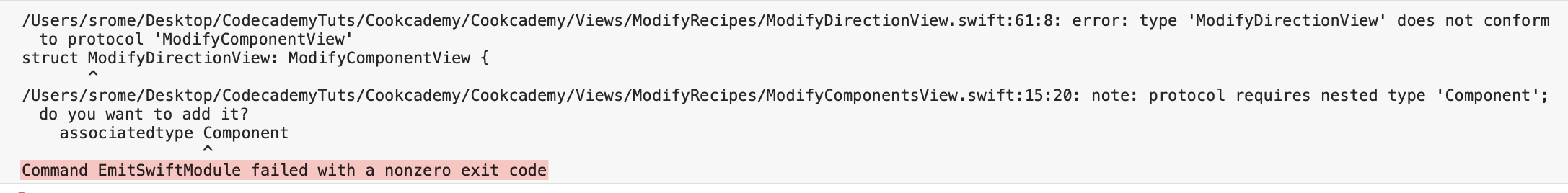
I have two protocols and views that conform to them. One view compiles and the other does not. Could this be a bug or has the syntax changed?
I also get this error on top of "does not conform to protocol of the 2nd error" Could this be related?
Protocols
protocol RecipeComponent: CustomStringConvertible {
init()
}
protocol ModifyComponentView: View {
associatedtype Component
init(component: Binding<Component>, creationAction: @escaping (Component) -> Void)
}
The first view compiles and conforms..
import SwiftUI
struct ModifyIngredientView: ModifyComponentView {
@Binding var ingredient: Ingredient
let createAction: ((Ingredient) -> Void)
//@Environment(\.dismiss) private var dismiss
init(component: Binding<Ingredient>, creationAction: @escaping (Ingredient) -> Void) {
self._ingredient = component
self.createAction = creationAction
}
var body: some View {
VStack{
Form{
TextField("Ingredient", text: $ingredient.name)
Stepper(value: $ingredient.quantity, in: 1...100, step: 0.5) {
HStack{
Text("Quantity:")
TextField("Quantity", value: $ingredient.quantity, formatter: NumberFormatter.decimal)
.keyboardType(.numbersAndPunctuation)
}
}
Picker(selection: $ingredient.unit) {
ForEach(Ingredient.Unit.allCases, id: \.self) {unit in
Text(unit.rawValue)
}
} label: {
HStack {
Text("Unit")
Spacer()
//Text(ingredient.unit.rawValue)
}
}
.pickerStyle(DefaultPickerStyle())
HStack {
Spacer()
Button("Save") {
createAction(ingredient)
//dismiss()
}
Spacer()
}
}
}
}
}
extension NumberFormatter {
static var decimal: NumberFormatter {
let formatter = NumberFormatter()
formatter.numberStyle = .decimal
return formatter
}
}
struct ModifyIngredientView_Previews: PreviewProvider {
@State static var emptyIngredient = Ingredient()
static var previews: some View {
NavigationView {
ModifyIngredientView(component: $emptyIngredient) { ingredient in
print(ingredient)
}
}.navigationTitle("Add Ingredient")
}
}
The 2nd does not........
import SwiftUI
struct ModifyDirectionView: ModifyComponentView {
@Binding var direction: Direction
let createAction: ((Direction) -> Void)
init(component: Binding<Direction>, createAction: @escaping (Direction) -> Void) {
self._direction = component
self.createAction = createAction
}
private let listBackgroundColor = AppColor.background
private let listTextColor = AppColor.foreground
//@Environment(\.presentationMode) private var mode
var body: some View {
Form {
TextField("Direction Description", text: $direction.description)
.listRowBackground(listBackgroundColor)
Toggle("Optional", isOn: $direction.isOptional)
.listRowBackground(listBackgroundColor)
HStack {
Spacer()
Button("Save") {
createAction(direction)
//mode.wrappedValue.dismiss()
}
Spacer()
}.listRowBackground(listBackgroundColor)
}
.foregroundColor(listTextColor)
}
}
struct ModifyDirectionView_Previews: PreviewProvider {
@State static var recipe = Recipe.testRecipes[0]
static var previews: some View {
NavigationView {
ModifyDirectionView(component: $recipe.directions[0]) { direction in
print(direction)
}
}
}
}
CodePudding user response:
just change the parameter name of the init of the second view from createAction to creationAction, as it is declared in the protocol