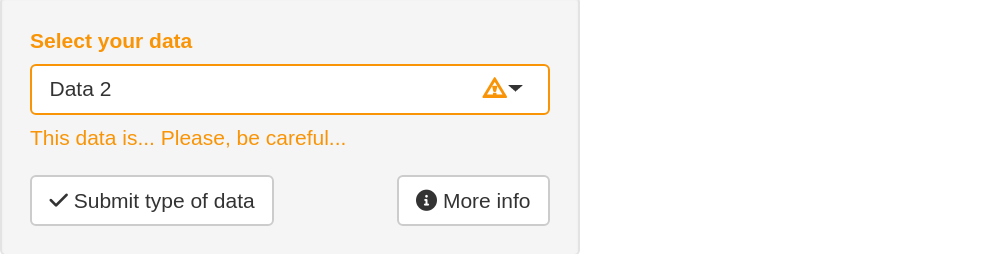
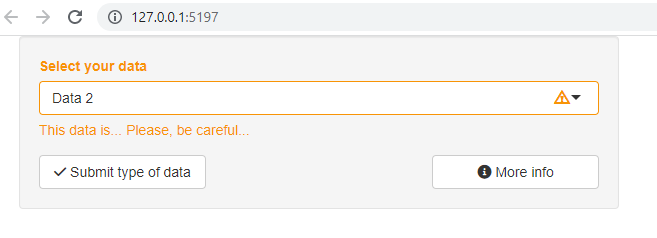
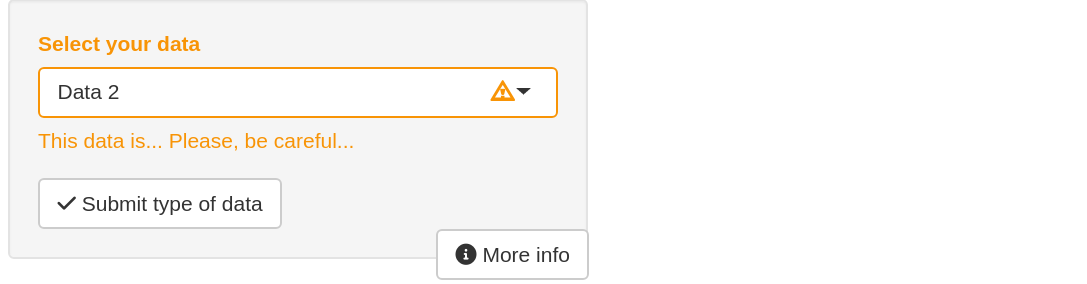
I am creating a shiny app where depending on your selectInput, you will see an extra actionButton or not. In order to get that, this extra button has to be inside a conditionalPanel.
I want to have both actionButtons aligned, the regular one on the left and the extra, on the right. Thanks to this 
Code:
library(shiny)
library(shinyWidgets)
library(shinyFeedback)
library(DT)
ui <- fluidPage(
sidebarPanel(
useShinyFeedback(),
selectInput(inputId = "type", label = "Select your data",
choices = c("Data 1" = "data1",
"Data 2" = "data2")),
actionButton(
inputId = "button",
label = "Submit type of data",
icon = icon("check")
),
conditionalPanel(
condition = "input.type == 'data2'",
div(style = "position:absolute;right:1em;",
actionButton(
inputId = "button_more_info_data2",
label = "More info",
icon = icon("info-circle"))
)
)
),
mainPanel(
dataTableOutput("table")
)
)
server <- function(input, output, session) {
observeEvent(input$button, {
if(input$type == "data2"){
show_alert(
title = "Are you sure?",
text = HTML("This data is....<br>Please, be careful with..."),
type = "warning",
html = TRUE
)
}else{
show_alert(
title = "OK",
text = "You don't have to do anything",
type = "success"
)
}
})
observeEvent(input$type,{
feedbackWarning(inputId = "type",
show = ("data2" %in% input$type),
text ="This data is... Please, be careful..."
