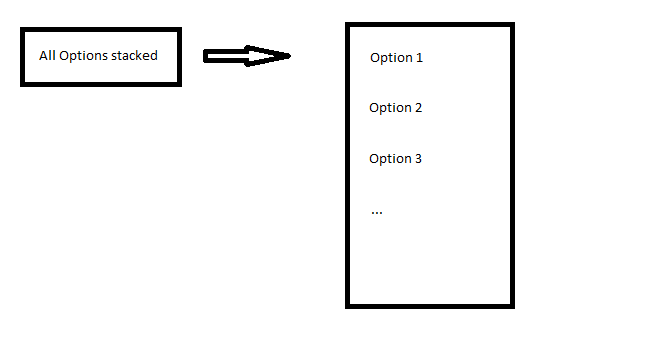
So here's my vision, I want my options to all be stacked at first, but then when the user clicks on a button, the container expands from top to bottom, and my options start appearing. Here I attempted to make my idea clear
CodePudding user response:
I hope this link will solve your issue
link is below https://flutterrepos.com/lib/AhmedLSayed9-dropdown_button2-flutter-animation
CodePudding user response:
Use dropdown_button2 plugin here is the example
String selectedValue;
List<String> items = [
'Item1',
'Item2',
'Item3',
'Item4',
];
DropdownButtonHideUnderline(
child: DropdownButton2(
hint: Text(
'Select Item',
style: TextStyle(
fontSize: 14,
color: Colors.black,
),
),
items: items
.map((item) =>
DropdownMenuItem<String>(
value: item,
child: Text(
item,
style: const TextStyle(
fontSize: 14,
),
),
)
).toList(),
value: selectedValue,
onChanged: (value) {
setState(() {
selectedValue = value as String;
});
},
buttonHeight: 40,
buttonWidth: 140,
itemHeight: 40,
),
),