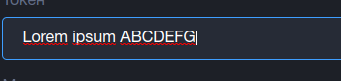
My input overlapping text on top, for 1 or 2 pixels. Using SCSS with React.JS

.find-input {
color: white;
width: 100%;
box-sizing: border-box;
background-color: #262B36;
padding: 13px 20px;
font-size: 16px;
font-weight: 400;
outline: none;
border: none;
border-radius: 4px;
}
.find-input:focus {
outline: 1px solid blue;
}<div >
<input />
</div>CodePudding user response:
Try increasing height or reducing top/bottom padding.
Seeing your HTML would help...
CodePudding user response:
I figure it out, i need to set my line-height same as my input height, idk why this happening, but increasing line-height works for me, thanks for your answers.