)
})
mydata <- reactive({
if(input$type == "data1"){
mtcars
}else{
iris
}
}) %>% bindEvent(input$button)
output$table <- renderDataTable(mydata())
}
if (interactive())
shinyApp(ui, server)
I also tried what they answered in:
library(shiny)
library(shinyWidgets)
library(shinyFeedback)
library(DT)
ui <- fluidPage(
sidebarPanel(
useShinyFeedback(),
selectInput(inputId = "type", label = "Select your data",
choices = c("Data 1" = "data1",
"Data 2" = "data2")),
conditionalPanel(
condition = "input.type == 'data2'",
div(style = "position:absolute;right:2.5em;",
actionButton(
inputId = "button_more_info_data2",
label = "More info",
icon = icon("info-circle"))
)
),
actionButton(
inputId = "button",
label = "Submit type of data",
icon = icon("check")
),
),
mainPanel(
dataTableOutput("table")
)
)
server <- function(input, output, session) {
observeEvent(input$button, {
if(input$type == "data2"){
show_alert(
title = "Are you sure?",
text = HTML("This data is....<br>Please, be careful with..."),
type = "warning",
html = TRUE
)
}else{
show_alert(
title = "OK",
text = "You don't have to do anything",
type = "success"
)
}
})
observeEvent(input$type,{
feedbackWarning(inputId = "type",
show = ("data2" %in% input$type),
text ="This data is... Please, be careful..."
)
})
mydata <- reactive({
if(input$type == "data1"){
mtcars
}else{
iris
}
}) %>% bindEvent(input$button)
output$table <- renderDataTable(mydata())
}
if (interactive())
shinyApp(ui, server)
shinyApp(ui, server)
CodePudding user response:
Here is an approach using a column() construct:
library(shiny)
library(shinyWidgets)
library(shinyFeedback)
library(DT)
ui <- fluidPage(
useShinyFeedback(),
sidebarPanel(
selectInput(
inputId = "type",
label = "Select your data",
choices = c("Data 1" = "data1",
"Data 2" = "data2")
),
fluidRow(
column(4,
actionButton(
inputId = "button",
label = "Submit type of data",
icon = icon("check"),
width = "100%"
)
),
column(4,
conditionalPanel(
condition = "input.type == 'data2'",
actionButton(
inputId = "button_more_info_data2",
label = "More info",
icon = icon("info-circle"),
width = "100%"
)
),
offset = 4
)
)
),
mainPanel(dataTableOutput("table"))
)
server <- function(input, output, session) {
observeEvent(input$button, {
if (input$type == "data2") {
show_alert(
title = "Are you sure?",
text = HTML("This data is....<br>Please, be careful with..."),
type = "warning",
html = TRUE
)
} else{
show_alert(title = "OK",
text = "You don't have to do anything",
type = "success")
}
})
observeEvent(input$type, {
feedbackWarning(
inputId = "type",
show = ("data2" %in% input$type),
text = "This data is... Please, be careful..."
)
})
mydata <- reactive({
if (input$type == "data1") {
mtcars
} else{
iris
}
}) %>% bindEvent(input$button)
output$table <- renderDataTable(mydata())
}
if (interactive())
shinyApp(ui, server)
And another one using splitLayout:
library(shiny)
library(shinyWidgets)
library(shinyFeedback)
library(DT)
ui <- fluidPage(
useShinyFeedback(),
sidebarPanel(
selectInput(
inputId = "type",
label = "Select your data",
choices = c("Data 1" = "data1",
"Data 2" = "data2")
),
splitLayout(cellWidths = c("45%", "10%", "calc(45% - 8px)"), actionButton(
inputId = "button",
label = "Submit type of data",
icon = icon("check"),
width = "100%"
),
div(),
conditionalPanel(
condition = "input.type == 'data2'",
actionButton(
inputId = "button_more_info_data2",
label = "More info",
icon = icon("info-circle"),
width = "100%"
)
))
),
mainPanel(dataTableOutput("table"))
)
server <- function(input, output, session) {
observeEvent(input$button, {
if (input$type == "data2") {
show_alert(
title = "Are you sure?",
text = HTML("This data is....<br>Please, be careful with..."),
type = "warning",
html = TRUE
)
} else{
show_alert(title = "OK",
text = "You don't have to do anything",
type = "success")
}
})
observeEvent(input$type, {
feedbackWarning(
inputId = "type",
show = ("data2" %in% input$type),
text = "This data is... Please, be careful..."
)
})
mydata <- reactive({
if (input$type == "data1") {
mtcars
} else{
iris
}
}) %>% bindEvent(input$button)
output$table <- renderDataTable(mydata())
}
if (interactive())
shinyApp(ui, server)