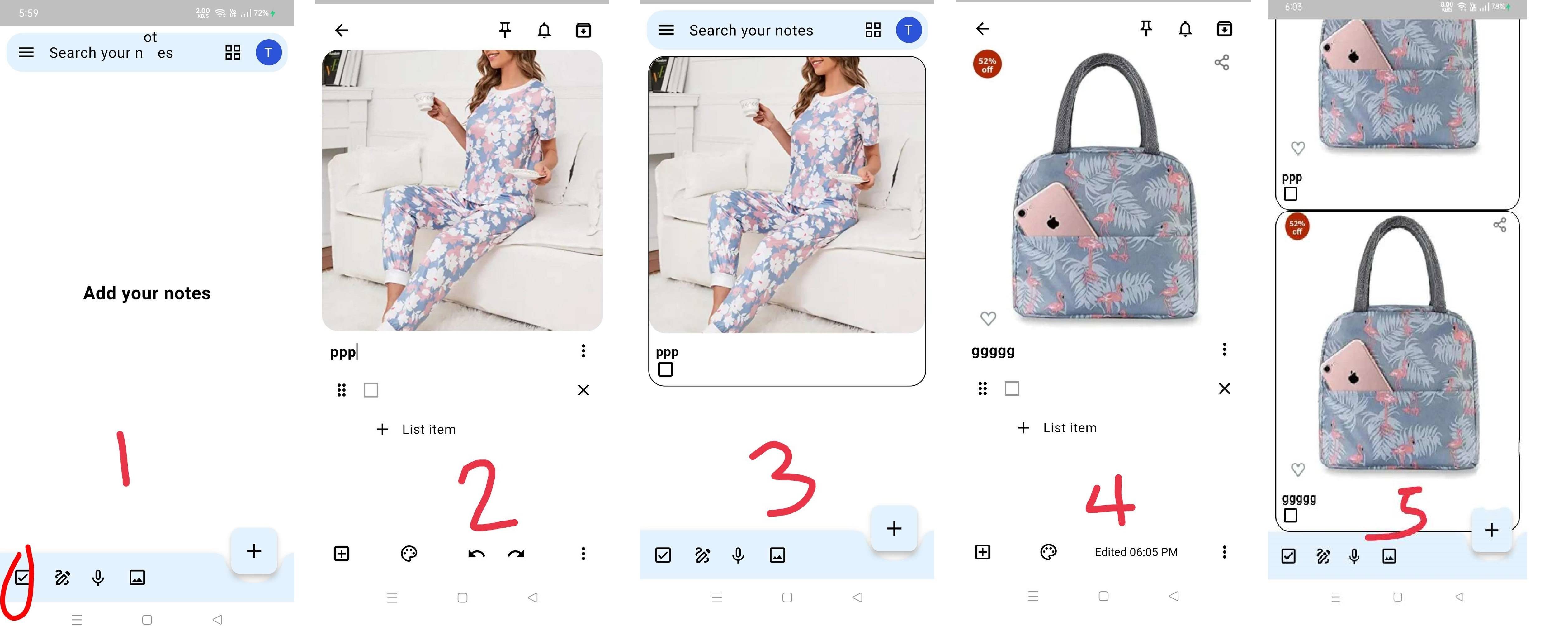
I am making demo application for experience. So, the problem is that I am adding list as described in images(Screenshots). But when I add another new list with image so, it automatically changes images at front page in the last and new list both. So, can you guys suggest, how we can get new image in list only once and last list stay the same as we added before.
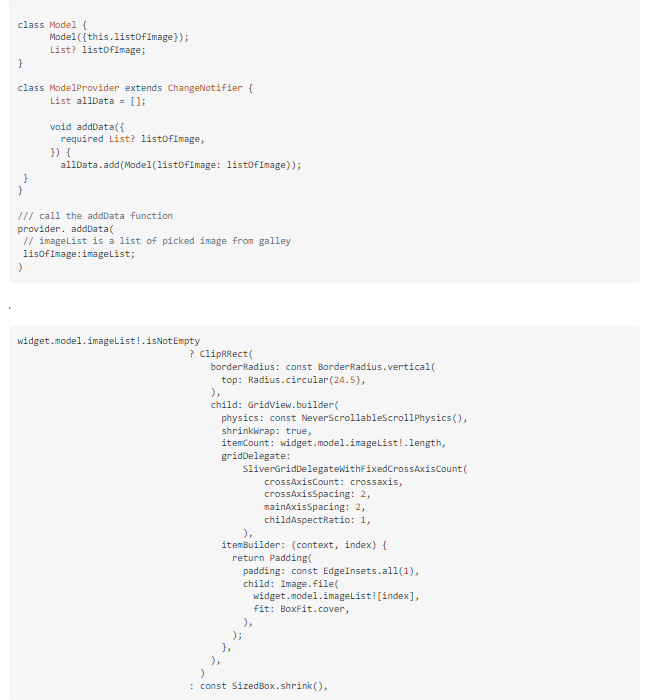
The code is below.
Thanks in advance.
CodePudding user response:
The problem is you are using the list to add images to the list. As the list is callByReference it will change the value inside the list when the value of the listOfImage is changed.
To fix the issue you can change the addition method to map like
allData.add(Model(listOfImage:List.from(list)));
hope it will work for you if not let me know.