
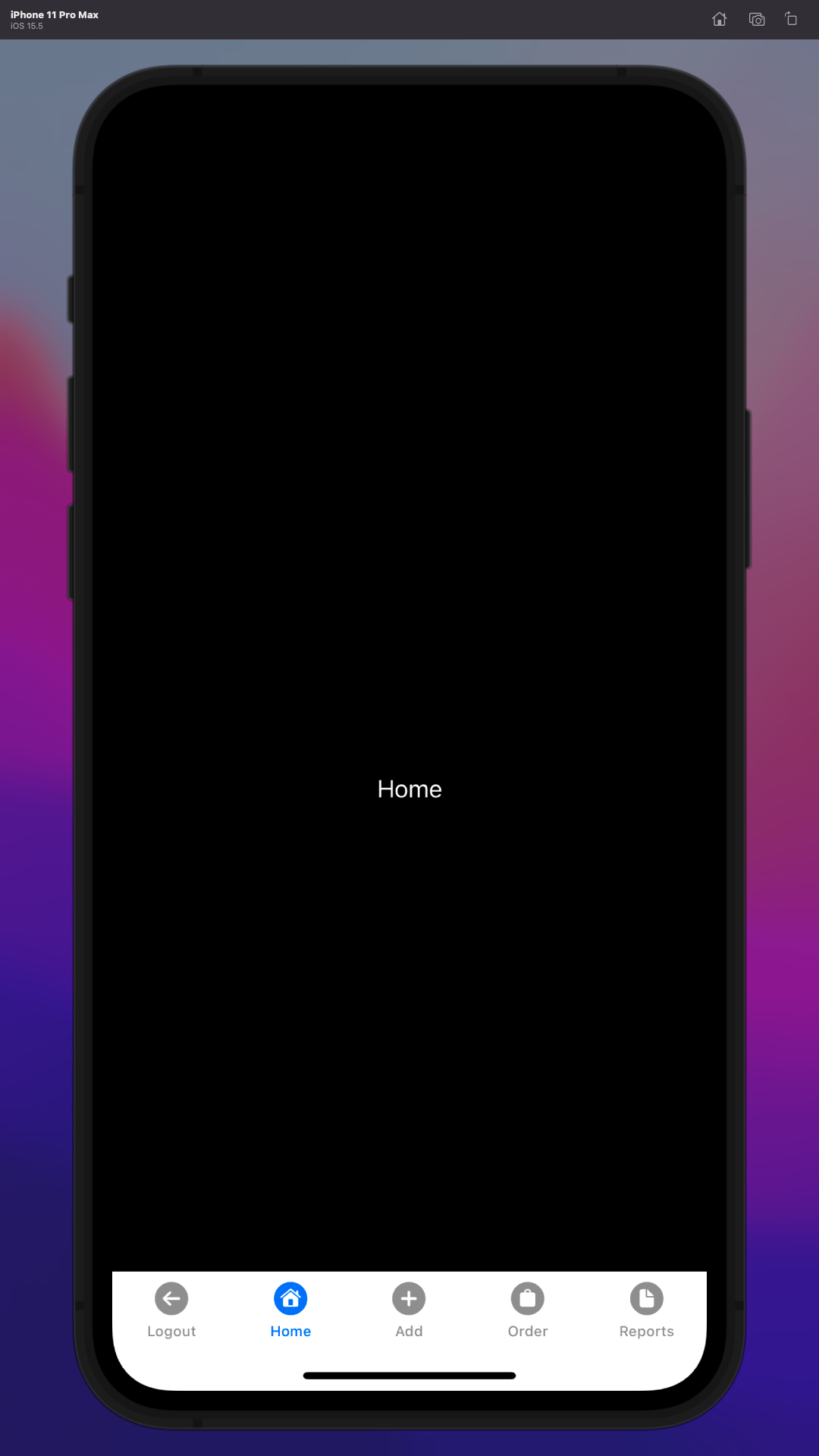
how can i change the tab bars background color and the sf symbols to a custom color?i've tried background(Color: color) under the .tabitem, above it, inside the brackets i tried for the symbols to do .palette (bc i made a custom color i want to use) but idk if bc it's in a label i cant modify it? I also tried .foregroundcolor as well. What's missing?
struct Home: View {
var body: some View {
TabView {
NavigationView {
ZStack{
Color.black
.edgesIgnoringSafeArea(.top)
Text("Logout")
.foregroundColor(.white)
}
}
.tabItem {
Label("Logout", systemImage: "arrow.left")
}
NavigationView {
ZStack{
Color.black
.edgesIgnoringSafeArea(.top)
Text("Home")
.foregroundColor(.white)
}
}
.tabItem {
Image(systemName: "house")
Text("Home")
}
NavigationView {
ZStack{
Color.black
.edgesIgnoringSafeArea(.top)
Text("Add")
.foregroundColor(.white)
}
}
.tabItem {
Label("Add", systemImage: "plus")
}
NavigationView {
ZStack{
Color.black
.edgesIgnoringSafeArea(.top)
Text("Ship")
.foregroundColor(.white)
}
}
.tabItem {
Label("Ship", systemImage: "shippingbox")
}
NavigationView {
ZStack{
Color.black
.edgesIgnoringSafeArea(.top)
Text("Order")
.foregroundColor(.white)
}
}
.tabItem{
Label("Order", systemImage: "bag")
}
NavigationView {
ZStack{
Color.black
.edgesIgnoringSafeArea(.top)
Text("Reports")
.foregroundColor(.white)
}
}
.tabItem {
Label("Reports", systemImage: "doc")
}
}
}
}
CodePudding user response:
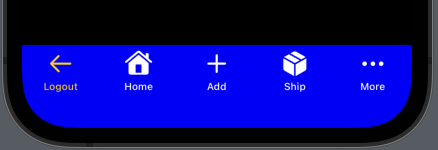
It can be achieved with accent colour for selected tab items and appearance modifications for other things
Tested with Xcode 14 / iOS 16
struct Home: View {
init() {
UITabBar.appearance().backgroundColor = .blue
UITabBar.appearance().unselectedItemTintColor = .white
}
var body: some View {
TabView {
}
.accentColor(.yellow)
}
}