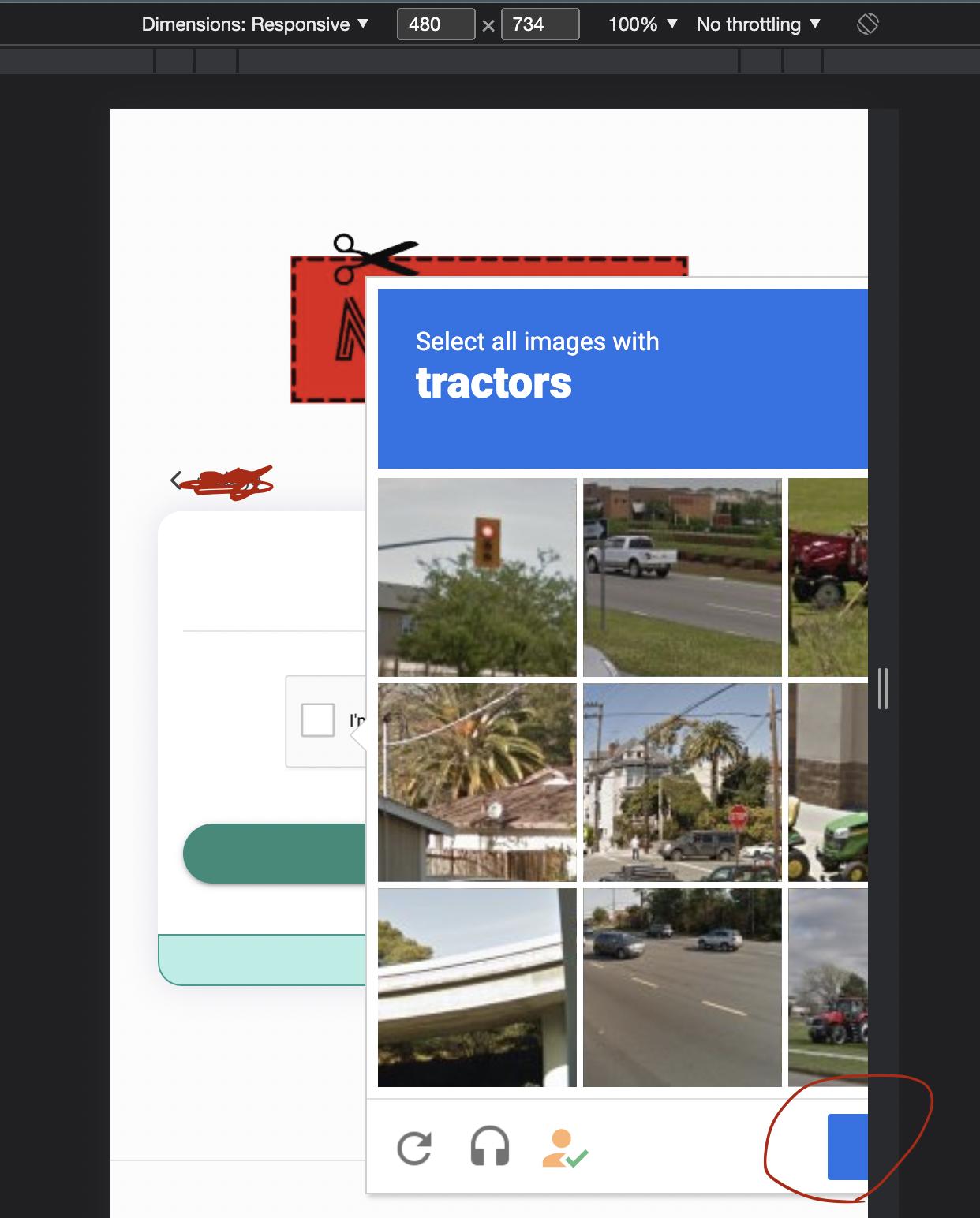
I'm using google recaptchav2, but on some mobiles verify button is not reachable.
