I have a Text() widget I am trying to stack on a CircularProgressIndicator()
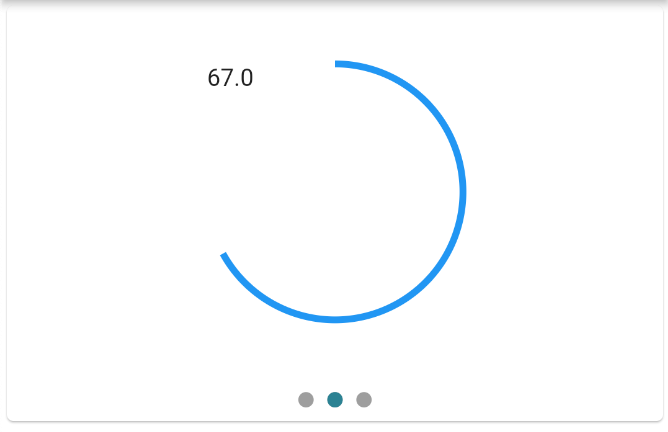
I thought it would be as simple as just wrapping them both in a Stack() widget but the text is not centered.
I tried wrapping the Text() in a Center() widget but that did not solve the issue:
return Expanded(
child: PageView(
controller: pageViewController,
children: [
PackSummaryWeightGraph(
categoryWeightList: categoryWeightList,
totalWeight: totalWeight),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: Stack(
children: [
Text((packedItemsPercent * 100)
.toString()),
SizedBox(
height: 150,
width: 150,
child: CircularProgressIndicator(
value: packedItemsPercent,
),
),
],
),
),
],
),
const Center(
child: Text('Third Page'),
),
],
),
);
Bonus points if there is a way to have the CircularProgressIndicator() fill the space without hard coding its width and height...
CodePudding user response:
You'll need to set the alignment of the Stack to center:
Stack(
alignment: Alignment.center,
children: [
// ...
],
);
To get the circular progress indicator to fill the space, you should be able to use a FittedBox with a Positioned.fill widget:
Stack(
children: [
Positioned.fill(
child: FittedBox(
fit: BoxFit.fill,
child: CircularProgressIndicator(
value: packedItemsPercent
),
),
),
],
);
CodePudding user response:
Stack has an alignment argument:
Stack(
alignment: Alignment.center,
children: [...],
),
If you want to fill the given space use the SizedBox.expand constructor:
SizedBox.expand(
child: CircularProgressIndicator(
value: packedItemsPercent,
),
),
One issue with the above is that if the available space has a different height than width you will end up with an oval shaped indicator rather than a circle. You can avoid this by wrapping it in an AspectRatio widget:
AspectRatio(
aspectRatio: 1,
child: SizedBox.expand(
child: CircularProgressIndicator(
value: packedItemsPercent,
),
),
),