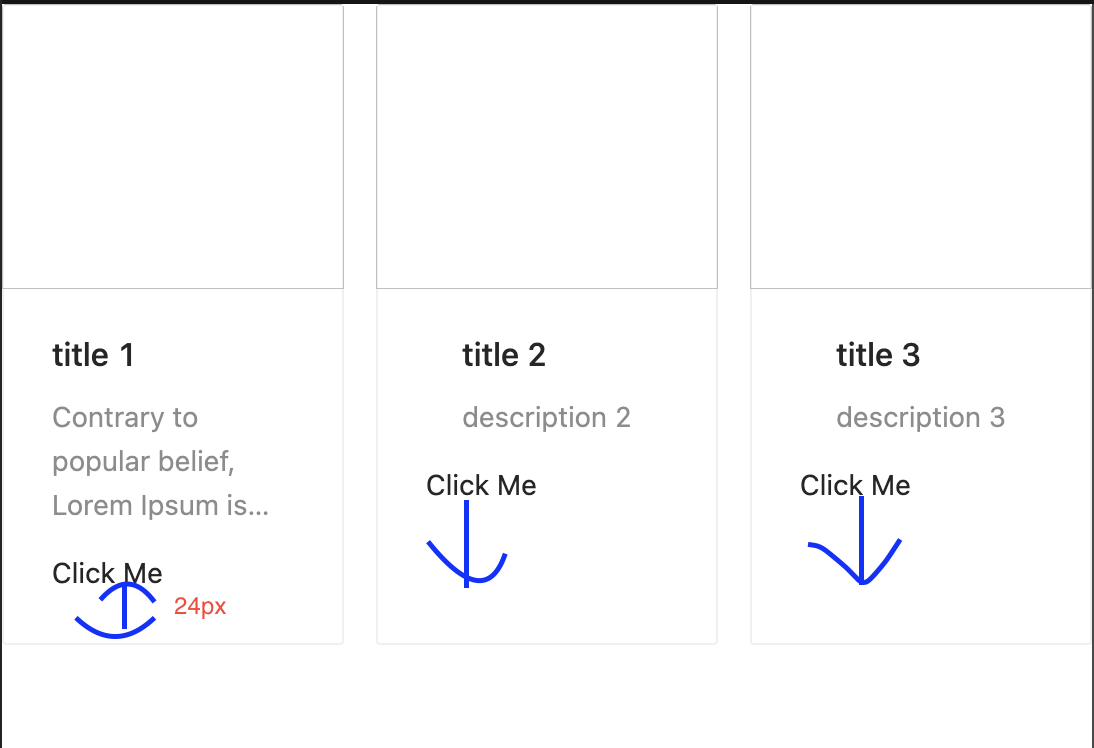
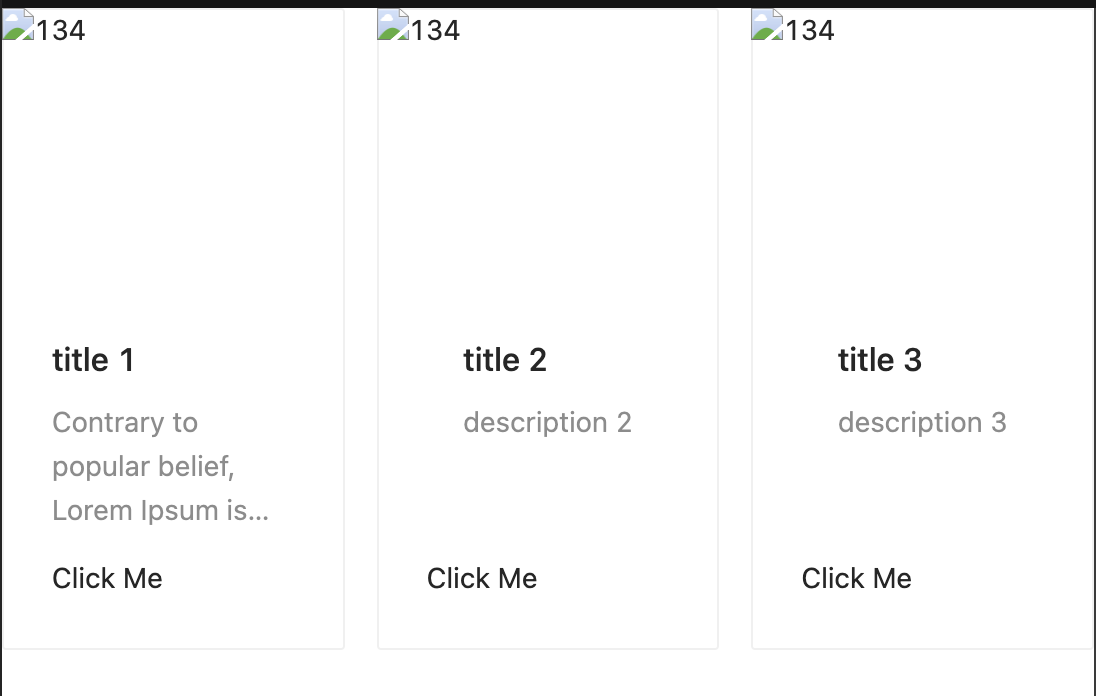
I want to make sure the "Click Me" buttons of all items always remain the same margin/padding bottom(e.g. 24px).
