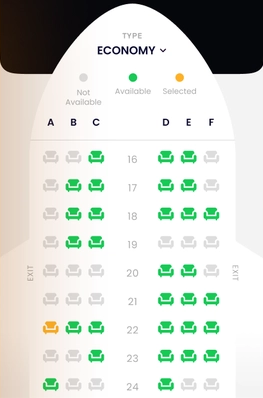
Im trying to create a card or Container with borderRadius to change its top side shape like a plane Knob but i cannot make it im attaching a picture so please if any one know how to create this in flutter help me thanks
Shape:
CodePudding user response:
You can play with CliPPath, change the control point value to make it perfect.
class Test extends StatefulWidget {
const Test({super.key});
@override
State<Test> createState() => _TestState();
}
class _TestState extends State<Test> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.green,
body: LayoutBuilder(
builder: (p0, constaints) {
final width = constaints.maxWidth;
final double viewWidth = width * .8;
return Center(
child: SingleChildScrollView(
child: SizedBox(
width: viewWidth,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
//top Curve
ClipPath(
clipper: CurvePath(),
child: Container(
width: viewWidth,
height: viewWidth,
color: Colors.white,
),
),
Container(
width: viewWidth,
height: 1200,
color: Colors.white,
)
],
),
),
),
);
},
),
);
}
}
class CurvePath extends CustomClipper<Path> {
@override
Path getClip(Size size) {
return Path()
..moveTo(0, size.height)
..quadraticBezierTo(20, 0, size.width / 2, 0)
..quadraticBezierTo(size.width, 0, size.width, size.height)
..lineTo(0, size.height);
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) {
return false;
}
}
Also shapeBorder may help.
CodePudding user response:
the short answer you can use this app and create shape shape maker
or you can start to learn custom paint and how to draw and animate shape
hope this help you to get started