How to increase the width of a div if font size increase using CSS?
I have the below code.
.wpwi_main {
border: 1px solid aliceblue;
border-radius: 5px;
font-size: 9px;
}
.wpwi_top {
text-align: center;
}
.wpwi_outer {
text-align: center;
margin: auto;
padding-bottom: 20px;
width: 100%;
}
.wpwi_row {
display: flex;
width:100%;
}
.wpwi_row>div:nth-child(1) {
width: 13%;
padding-left: 40%;
}<div >
<div >Top</div>
<div >
<div>Outer</div>
</div>
<div >
<div >
<div>Time</div>
<div>8:02 PM</div>
</div>
<div >
<div>Date</div>
<div>13 Aug 2022</div>
</div>
<div >
<div>Pressure</div>
<div>999 hPa</div>
</div>
<div >
<div>Visibility</div>
<div>10000 Meter</div>
</div>
<div >
<div>Cloudiness</div>
<div>98%</div>
</div>
<div >
<div>Sunrise</div>
<div>5:37 AM</div>
</div>
<div >
<div>Sunset</div>
<div>6:39 PM</div>
</div>
</div>
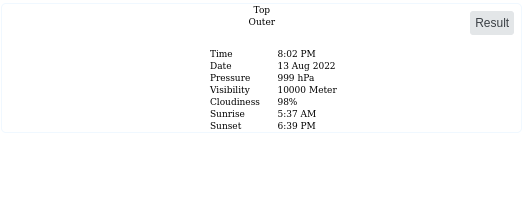
</div>In this code if I use font-size: 9px; in .wpwi_main I get this output 
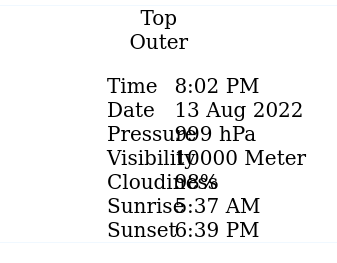
and If I use font-size: 20px; in .wpwi_main I get this output  .
.
How can I increase width of .wpwi_row>div:nth-child(1) div if font size increase ?
CodePudding user response:
You could use ems as your unit to set your width instead of %. em is relative to the font-size of the parent so if the font size changes, the width will change to match.
Although if you don't have enough space to start with, then your text is always going to overlap anyway due to the nature of flex
.wpwi_row {
display: flex;
}
.wpwi_row div:first-child {
width: 4em;
border: 1px solid red;
}
.large {
font-size: 30px;
}<div >
<div>Pressure</div>
<div>999 hPa</div>
</div>
<div >
<div>Pressure</div>
<div>999 hPa</div>
</div>CodePudding user response:
.wpwi_main {
border: 1px solid aliceblue;
border-radius: 5px;
font-size: 20px;
}
.wpwi_top {
text-align: center;
margin: auto;
}
.wpwi_outer {
text-align: center;
margin: auto;
padding-bottom: 20px;
}
.wpwi_row {
display: flex;
width:100%;
}
.wpwi_row>div:nth-child(1) {
width: 30%;
padding-left: 40%;
}<div >
<div>
<div >Top</div>
<div >Outer</div>
</div>
<div >
<div >
<div>Time</div>
<div>8:02 PM</div>
</div>
<div >
<div>Date</div>
<div>13 Aug 2022</div>
</div>
<div >
<div>Pressure</div>
<div>999 hPa</div>
</div>
<div >
<div>Visibility</div>
<div>10000 Meter</div>
</div>
<div >
<div>Cloudiness</div>
<div>98%</div>
</div>
<div >
<div>Sunrise</div>
<div>5:37 AM</div>
</div>
<div >
<div>Sunset</div>
<div>6:39 PM</div>
</div>
</div>
</div>