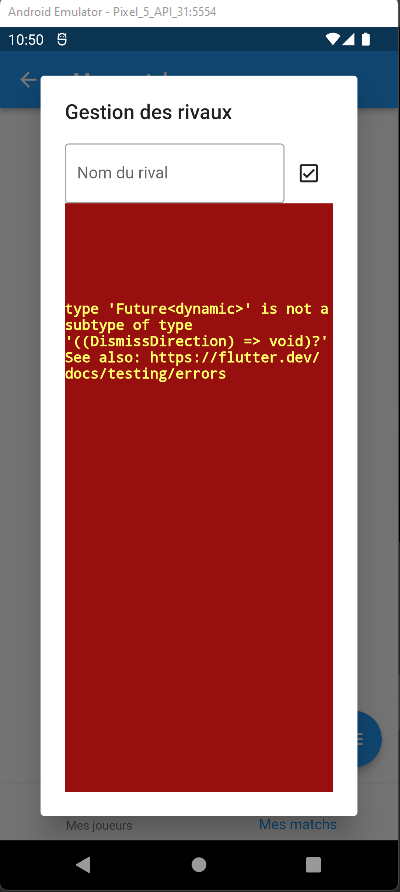
I got a red error screen when I get to the view of my ListView. It looks like the problem comes from the "onDismissed" property.
Below is my ListView code and the i'll also include the "deleteRival" method that is called during the onDismissed
ListView(
shrinkWrap: true,
children: snapshot.data!.map((rival){
return Center(
child: Card(
child: Material(
elevation: 10.0,
child: Dismissible(
direction: DismissDirection.endToStart,
key: ObjectKey(rival),
onDismissed: deleteRival(rival.idRival), // <------- THE PROBLEM IS HERE
background: buildSwipeActionRight(),
child: ListTile(
tileColor: Colors.lightBlue,
title: Text(
rival.nameRival,
textAlign: TextAlign.center,
style: const TextStyle(color: Colors.white),
),
),
),
),
),
);
}).toList(),
);
This is my "deleteRival" method:
deleteRival(rivalId) async{
final statAccess = DatabaseModel();
await statAccess.deleteRival(rivalId).then((value){
if (value == 1){
alertDialog("Suppression réussie", true);
}else{
alertDialog("Suppresion échouée", false);
}
});
}
CodePudding user response:
The type of method deleteRival is Future<dynamic> Function(dynamic) and the expected method type by the onDismissed is void Function(DismissDirection)?, this is why you get this error.
Just replace onDismissed: deleteRival(rival.idRival), with onDismissed: (_) => deleteRival(rival.idRival),