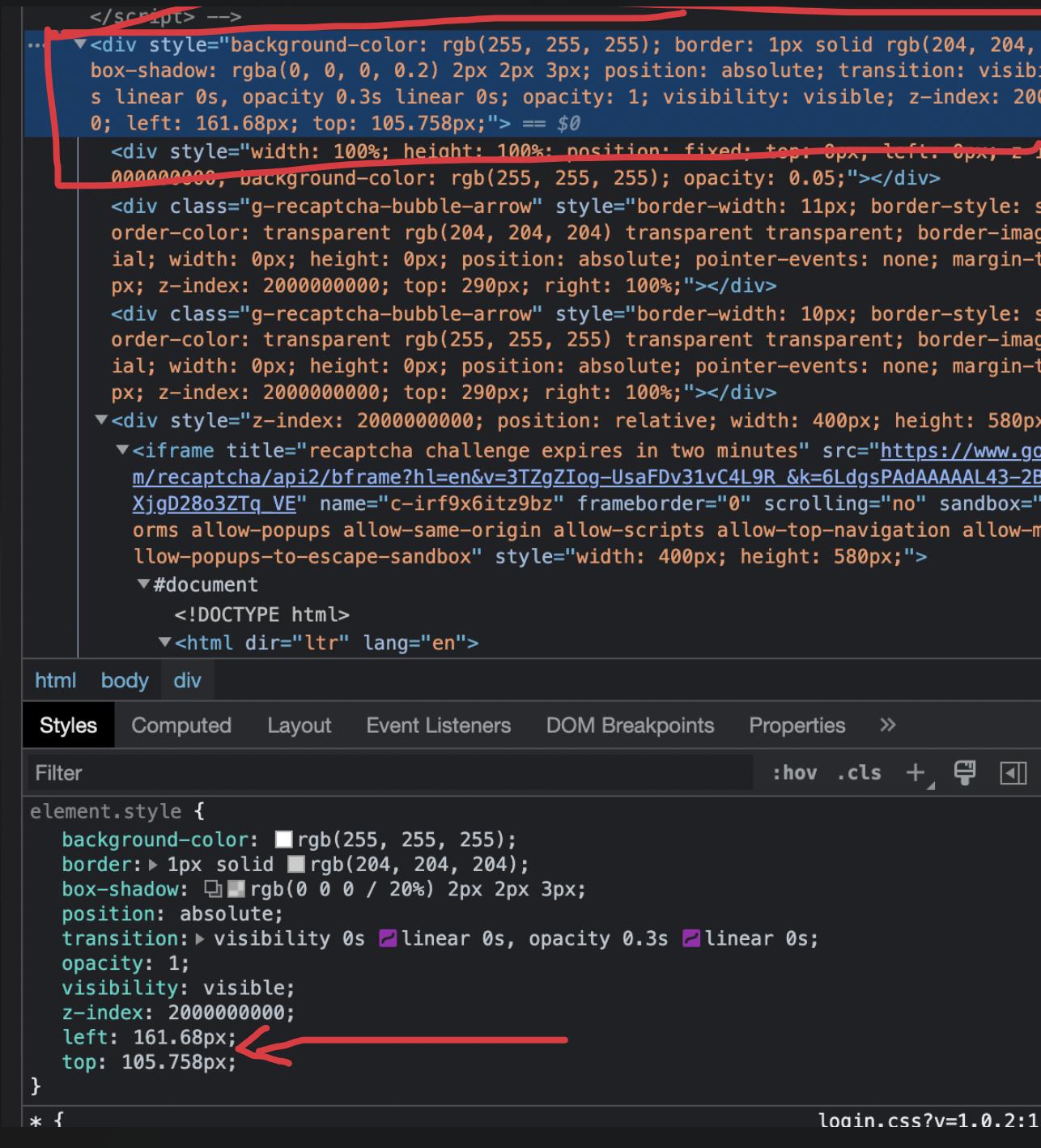
I'm sure it's because of left:161.68px on a div without any id or class.
How can I make it responsive?
CodePudding user response:
It may help you. Add class using jquery.(Can you please share the link of this page ?)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("iframe").parents("div").addClass('g-active');
});
</script>
CodePudding user response:
if you dont given an id to that element then you can give a condition in js file like if width of the div element is greater than vw(viewport width)then set width according to the mobile width.otherwise give that div a height and width.