I have three tabs in my tabBar, a button icon and two texts. I want the icon to be smaller than the texts. But they are all the same width. I didn't find any property that seven this width inside tabBar.
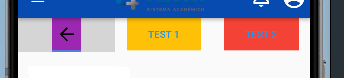
In gray you can see what I wanted to decrease the width, is this possible? Below is my code, where I tried to wrap the tabs in a container but I was not successful.
return TabBar(
labelColor: Colors.black,
unselectedLabelColor: Colors.blue,
indicatorColor: Colors.blue,
indicatorSize: TabBarIndicatorSize.label,
tabs: [
Container(
color: Colors.purple,
width: widthScreen * .10,
child: Tab(
icon: Icon(
(CustomIcons.arrow_back),
size: 30,
),
),
),
Container(
color: Colors.amber,
width: widthScreen * .70,
child: Tab(text: 'TEST 1')),
Container(
color: Colors.red,
width: widthScreen * .70,
child: Tab(
text: 'TEST 2',
),
),
],
);
CodePudding user response:
Include isScrollable: true, on TabBar.
return TabBar(
isScrollable: true, //this
labelColor: Colors.black,
unselectedLabelColor: Colors.blue,
indicatorColor: Colors.blue,