I just want to align my AppBar's title to the top instead of to the middle.
AppBar(
title : Text('TITLE'),
toolbarHeight : 100
)
I'm surprised this simple question was never been asked before and hardly found a solution out there. So forgive me if this question should not be here. I'll delete it immediately if it is.
CodePudding user response:
You can get the default height by using kToolbarHeight, then you can create a sized box of the same height and align the text inside that sized box
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
appBar: AppBar(
title: Container(
height: kToolbarHeight,
color: Colors.red,
child: Text(
"Some title",
style: TextStyle(
color: Colors.black,
),
textAlign: TextAlign.center,
)))),
);
}
}
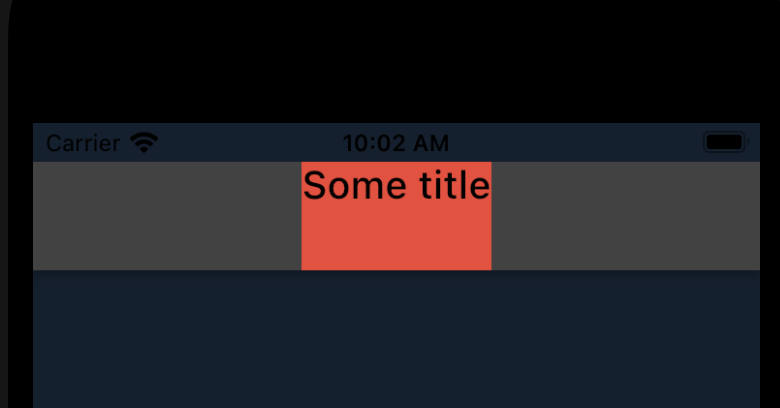
I added red color just to show that the Container fills the AppBar.
Edit
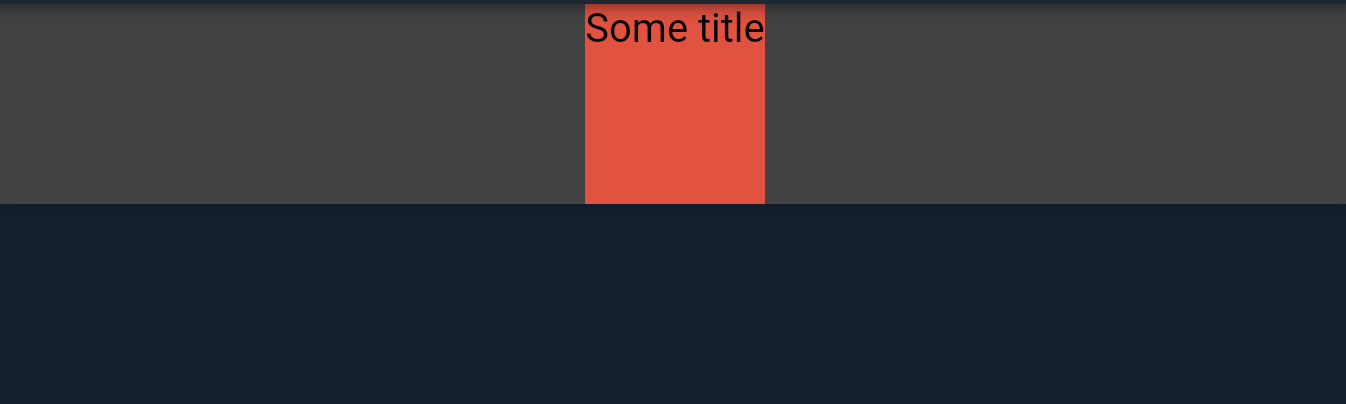
If you wish to give a specific height to the appear add the same height to the SizedBox too..
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
appBar: AppBar(
toolbarHeight: 100,
title: Container(
height: 100,
color: Colors.red,
child: Text(
"Some title",
style: TextStyle(
color: Colors.black,
),
textAlign: TextAlign.center,
)))),
);
}
}