I have custom widget (Container with some Texts and one Slider). I want this widget to reuse in various places of app. I know how to pass data via Constructor (with named arguments / parameters). This works fine. I have problem with creating currentValue variable that will show Slider's current position.
First (before widget is build and shown) I would like to initialize this variable (currentValue) with value set in different variable - initialValue. Then, I want to store current position of slider in currentValue variable. Finally I want to get value of currentValue (sliders value) in different part of application.
Should I use any kind of State Management libraries or local variable may be enough? How to do this properly, with Flutter Best Practices in mind?
Thanks for suggestions. Of course sample code is welcome.
Below is my code (what I have so far achieved):
import 'package:flutter/material.dart';
class SettingsSliderWidget extends StatefulWidget {
String title;
double initialValue;
double minValue;
double maxValue;
int divisions;
SettingsSliderWidget(
{required this.title, required this.initialValue, required this.minValue, required this.maxValue, required this.divisions});
@override
State<SettingsSliderWidget> createState() => _SettingsSliderWidgetState();
}
class _SettingsSliderWidgetState extends State<SettingsSliderWidget> {
double currentValue = 15; // I don't like this solution! I would like to assign initialValue here
@override
Widget build(BuildContext context) {
// Here I can put 'local variable' - but this have not solved my problems.
return Container(
decoration: BoxDecoration(
border: Border.all(width: 0.25),
borderRadius: BorderRadius.circular(5),
color: Colors.white12),
padding: const EdgeInsets.fromLTRB(25, 10, 25, 10),
child: Column(
children: [
Row(children: [
Text(widget.title),
Spacer(),
Text(currentValue.toString())
]),
Slider(
min: widget.minValue,
max: widget.maxValue,
activeColor: Colors.lightBlue,
inactiveColor: Colors.lightGreen,
thumbColor: Colors.lightBlueAccent,
value: currentValue,
divisions: widget.divisions,
label: '${currentValue}',
onChanged: (value) {
setState(() {
currentValue = value;
});
},
),
],
),
);
}
}
CodePudding user response:
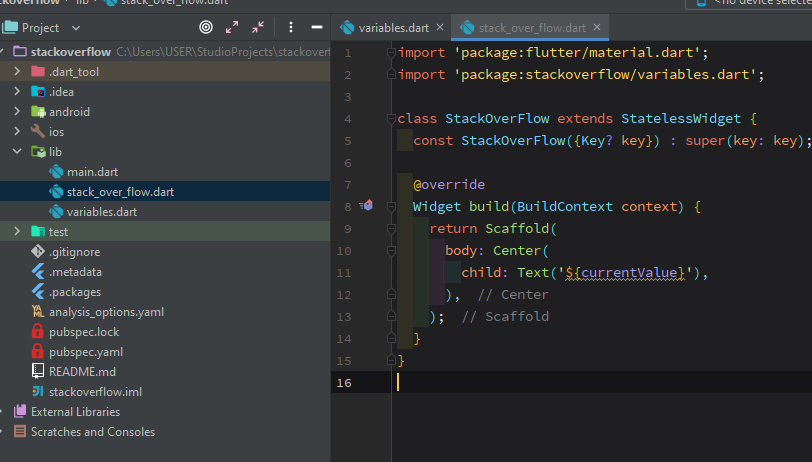
you can put currentValue in empty file beside main file like this:
double currentValue = 15;
see this :
i use this trick if i want use variable in many screen and files
then you can use this variable wherever you want in your app
CodePudding user response:
You can use initState to set the the state based on widget.initialValue
class _SettingsSliderWidgetState extends State<SettingsSliderWidget> {
late double currentValue;
@override
void initState() {
currentValue = widget.initValue
super.initState();
}
...