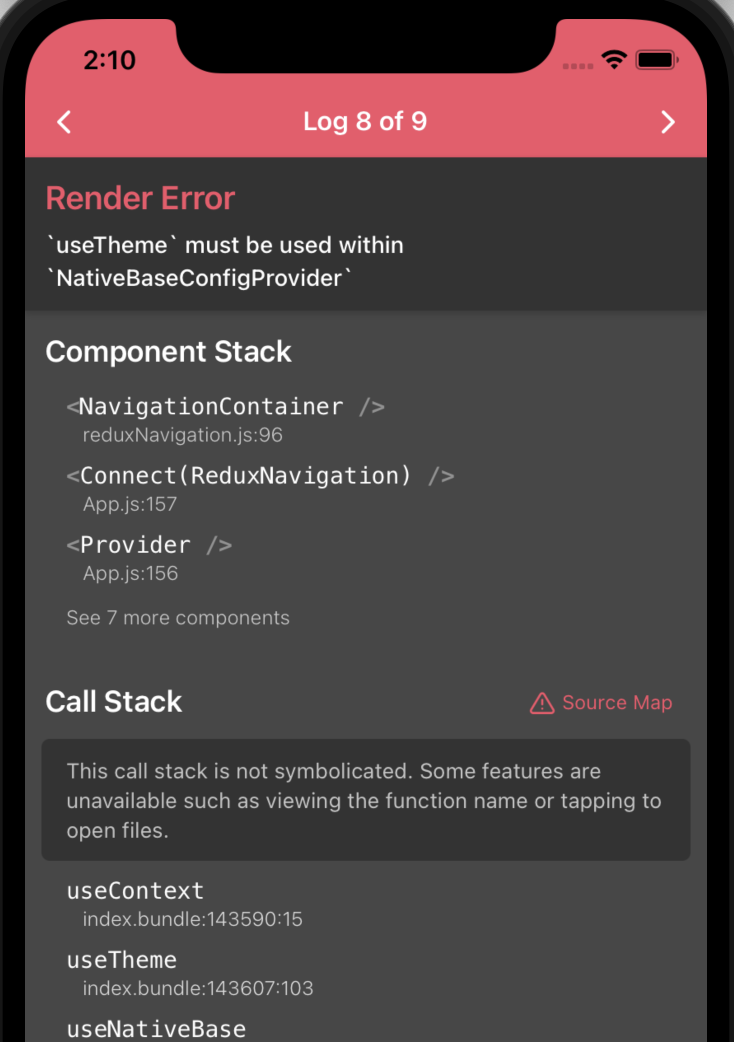
Hi guys I am creating react native app using redux, react-native cli and having some issue when starting app it shows as screen shot , i saw online solution mentioning add as below
<NativeBaseProvider>
<Example/>
</NativeBaseProvider>
the problem is I am using redux so when I use like this another redux issue is popping up. also another solution i tried to unlink native base and then remove and then install then also problem occurs.can anyone suggest me a solution to figure out whats happening and could please show way to solve ?
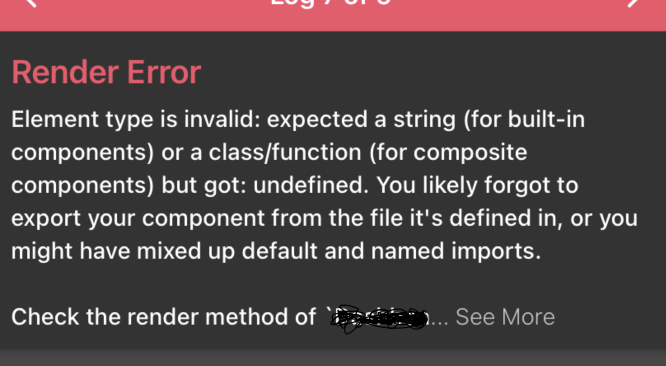
when i use NativeBaseProvider i get this error
CodePudding user response:
import { NativeBaseProvider, useTheme } from 'native-base'
function AppRedux () {
// not sure where you are getting this modified value from
const modified = true
const { colors } = useTheme()
return !modified ? (
<View style={{ backgroundColor: '#000' }} />
) : (
<View style={{ backgroundColor: colors.primary }} />
)
}
export default function App() {
return (
<NativeBaseProvider>
<Provider store={store}>
<AppRedux />
</Provider>
</NativeBaseProvider>
);
}
Official docs for useTheme from native-base are here: https://docs.nativebase.io/theme