In my image, the "Click Me" buttons in items 2 and 3 are incorrect, which should be 24px bottom spacing.
How can I fix it?
App.tsx
import "./styles.css";
import "antd/dist/antd.css";
import React from "react";
import { Card, Col as AntdCol, Row as AntdRow, Typography } from "antd";
import styled from "styled-components";
const { Meta } = Card;
const { Link, Text } = Typography;
const CardRow = styled(AntdRow)`
margin-bottom: 16px;
`;
const CardMeta = styled(Meta)`
justify-content: space-between;
`;
const StyledCard = styled(Card)`
.ant-card-cover img {
aspect-ratio: 12/10;
}
.ant-card-meta-description {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
height: 100%;
`;
const StyledLink = styled(Link)`
display: flex;
margin-top: 16px;
`;
const StyledLinkText = styled(Text)`
white-space: nowrap;
`;
const MyCard = ({ title, description, imgSrc, url }: any) => (
<StyledCard cover={<img src={imgSrc} alt="134" />}>
<CardMeta title={title} description={description} />
<StyledLink href={url ? url : "#"} target="_blank">
<StyledLinkText>Click Me</StyledLinkText>
</StyledLink>
</StyledCard>
);
export default function App() {
const objects = [
{
id: 1,
title: "title 1",
description: `Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.`,
imageSrc: "src-1",
url: "url 1"
},
{
id: 2,
title: "title 2",
description: "description 2",
imageSrc: "src-2",
url: "url 2"
},
{
id: 3,
title: "title 3",
description: "description 3",
imageSrc: "src-3",
url: "url 3"
}
];
return (
<CardRow gutter={[16, 16]} justify={"space-between"}>
{objects.map((news, i) => (
<AntdCol key={i} xs={{ span: 8, offset: 0 }}>
<MyCard {...news} />
</AntdCol>
))}
</CardRow>
);
}
const CardMeta = styled(Meta)`
justify-content: space-between;
flex:1;
`;
const StyledCard = styled(Card)`
.ant-card-body{
flex:1;
display:flex;
flex-direction:column;
}
display: flex;
flex-direction: column;
.ant-card-cover img {
aspect-ratio: 12/10;
}
.ant-card-meta-description {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
height: 100%;
`;
CodePudding user response:
You can easily set flex:1 to your description element. it causes the description to contain the entire space and then the click me button goes as bottom as it can( it respects the margin-bottom).
CodePudding user response:
If you will give min-height of 70px to .ant-card-meta-description div
your body div will stay min height of 70px no matter how much text it has. As you have text overflow: ellipsis after 3 lines text will look ok
CodePudding user response:
In your code, try to replace StyledCard variable with below.
const StyledCard = styled(Card)`
height: 100%;
display: flex;
flex-direction: column;
.ant-card-cover img {
aspect-ratio: 12/10;
}
.ant-card-body {
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.ant-card-body::before,
.ant-card-body::after {
content: none;
}
.ant-card-meta-description {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
`;