I want to make white box extends to full document height when inside fixed position element ".justblack"
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
body {
position: relative;
display: flex;
height: 100%;
flex: 1;
}
.main {
position: relative;
display: flex;
height: 100%;
}
.justblack {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(55, 55, 55, 0.5);
z-index: 94;
overflow: scroll;
display: flex;
justify-content: center;
}
.inner {
margin-top: 30px;
margin-bottom: 30px;
width: 600px;
border: 0;
box-shadow: 0 0 12px 2px rgba(0, 0, 0, 0.35);
max-width: 60vw;
padding: 30px;
background: #fff;
}
section {
padding: 30px;
}
</style>
</head>
<body>
<div >
<div >
<div >
<section>some data</section>
<section>more data</section>
<section>this data</section>
<section>that data</section>
<section>no data</section>
<section>red data</section>
<section>blue data</section>
<section>green data</section>
<section>yellow data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>brown data</section>
<section>important data</section>
<section>nice data</section>
<section>beautiful data</section>
<section>gray data</section>
<section>byebye data</section>
<section>game data</section>
<section>change data</section>
<section>none data</section>
</div>
</div>
</div>
</body>
</html>
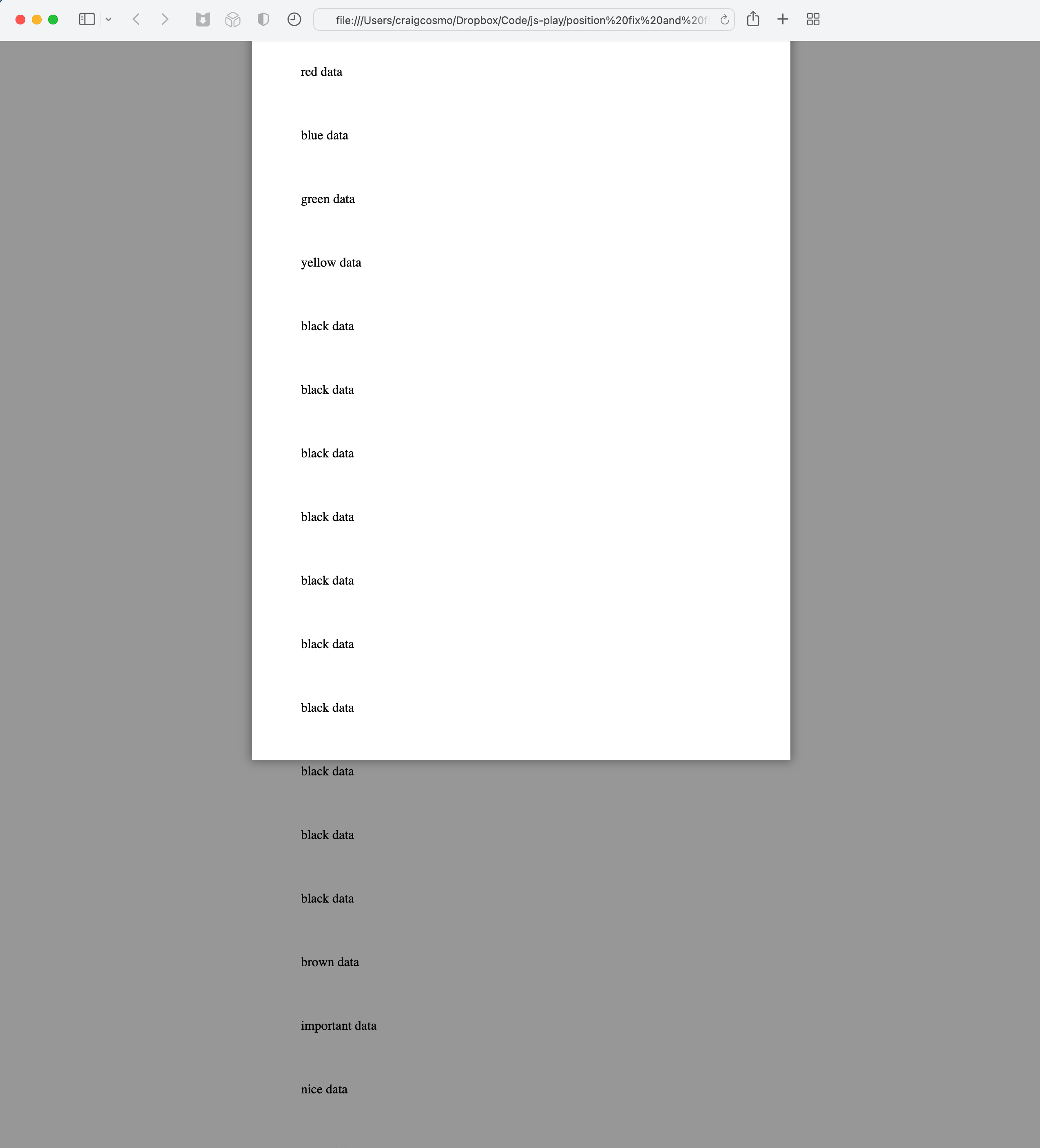
My problem with this code is that the white box will be cut off when you scroll down, like this
How can I fix so that the white box will extend fully, not get cut off like that.
CodePudding user response:
Setting height: fit-content; to the inner class fixed the issue!
If you are against the above fix, you can try this alternate fix
.inner {
margin-top: 30px;
margin-bottom: 30px;
width: 600px;
border: 0;
box-shadow: 0 0 12px 2px rgba(0, 0, 0, 0.35);
max-width: 60vw;
padding: 30px;
background: #fff;
position: absolute; /* <- changed here */
}
body {
position: relative;
display: flex;
height: 100%;
flex: 1;
}
.main {
position: relative;
display: flex;
height: 100%;
}
.justblack {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(55, 55, 55, 0.5);
z-index: 94;
overflow: scroll;
display: flex;
justify-content: center;
}
.inner {
margin-top: 30px;
margin-bottom: 30px;
width: 600px;
border: 0;
box-shadow: 0 0 12px 2px rgba(0, 0, 0, 0.35);
max-width: 60vw;
padding: 30px;
background: #fff;
height: fit-content; /* <- changed here */
}
section {
padding: 30px;
}<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div >
<div >
<div >
<section>some data</section>
<section>more data</section>
<section>this data</section>
<section>that data</section>
<section>no data</section>
<section>red data</section>
<section>blue data</section>
<section>green data</section>
<section>yellow data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>black data</section>
<section>brown data</section>
<section>important data</section>
<section>nice data</section>
<section>beautiful data</section>
<section>gray data</section>
<section>byebye data</section>
<section>game data</section>
<section>change data</section>
<section>none data</section>
</div>
</div>
</div>
</body>
</html>