I am very new to Flutter and I trying to make button fill the entire parent container. I want to create two buttons each of them 50% of device height and 100% width using two Flexible with flex parameters.
This is What I have:
Flexible(
flex: 1,
child: Container(
color: Color.fromARGB(255, 20, 20, 20),
alignment: Alignment.center,
child: ElevatedButton(
child:Text('$_counter1'),
onPressed: _pop1,
),
),
),
Everyday I create websites using CSS and HTML and here in Flutter everything works completly diferent. It's hard to understand the code at the begining. With CSS I cloud only add 100% width and height and done but here I am little bit lost.
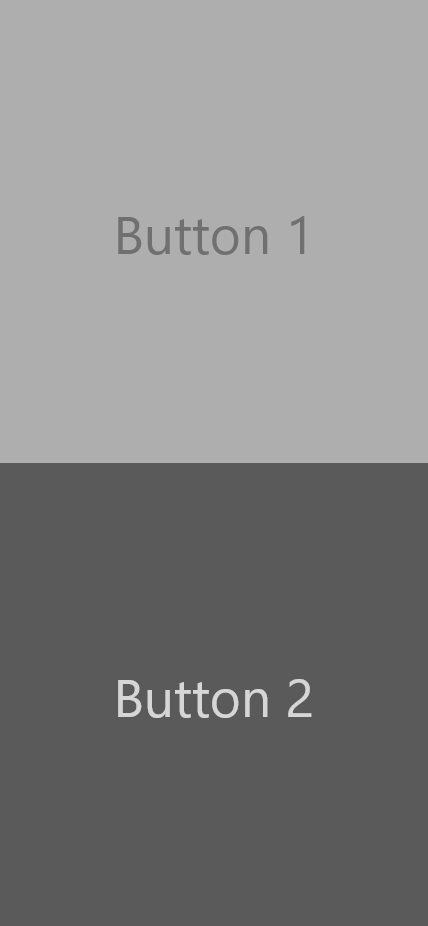
This is What I am trying to get:
CodePudding user response:
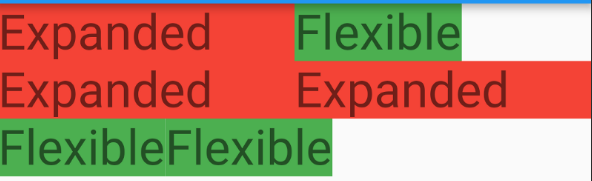
you are almost right. Flexible takes only the needed space. if you want to takes all space available like 100% then you need to add another properties for Flexible :

CodePudding user response:
With flutter, you can use Column, Expanded
Column(
children: [
Expanded(
flex: 1,
child: Container(
color: const Color.fromARGB(255, 20, 20, 20),
alignment: Alignment.center,
child: ElevatedButton(
child: Text('Button 1'),
onPressed: (){},
),
),
),
Expanded(
flex: 1,
child: Container(
color: Colors.green,
alignment: Alignment.center,
child: ElevatedButton(
child: Text('Button 2'),
onPressed: (){},
),
),
),
],
)
CodePudding user response:
You could combine Column with cross axis alignment strech to achieve this. Like so:
Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Expanded(
child: Container(
color: Colors.grey,
child: TextButton(
onPressed: () {},
child: Text(
'Button 1',
style: Theme.of(context).textTheme.headline2!.copyWith(
color: Colors.grey.shade700,
),
),
),
),
),
Expanded(
child: Container(
color: Colors.grey.shade700,
child: TextButton(
onPressed: () {},
child: Text(
'Button 2',
style: Theme.of(context).textTheme.headline2!.copyWith(
color: Colors.grey,
),
),
),
),
),
],
Running example: https://dartpad.dev/?enchanted-pomelo-5708