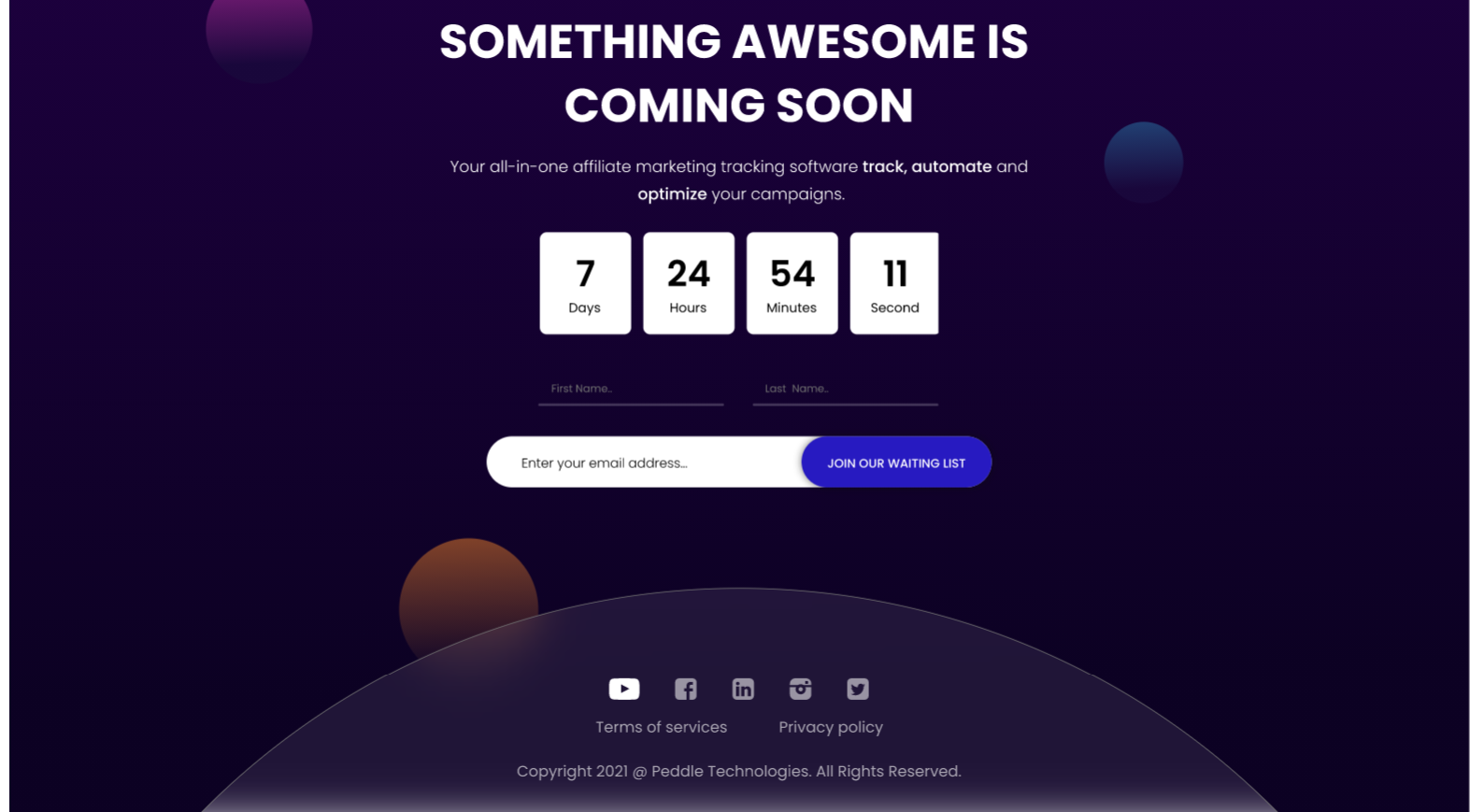
How do i recreate this half circle design at the footer of my web page as shown in the image below
I have only tried recreating the half circle, but im not able to push it down the bottom of the page with footer details like the image above. heres my own version
Heres my html and css code
body{
padding: 0;
margin: 0;
}
.container {
background-color: #11012B;
height: 100vh;
width: 100vw;
display: flex;
align-items: center;
justify-content: center;
}
.semicircle {
background: rgba(255, 255, 255, 0.1);
box-shadow: 0 25px 45px rgba(0, 0, 0, 0.1);
height: 125px;
width: 250px;
border-radius: 125px 125px 0 0;
}<div >
<div ></div>
</div>CodePudding user response:
the best way to do that is using svg.
below code is your answer.please place this code before your </body> tag
<div style="height: 150px; overflow: hidden;" >
<svg viewBox="0 0 500 150" preserveAspectRatio="none" style="height: 100%; width: 100%;">
<path d="M4.80,148.53 C183.68,-35.02 316.31,-28.11 499.72,156.42 L497.45,155.44 L7.05,148.53 Z" style="stroke: none; fill: #08f;"></path>
</svg>
</div>
You can create this type svg in website
https://smooth.ie/blogs/news/svg-wavey-transitions-between-sections
CodePudding user response:
you just need two more css properties to do the trick
body{
padding: 0;
margin: 0;
}
.container {
background-color: #11012B;
height: 100vh;
width: 100vw;
display: flex;
align-items: center;
justify-content: center;
}
.semicircle {
background: rgba(255, 255, 255, 0.1);
box-shadow: 0 25px 45px rgba(0, 0, 0, 0.1);
height: 125px;
width: 250px;
border-radius: 125px 125px 0 0;
/* you can also choose to use absolute rather than fixed depending on your html structure */
position: fixed; /* add this */
bottom: -20px; /* add this */
}<div >
<div ></div>
</div>