I've been trying to make a few layouts for specific sizes.
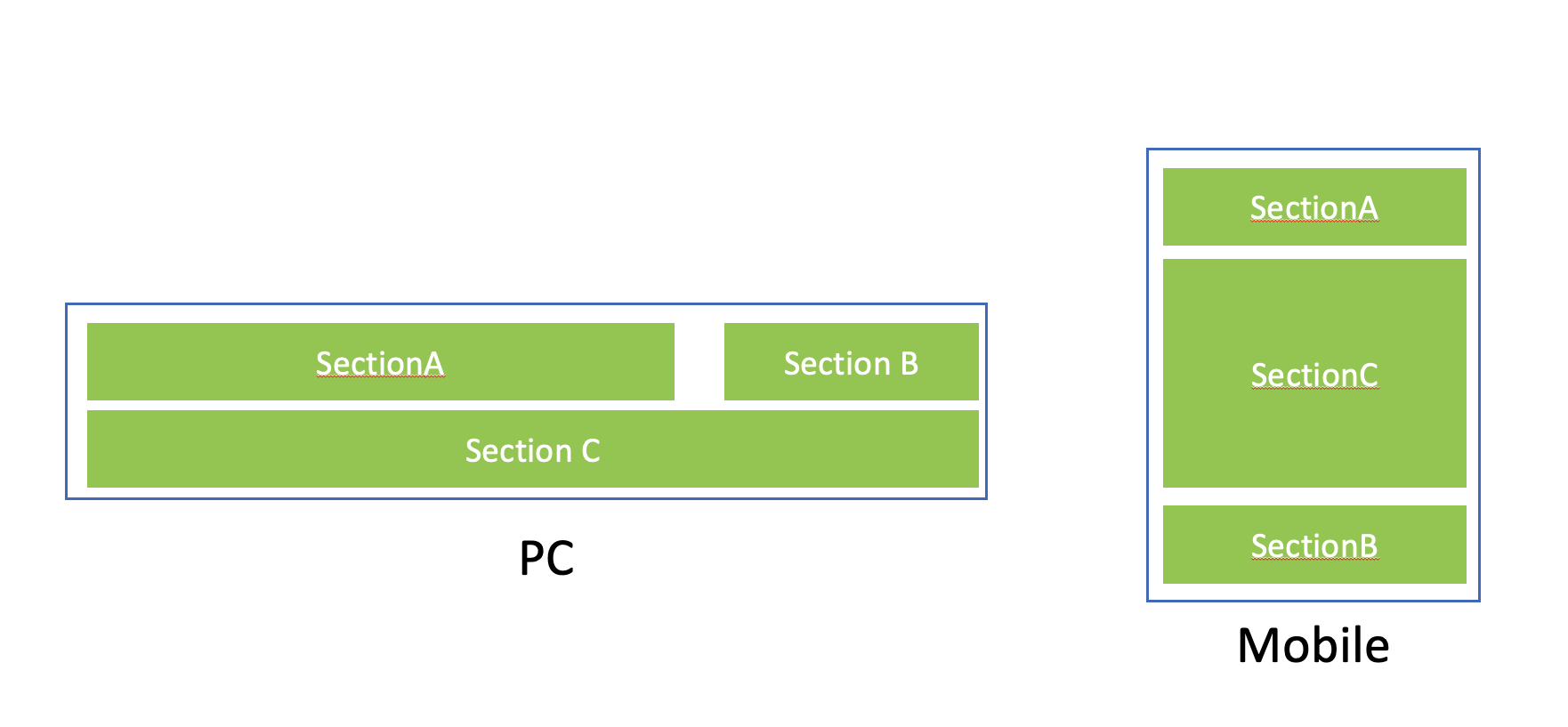
As shown in the picture above, I tried to create two layouts, PC and mobile.
Making a PC was easy. SectionA and SectionB were configured through the flex layout, and SectionC was configured below it.
The problem was with Mobile. SectionA and SectionB are tied together in a flex layout, so I couldn't think of a way to put SectionC between A and B.
This is because, in the html structure, sectionC already exists below. Is it possible to configure only with CSS without using Javascript?
.header {
display: flex;
flex-direction: row;
justify-content: space-between;
/*only for ilustration*/
background-color: #d7d7d7;
}
.bottom {
display: flex;
flex-direction: row;
/*only for ilustration*/
background-color: #ffd5d5;
}
@media screen and (max-width: 760px) {
.header {
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.bottom {
flex-direction: column;
border: none;
}
}<div>
<div >
<div>
SectionA
</div>
<div>
SectionB
</div>
</div>
<div >
SectionC
</div>
</div>CodePudding user response:
- I have just made a change in your HTML.
- So I wrapped all div inside of
.header. - Then, to give 50% width for first to direct child I have just added class
.hlalfand set this class CSS toflex:1 0 50%, which means take 50% width of flexbox. - Now to achieve bottom div in center in responsive we use
orderproperty of flexbox. and for that I have just added class to all 3 div according to their order. I have used sm keyword just for understanding as small screens.
@media screen and (max-width: 560px) {
.order-sm-1 {
order: 1;
}
.order-sm-2 {
order: 2;
}
.order-sm-3 {
order: 3;
}
}
.header {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.header>div {
flex: 1;
}
.header>div.half {
/*This css tells all the direct div of header class to take 50% of the space*/
flex: 1 0 50%;
}
.bggreen {
background: green;
}
.bgblue {
background: blue;
}
.bottom {
background-color: #ffd5d5;
}
@media screen and (max-width: 760px) {
/*This will change flex-direction to column which is by default row*/
.header {
flex-direction: column;
}
.order-sm-1 {
order: 1;
}
.order-sm-2 {
order: 2;
}
.order-sm-3 {
order: 3;
}
}<div>
<div >
<div >
SectionA
</div>
<div >
SectionB
</div>
<div >
SectionC
</div>
</div>CodePudding user response:
You can wrap all your section in a flex container and play with the flex-order properties
CodePudding user response:
I'm late to the party with this one but Grid's the way to go in my opinion as you get complete control over where you put items. It's much more versatile than flexbox but it is a steep learning curve initially as there are so many options. Kevin Powell has a good introductory video to grid and this is also a good, clearly-written resource from css tricks.
.container {
display: grid;
grid-template-columns: 3fr 1fr;
grid-template-areas: "a a a b" "c c c c";
border: 1px solid black;
row-gap: 0.25rem;
column-gap: 2rem;
padding: 0.35rem;
}
.container>div {
background-color: #92D050;
color: white;
display: grid;
place-content: center;
padding: 0.25rem 2rem;
}
.zoneA {
grid-area: a;
}
.zoneB {
grid-area: b;
}
.zoneC {
grid-area: c;
}
.footer {
margin-top: 1.5rem;
font-size: 1.25rem;
text-align: center;
}
.mobile {
display: none;
}
.pc {
display: block;
}
@media only screen and (max-width:760px) {
.container {
grid-template-columns: 1fr;
grid-template-rows: 1fr 3fr 1fr;
grid-template-areas: "a" "c" "b";
}
.mobile {
display: block;
}
.pc {
display: none;
}
}<div >
<div >
SectionA
</div>
<div >
SectionB
</div>
<div >
SectionC
</div>
</div>
<div >PC</div>
<div >Mobile</div>CodePudding user response:
<meta content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible"/>