I tried removing the outline using shadow none, but its not working is there another solution
Html code
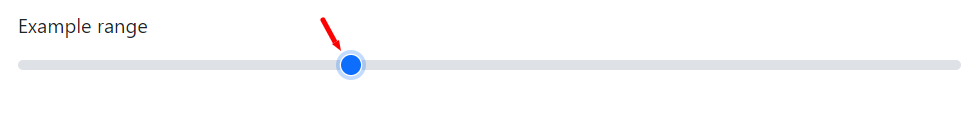
<label for="customRange1" >Example range</label>
<input type="range" id="customRange1">
Css code
input[type="range"]{
outline: none;
border: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
CodePudding user response:
I got the answer by looking at file _custom-forms.scss from bootstraps src.
This is how you do a live snippet:
input[type="range"]:focus::-webkit-slider-thumb {
box-shadow: none !important;
}
input[type="range"]:focus::-moz-range-thumb {
box-shadow: none !important;
}
input[type="range"]:focus::-ms-thumb {
box-shadow: none !important;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<label for="customRange1" >Example range</label>
<input type="range" tabindex="-1" id="customRange1">