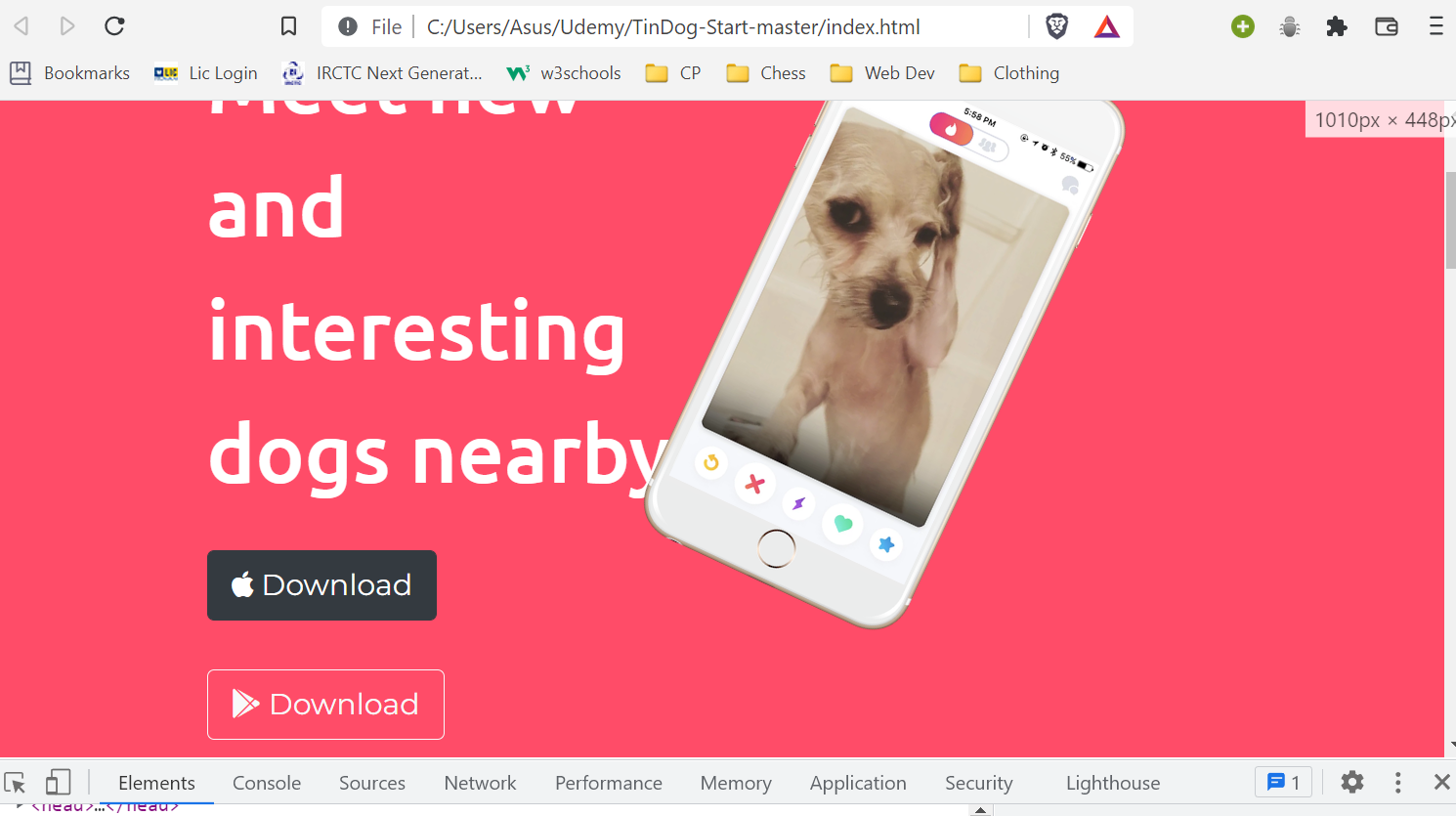
I am trying to make the title-image static when the screen size is less than 1052px so that it occupies the full width of the viewport but the styles get applied only when screen size gets less than 992px. This is from the Angela Yu's course of Web Development.
.title-image {
width: 60%;
transform: rotate(25deg);
position: absolute;
right: 25%;
}
media (max-width: 1052px) {
.title-image {
position: static;
}
}<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tindog</title>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Ubuntu:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap"
rel="stylesheet">
<!-- Font Awesome -->
<script src="https://kit.fontawesome.com/b2df711599.js" crossorigin="anonymous"></script>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI N" crossorigin="anonymous">
<link rel="stylesheet" href="css/styles.css">
<!-- JS and Jquery -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C OGpamoFVy38MVBnE IbbVYUew OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
</head>
<body>
<!-- Title -->
<div >
<div >
<h1>Meet new and interesting dogs nearby.</h1>
<button type="button" ><i ></i>
Download</button>
<button type="button" ><i
></i> Download</button>
</div>
<div >
<img src="https://via.placeholder.com/400" alt="iphone-mockup">
</div>
</div>
</body>This is what it looks like, please help me with it.
CodePudding user response:
Change your media query to:
@media only screen and (max-width: 1052px) {
.title-image {
position: static;
}
}
CodePudding user response:
try something like
@media only screen and (max-width: 1052px) {
.title-image {
position: static;
}
}
You've also set the columns to always be half the screen width, you might also need to add col-12 along with col-lg-6 so that on smaller screens it goes full width