import 'package:flutter/material.dart';
import 'package:quick_answers/view/constants.dart';
import 'package:quick_answers/view/widgets/category_card_widget.dart';
import 'package:quick_answers/view/widgets/search_widget.dart';
import '../widgets/categories_widget.dart';
import '../widgets/home_details_widget.dart';
class MobileLayout extends StatelessWidget {
const MobileLayout({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: const [
Expanded(
flex: 2,
child: SearchWidget()
),
Expanded(
flex: 2,
child: ListWidgetView(direction: Axis.horizontal,)
),
Expanded(
flex: 6,
child: HomeDetailsWidget(),
)
],
);
}
}
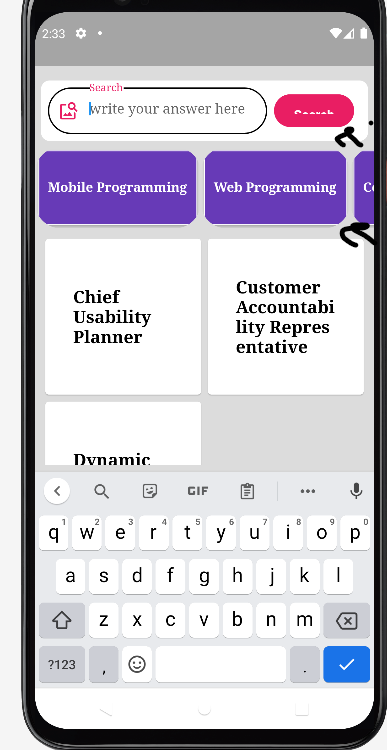
so, i don't want to decrease the size of widgets when keyboard open
CodePudding user response:
In your Scaffold, set resizeToAvoidBottomInset to false
Like so:
return Scaffold(
resizeToAvoidBottomInset: false,
body: ...
);