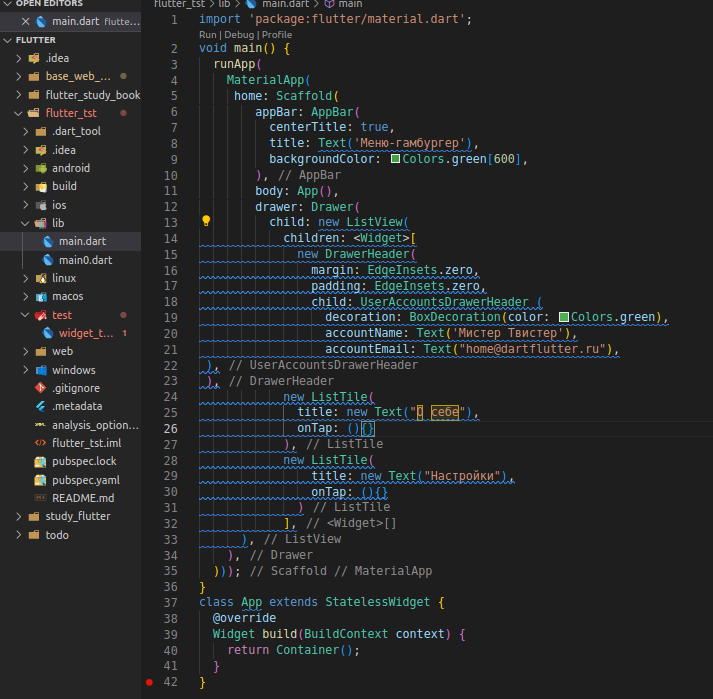
why the working code is highlighted

CodePudding user response:
If you are using the newest version of Flutter, the new keyword is not needed. Other reasons you could be getting this error:
You need to put a
constkeyword in front of widgets whose data is constant. Example:const EdgeInsets.all(20)instead of just theEdgeInsets.all(20).You need to sort the
childproperty for widgets last. It can't be above any other property (don't think this is your problem).You need to add a
Keyto widgets (this appears to be your problem for the underline underApp). Check my answer here for what to do.
CodePudding user response:
It because your IDE is recommend you to using const on your <widget>.
CodePudding user response:
why the working code is highlighted
Instead of us guessing what rules your project has enabled to bring up those warning, you could just hover over the highlighted section and your IDE should tell you what is is it thinks is not up to the rules of your project.
There should also be a list available in an extra window, though I have no idea what that window is called in Visual Studio Code.
