I'm trying to learn HTML and CSS and I've came across the following question.
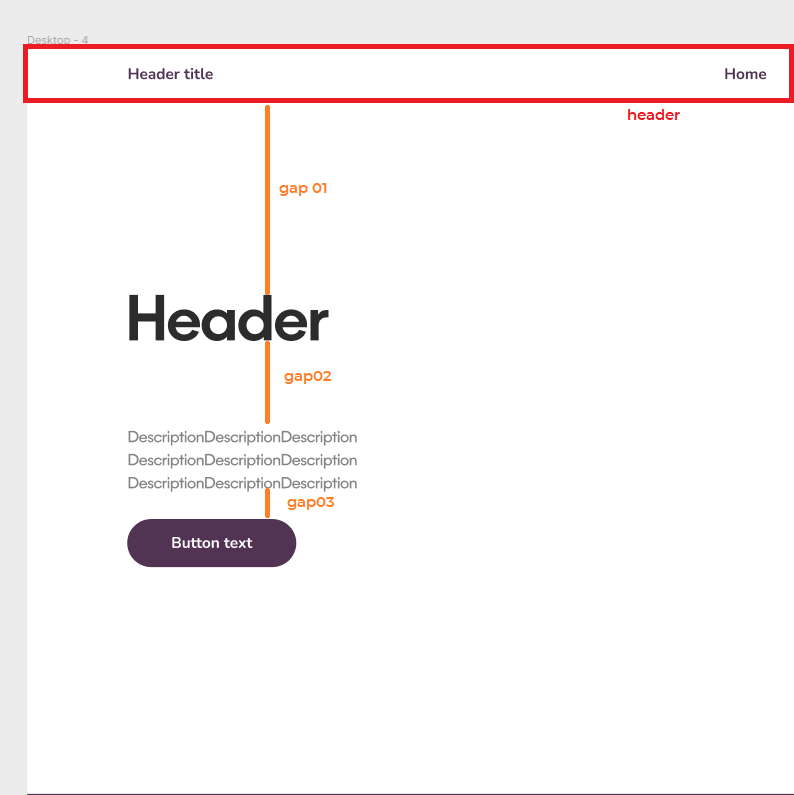
I need to insert a vertical gap between the elements of the site::

To be like that:

But I have no idea to get it done without using a lot of <br>.
Can someone help me to get this done?
Thanks so much!
CodePudding user response:
Just add a margin to your html element that contains your 'Header' text, and some margins to the button.
This is a good resource for that: https://www.w3schools.com/css/css_margin.asp
CodePudding user response:
gap style property is for display - flex, but you can use margin-bottom for this, here is example.
<div>
<div >
<h2>Header</h2>
</div>
<h1>Header</h1>
<div>
.header {
margin-bottom: 50px;
}
CodePudding user response:
you can also insert in a line break with the br tag
<br>
